Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.
Кстати, на днях дайджесту исполнилось 6 лет. Спасибо, что все еще читаете.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.
Кстати, на днях дайджесту исполнилось 6 лет. Спасибо, что все еще читаете.

Привет! Представляю вашему вниманию перевод статьи "Redesigning Redux" автора Shawn McKay.
Должно ли управление состоянием вызывать проблемы на сегодняшний день? Интуитивно, разработчики видят скрытую правду: управление состоянием куда сложнее, чем должно быть. В данной статье мы разберем несколько вопросов, которые вы наверняка задавали себе:
Front-end разработчик не тот, кто попросту передвигает пиксели из стороны в сторону; истинное искусство в знании где хранить состояние. Это кажется сложным только на первый взгляд.
Давайте рассмотрим возможности, которые предоставляет нам React:
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Пока по всему миру шутили про белые спины, новые логотипы старых футбольных клубов и пускали в «плаванье» первоапрельских уток, здесь креативили, генерили, презентовали и, само собой, кодили. Команды провели выходные за созданием проектов на JavaScript – таким было единственное условие участия в FrontSpot хакатоне, организованном frontend сообществом Минска. Все остальное – импровизация.

Привет. Многие слышали про наш сервис, кто-то пользовался, и вот мы созрели до того, чтобы рассказать про свою внутреннюю IT-кухню. Мы начинали в 2014 году с квартиры-офиса на Арбате (с переговоркой в кухне), 300 клиентов и организацией всего “руками”. Вся информация фиксировалась в экселе, а разработкой и не пахло. Со временем количество клиентов увеличивалось, потребовалась автоматизация, и сегодня Qlean — это зрелая компания, в которой отдел разработки насчитывает более 25 человек. Сегодня через наш сервис делается в среднем около 1000 уборок в день силами 3000 подключенных к системе исполнителей. Мы третьи в мире после зарубежных Handy и Helpling по объемам уборок, и работаем в Москве, Санкт-Петербурге и Екатеринбурге. В этом посте мы проведем экскурсию по системам нашего сервиса и проанонсируем дальнейшие темы блога.
Читать полностью »
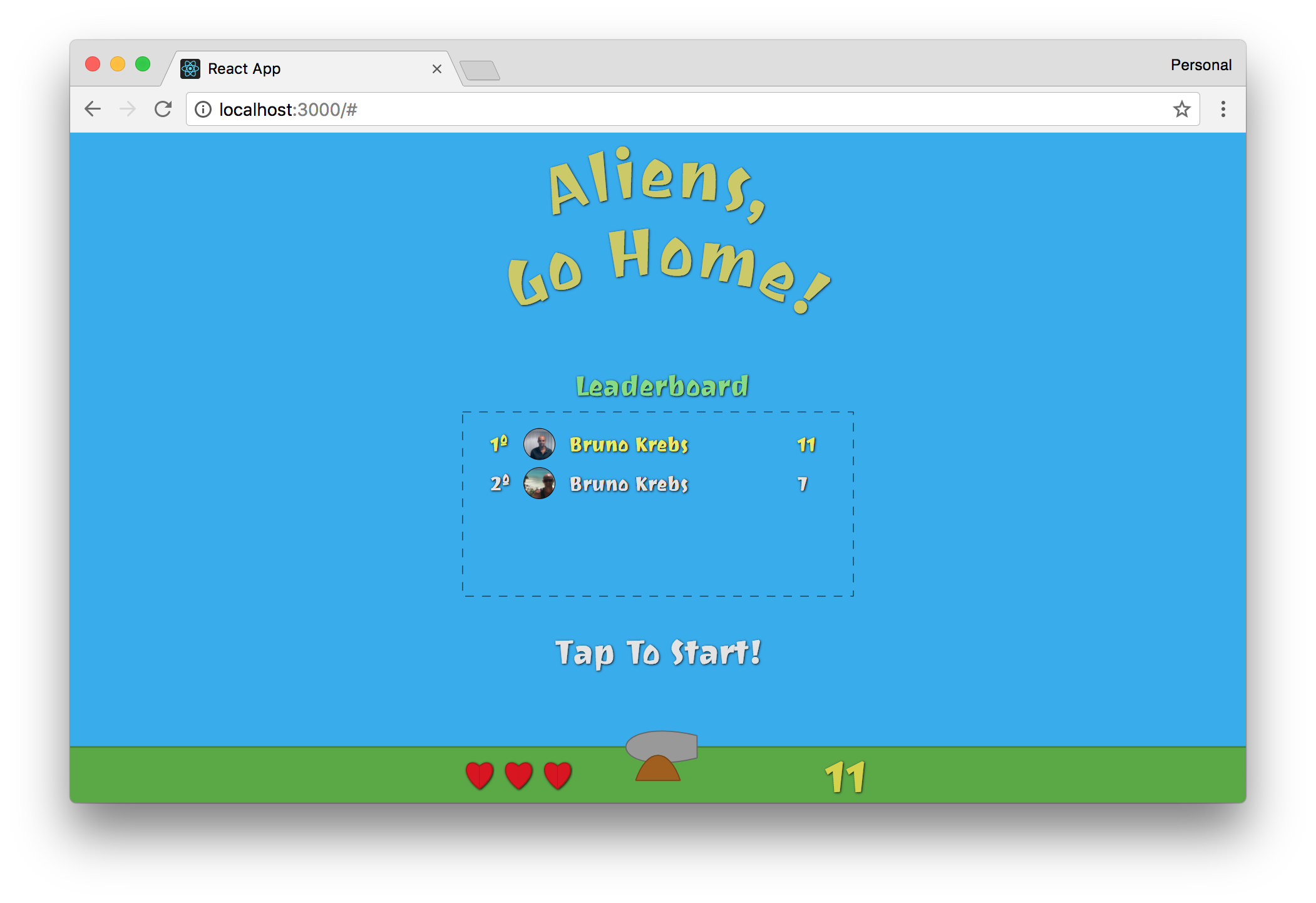
TL;DR: в этих сериях вы узнаете, как заставить React и Redux управлять SVG элементами для создания игры. Полученные в этой серии знания позволят вам создавать анимацию не только для игр. Вы можете найти окончательный вариант исходного кода, разработанного в этой части, на GitHub
(третья часть заключительная. В ней помимо завершения разработки непосредственно игры, рассмотрена авторизация с помощью Auth0 и простой realtime-сервер — прим.переводчика)

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Несколько дней назад, мы написали пост о приближающихся изменениях в наших lifecycle-методах, где также затронули стратегию постепенной миграции (обновления). В React 16.3.0 мы добавили несколько новых lifecycle-методов для помощи в этой миграции. Мы также предоставили новое API для давно ожидаемых новшеств: официальное context API, ref forwarding API и ergonomic ref API.
Сегодня поговорим об атрибуте key в React. Часто разработчики, которые только начинают использовать React, не придают большого значения атрибуту key. А зря…

Что говорит уточка, когда узнала, что ты не используешь key
Чтобы представить работу ключей полностью и с различными кейсами, рассмотрим план:
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.