Сегодня мы представляем вам первую часть перевода этого большого материала. Он посвящён детальному разбору новых возможностей React, которые появились в этой библиотеке начиная с версии 16. Автор этого материала уже 5 лет занимается программированием. В прошлом он был дизайнером и пробовал себя в качестве иллюстратора. Он включил в статью комиксы, которые, по его мнению, помогут читателям лучше усвоить то, о чём тут идёт речь.

В оригинале эта статья называется «Reintroducing React: every React update since v16 demystified». Название намекает на то, что читателю, возможно, уже знакомому с React, предлагается снова познакомиться с этой библиотекой. Это повторное знакомство с React поможет ему упорядочить то, что он уже знает, и открыть для себя что-то новое.
Читать полностью »
Рубрика «React» - 25
Детальный разбор новых возможностей React 16+, часть 1: общие сведения
2019-05-23 в 9:30, admin, рубрики: javascript, React, ReactJS, Блог компании RUVDS.com, разработка, Разработка веб-сайтовВыведение Action type с помощью Typescript
2019-05-23 в 9:00, admin, рубрики: Action type, javascript, JS, React, ReactJS, redux, TypeScript, union, Альфа-Банк, ПрограммированиеВсем привет! Меня зовут Дмитрий Новиков, я javascript-разработчик в Альфа-Банке, и сегодня я расскажу вам про наш опыт выведения Action type при помощи Typescript, с каким проблемами мы столкнулись и как их решили.
Это расшифровка моего доклада на Alfa JavaScript MeetUp. Код из слайдов презентации можно посмотреть здесь, а запись трансляции митапа — здесь.
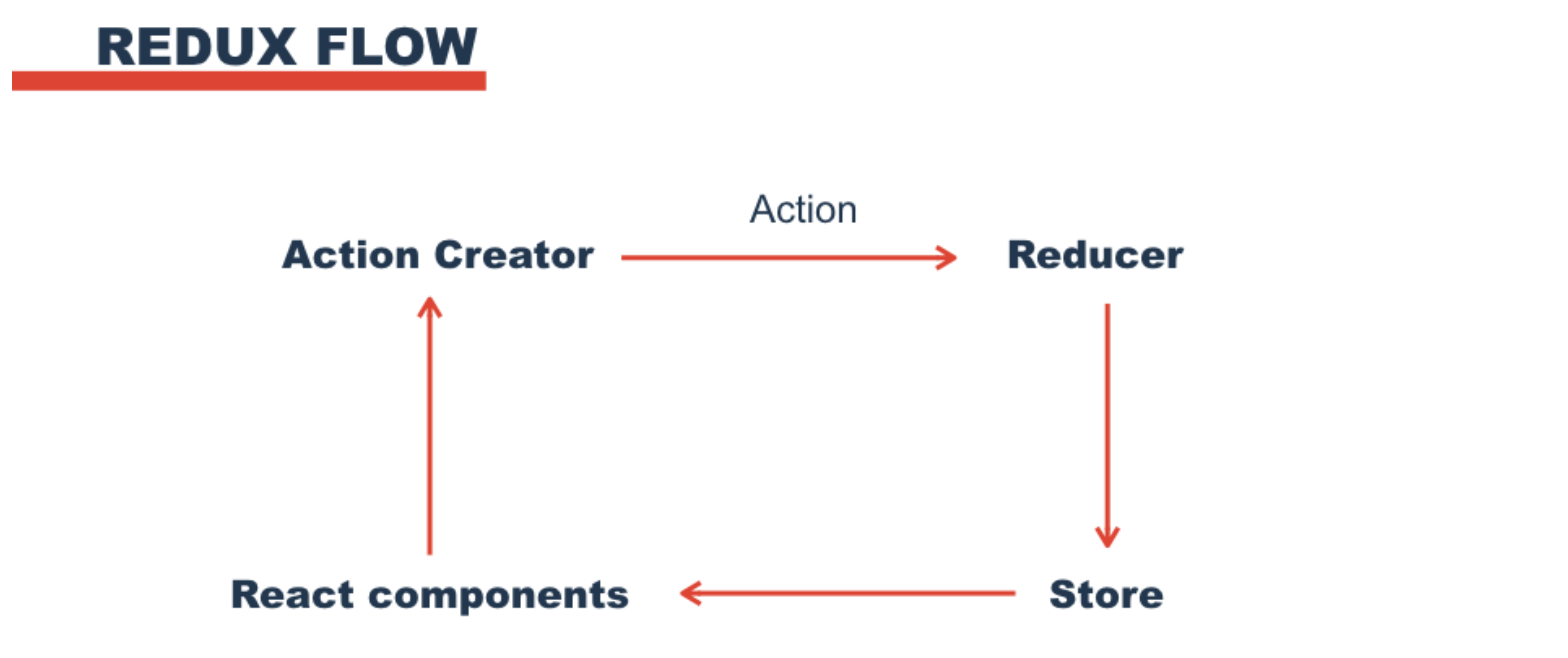
Наши фронтовые приложения работают на связке React+Redux. Redux data flow упрощенно выглядит так:

Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №365 (13 — 19 мая 2019)
2019-05-19 в 21:07, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Frontend Weekly Digest (13 – 19 May 2019)
2019-05-19 в 20:38, admin, рубрики: angular, css, digest, ES6, html, html5, javascript, JS, links, React, vue, Разработка веб-сайтовThis week we issue a really huge selection of all the essential news you might have missed on Front-end development. Make sure to check the latest updates on CSS, HTML, and JavaScript.

