Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Всем привет,
Приглашаем на первый открытый Front-end MeetUp 28 марта, организованный внутренним сообществом разработчиков Райффайзенбанка.

Приветствую! Сегодня хотел бы разобрать пример реализации архитектуры сайта на фреймворке Akili. В данной статье речь пойдет не столько о системе компонентов, как о полноценной реализации приложения, с использованием роутинга, ajax запросов, хранилища и т.д. прямо из коробки, без внешних зависимостей.

29 марта на Мансарде Rambler&Co состоится четвертый внешний RamblerFront& meetup, на котором наши сотрудники поделятся прикладными знаниями в области frontend-разработки.
Читать полностью »
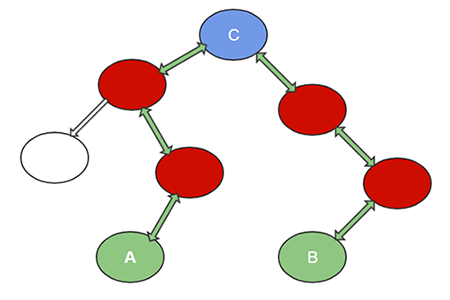
При разработке приложений на React довольно неудобно создавать независимые друг от друга компоненты, т.к. стандартным способом для обмена данными между ними является "Lifting State Up". Этот подход постепенно загрязняет ненужными свойствами промежуточные компоненты, делая их неудобными для повторного использования.

Наиболее популярными средствами решения этой проблемы (и некоторых других) являются такие библиотеки как Redux и Mobx, позволяющие хранить данные в отдельном месте и передавать их компонентам напрямую. В этой статье я хочу продемонстрировать наш подход к решению данного вопроса.
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Всем добрый день. В марте-апреле исполнится два года, как я выпустил небольшие текстовые книги по React на русском языке. Учебники без "воды" вышли в удачное время, и я получил много посещений, скачиваний и "читателей", так же известных как разные ip-адреса.
Книги окунули меня с головой в консультирование на русском языке. Я бы хотел высказать свои мысли по этому поводу и услышать ваши комментарии (как от тех, кто консультирует, так и от тех, кто ищет помощи). Надеюсь, для кого-то эта статья будет катализатором реакции "помочь другим и заработать".

React представляет новое API (context API), которое использует "паттерн" (шаблон) render props (подробнее). На семинарах, встречах и в твиттере я вижу, что возникает много вопросов об использовании render props вне рендера, например, в обработчиках событий или "хуках" жизненного цикла(`lifecycle hooks').

Тестировать регресс верстки скриншотами модно, этим никого не удивишь. Мы давно хотели внедрить этот вид тестирования у себя. Всё время смущали вопросы простоты поддержки и применения, но в большей степени — пропускная способность решений. Хотелось, чтобы это было что-то простое в использовании и быстрое в работе. Готовые решения не подошли, и мы взялись делать свое.
Под катом расскажем, что из этого вышло, какие задачи решали, и как мы добились того, чтобы тестирование скриншотами практически не влияло на общее время прохождения тестов. Этот пост — расшифровка доклада, который прозвучал на HolyJS 2017 Moscow. Видео можно посмотреть по ссылке, а почитать и посмотреть слайды — далее.

Не так давно React позиционировал себя как "V in MVC". После этого коммита маркетинговый текст изменился, но суть осталась той же: React отвечает за отображение, разработчик — за все остальное, то есть, говоря в терминах MVC, за Model и Controller.
Одним из решений для управления Model (состоянием) вашего приложения стал Redux. Его появление мотивировано возросшей сложностью frontend-приложений, с которой не способен справиться MVC.
Главный Технический Императив Разработки ПО — управление сложностью
Redux предлагает управлять сложностью с помощью предсказуемых изменений состояния. Предсказуемость достигается за счет трех фундаментальных принципов:
Смог ли Redux побороть возросшую сложность и было ли с чем бороться?