Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

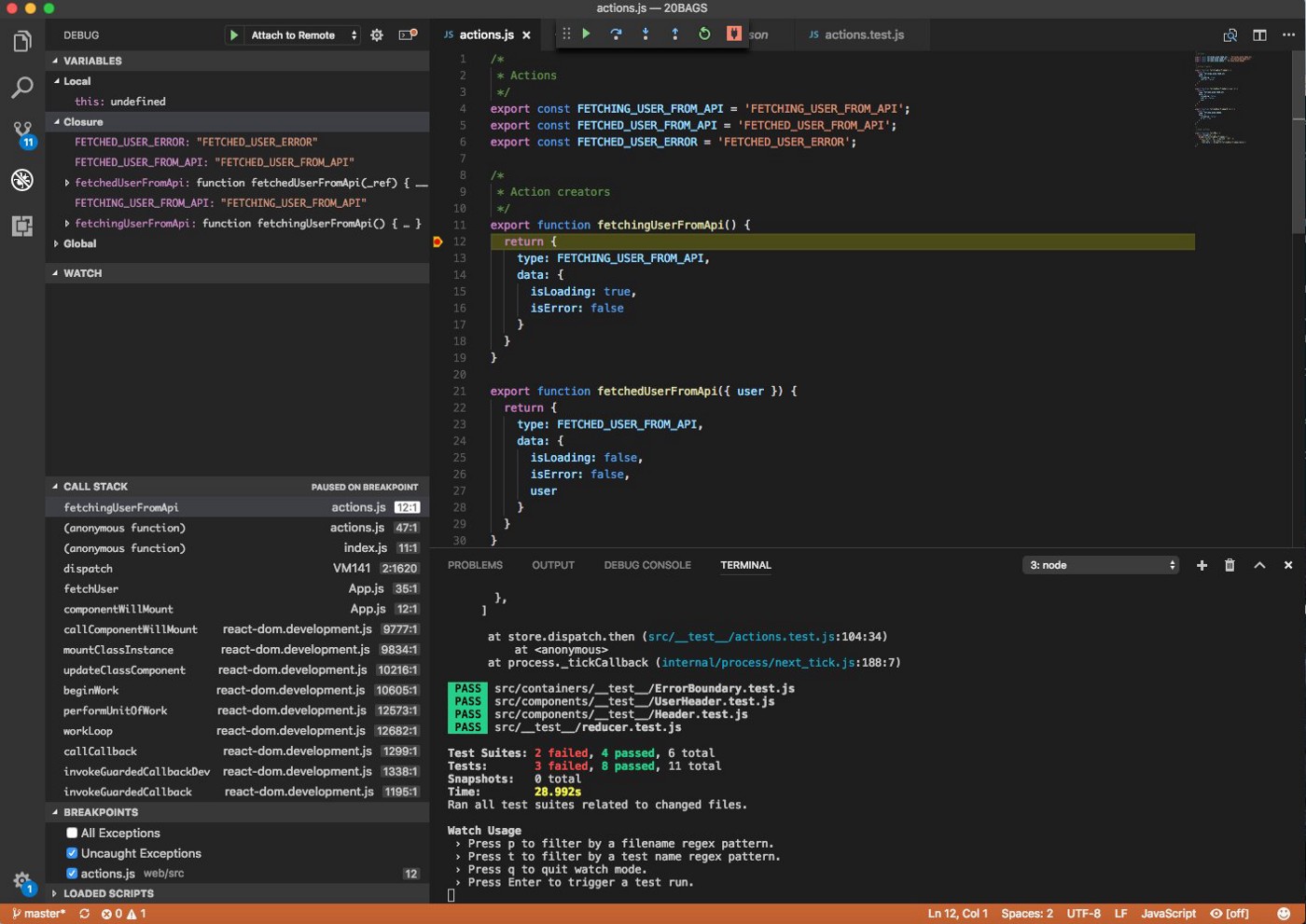
Прошли те дни, когда мне, в процессе разработки, приходилось тратить время, переключаясь между терминалом, браузером и редактором. Теперь всё делается иначе — быстрее и удобнее. Сегодня я расскажу об оптимизации повседневных дел React-разработчика. А именно, речь пойдёт о том, как связать Visual Studio Code и Google Chrome. Это даст возможность отлаживать браузерный код в редакторе.