Создание таблиц в дизайн системе Figma и реализация в Storybook (React)
2019-05-19 в 7:39, admin, рубрики: angular, figma, framework, React, usability, визуализация данных, графический дизайн, дизайн система, интерфейсы, Разработка веб-сайтов, таблицы
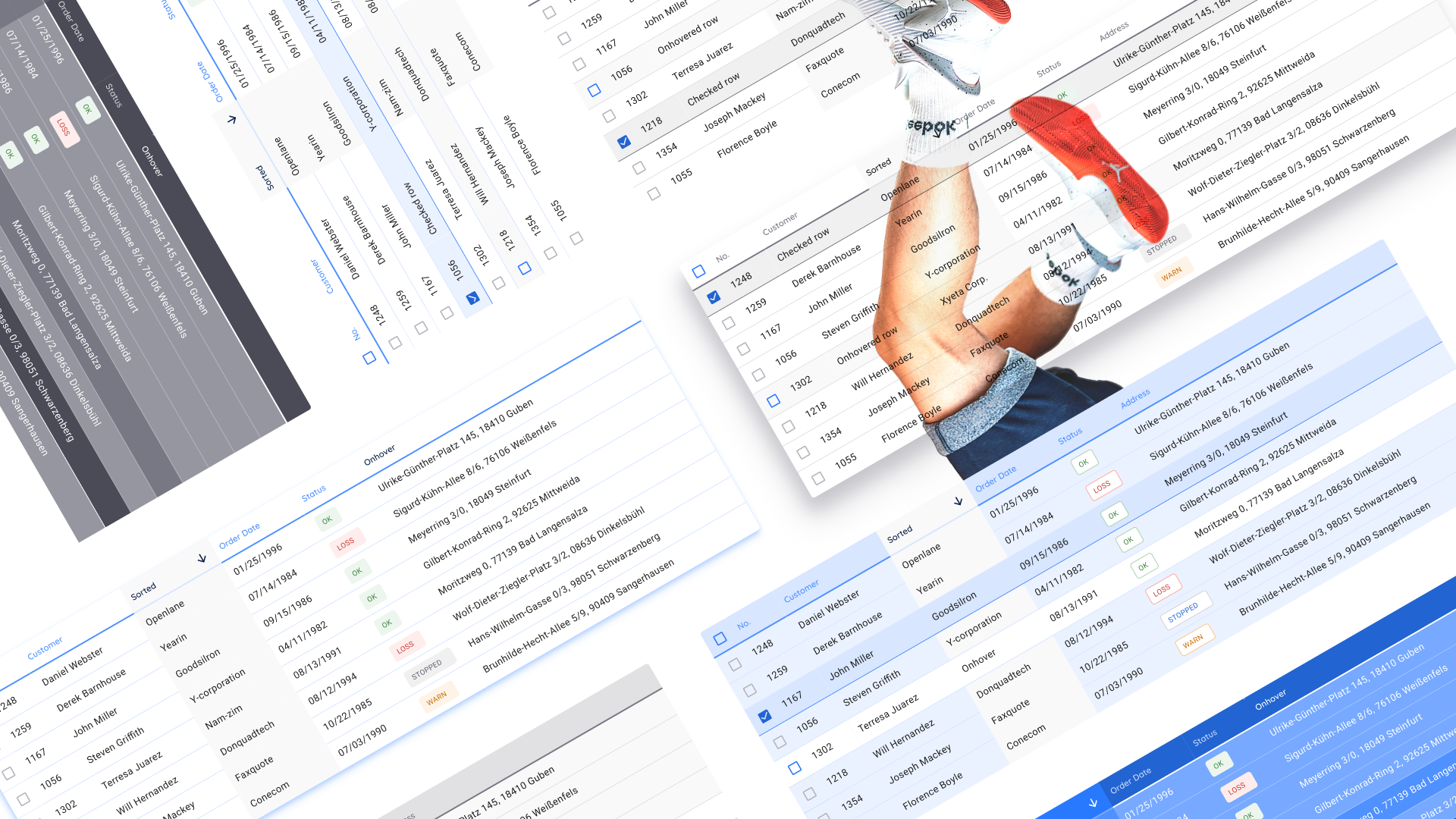
В предыдущей статье на тему дизайна таблиц в Фигме мы выяснили, что базовый элемент создания любого data grid — это компонент ячейки, внутри которого спрятано все необходимое для того, чтобы оставаться в одном экземпляре и строить таблицы ячейка-за-ячейкой. Теперь поговорим о её структуре: какие элементы вложены, случаи использования, рассмотрим темификацию таблиц через токены-цвета. И напоследок расскажу о передаче спецификаций разработчикам и интеграцию таблиц в React/Angular фреймворки прямиком из Figma дизайн-системы. Пока руками, ибо будущее всё еще где-то рядом.
Поехали! Начну с демонстрации бесполезных, но прикольных эффектов кастомизации всей таблицы через главную мастер-ячейку:
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №364 (6 — 12 мая 2019)
2019-05-12 в 20:24, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Unstated-next: минималистичное управление состоянием React-приложения
2019-05-12 в 11:23, admin, рубрики: React, ReactJS, state, state management200 байт для управления состоянием React-компонентов
- React-хуки: это все, что нужно для управления состоянием.
- ~200 байт, min+gz.
- Знакомый API: просто пользуйтесь React, как обычно.
- Минимальный API: хватит пяти минут, чтобы разобраться.
- Написан на TypeScript, чтобы обеспечить автоматический вывод типов.
Главный вопрос: чем этот пакет лучше, чем Redux? Ну...
Пишите меньше кода
