Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.
Кстати, на прошедшей неделе дайджесту исполнилось 5 лет. Спасибо, что читаете.


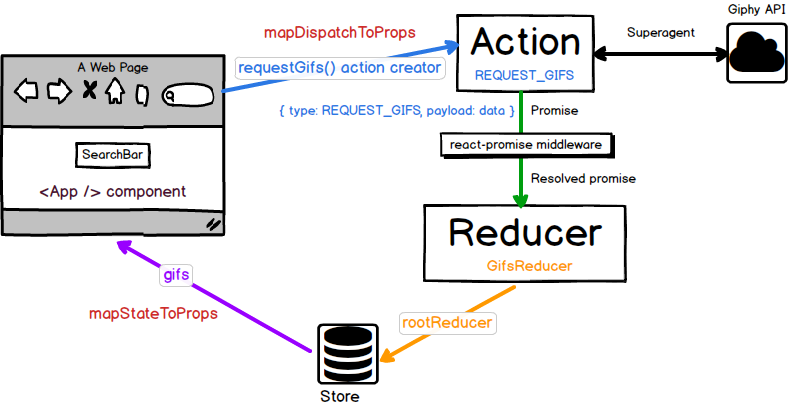
Большинство разработчиков начинает знакомство с Redux с Todo List Project. Это приложение имеет следующую структуру:
actions/
todos.js
components/
todos/
TodoItem.js
...
constants/
actionTypes.js
reducers/
todos.js
index.js
rootReducer.jsНа первый взгляд такая организация кода кажется логичной, ведь она напоминает стандартные соглашения многих backend MVC-фреймворков:
app/
controllers/
models/
views/На самом деле, это неудачный выбор как для MVC, так и для React+Redux приложений по следующим причинам:
Не удивительно, что многие авторы(раз, два, три) советуют структурировать приложение по «функциональности» (by feature).Читать полностью »

Если вы как я долгое время считали, что JavaScript – это такой «игрушечный» язык на котором пишут анимашки для менюшек и падающий снежинки на форумах под новый год, а потом очнулись в 2016 году с мыслями WTF: react, flux redux, webpack, babel,… не отчаивайтесь. Вы не одиноки. Материалов по современному фронтенду в сети много, даже слишком много. Под катом еще одно альтернативное мнение о том, каково это учить JavaScript в 2016 году.
Читать полностью »
Вереница фреймворков и библиотек по очереди восседающих на троне трендов JavaScript мира это уже не новость. Разработчики из других областей даже подшучивают над нами на этот счет.
Вот и мне, в процессе работы, пришлось попрыгать по различным библиотекам и фреймворкам — qooxdoo, jQuery, Ext JS, Backbone.js, Knockout.js, Ember.js, Angular, React.
Не всегда выбор того или иного фреймворка был добровольный, модель outsource и outstaffing накладывает определенные ограничения на мою работу. Я думаю люди из этой же области поймут меня.
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.


Привет, хабр, я тут написал онлайн версию замечательной настольной игры "Эволюция: Происхождение видов" и хотел бы поделиться своими заметками насчет архитектуры и технических моментов. Сразу уточню — я не пиарюсь, скорее, мне интересно рассказать про ошибки и фичи, а взамен услышать много нового и хорошего о своих решениях и коде.
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.