Средства отладки VS Code и jest от Facebook
Читать полностью »
Уважаемые коллеги, представляю вашему вниманию и на ваше осуждение контейнер для управления состоянием React приложения xstore. Он определенно является таким маленьким детским велосипедом рядом с большим и сверкающим мотоциклом Redux. Все мы программисты JavaScript являемся такой большой и не сбавляющей обороты фабрикой по производству велосипедов.
Для более менее просто начинающих или начинающих свое знакомство с React JavaScript программистов Redux может показаться несколько сложной штукой, которая иногда непонятно как работает и к которой сложно "законнектиться", хочется чего-то попроще, чего-то похожего на данный маленький велосипед.
Давайте рассмотрим его поближе.
npm install --save xstoreПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Здравствуйте, дорогие читатели. Если вы открыли этот пост, значит, паутинная разработка переднего края (то есть, веб фронтэнд девелопмент, я хотел сказать) трогает вас за живое. И прежде, чем вы начете кидать помидоры благодарить рассказчика, прошу дочитать… хотя бы до середины.
На написание статьи меня подтолкнули простые причины: идет война за сердца и умы разработчиков, и многие уважаемые софтверные гиганты считают своей обязанностью облегчить участь девелопера (что хорошо, кстати). При этом не стесняясь сломать ему мозг и нервную систему (а вот это не очень). Так сказать, во имя счастья будущих поколений. Может быть, я ошибаюсь, но хочу поделиться с вами информацией об инструменте, который достаточно давно открыл для себя и с тех пор не ем кактусы, как те мыши: Mithril (MithrilJS).
 Вчера я разговаривал с другом, который ищет разработчика на открытую вакансию. Он выразил некоторое разочарование, которое я тоже испытываю в последнее время:
Вчера я разговаривал с другом, который ищет разработчика на открытую вакансию. Он выразил некоторое разочарование, которое я тоже испытываю в последнее время:
У меня проблемы с поиском фронтенд-разработчика, в основном, по WP, Foundation, CSS, JS, на низкоуровневую позицию. Не могу понять, в чём дело. Ни у кого из кандидатов нет «базовых знаний» ничего из перечисленного. Но они могут делать сайты на React или других JS-фреймворках, или на базе WP-шаблонов. Но если я говорю, что нужно сделать простые изменения в CSS, смотрят пустыми глазами… Или какую-нибудь мелочь на чистом JS, ничего.
Нет недостатка в учебных лагерях, курсах, полно ресурсов для изучения фронтенд-разработки. Но я собеседовал кучу ребят из этих учебных лагерей и думаю, что там серьёзно недооценивают важность CSS и основ JavaScript.
Конечно, есть ограничения на то, сколько можно усвоить за 12 недель обучения. Но огромная часть проблемы в том, что наша индустрия восхищается новым, одержима самыми последними и прекрасными SPA-фреймворками, в то же время обесценив CSS и «старые» имплементации.
Читать полностью »

Мы, программисты — мечтатели. Идем на поводу у хайпа, мечтая о новой серебряной пуле, которая решит все наши проблемы. А также, мы любим писать новые велосипеды, тем самым не решая проблемы, а создавая новые. Давайте в этой статье немного помечтаем об архитектуре, разрабатывая «Псевдо-новый» велосипед.
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Цель данной статьи — вместе с читателем написать окружение для разработки современных веб-приложений, последовательно добавляя и настраивая необходимые инструменты и библиотеки. По аналогии с многочисленными starter-kit / boilerplate репозиториями, но наш, собственный.
Статья полностью открыта для доработки и исправления, и, возможно, итоговый материал превратится в актуальный и удобный справочник, интересный и для профессионалов, и для желающих опробовать новые для них технологии.