2019-05-11 в 20:17, admin, рубрики: html, javascript, React, reactive programming, ReactJS, svelte, SvelteJs, vue, vuejs, перевод, Разработка веб-сайтовХайп по Svelte после недавнего релиза 3 версии фреймворка всё-таки имеет место быть, чему свидетельствуют сильно возросшее комьюнити и огромное количество вопросов как в официальном чате, так и в нашем рускоязычном telegram-канале. Всё больше разработчиков украдкой или всерьёз присматриваются к этой технологии и задумываются о её применении в своих новых проектах. Для этих разработчиков и всех прочих интересующихся темой максимально эффективного написания кода, Rich Harris, автор и идеолог фреймворка, опубликовал статью о том, как Svelte помогает разработчику минимизировать усилия при создании современных реактивных web-приложений, перевод которой я и предлагаю ниже.
Оказывает ли React плохое влияние на Angular?
2019-05-06 в 9:15, admin, рубрики: angular, javascript, React, ReactJS, vue, Блог компании RUVDS.com, разработка, Разработка веб-сайтовАвтор материала, перевод которого мы сегодня публикуем, предлагает поразмышлять о будущем веб-разработки. По мере того, как тренды популярности технологий начинают смещаться в сторону библиотеки React, легко ощутить важность вопроса о том, насколько актуальным, через некоторое время, окажется фреймворк Angular. Ясно, что в итоге первое место достанется лишь одной технологии, и это заставляет веб-разработчиков, в особенности тех, которые только начинают свой путь, задаваться вопросом о том, что выбрать.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №363 (29 апреля — 5 мая 2019)
2019-05-05 в 20:09, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.