This week we issue a really huge selection of all the essential news you might have missed on Front-end development. Make sure to check the latest updates on CSS, HTML, and JavaScript.

This week we issue a really huge selection of all the essential news you might have missed on Front-end development. Make sure to check the latest updates on CSS, HTML, and JavaScript.


Хоть это и кажется невероятным, 2020 год уже вот-вот наступит. Эта дату мы до сих пор воспринимали как нечто сошедшее со страниц научно-фантастических романов, и тем не менее, дела обстоят именно так — до 2020 года совсем рукой подать.
Если вам любопытно, каким может оказаться будущее для мира программирования, то вы по адресу. Возможно, я ошибаюсь по каждому пункту — не считайте мои слова непогрешимой истиной — однако ниже я изложу свои соображения о том, что нас ждет. Дара провидения у меня нет, но я могу сделать некоторые предположения на основании доступных данных.
Читать полностью »
Привет!
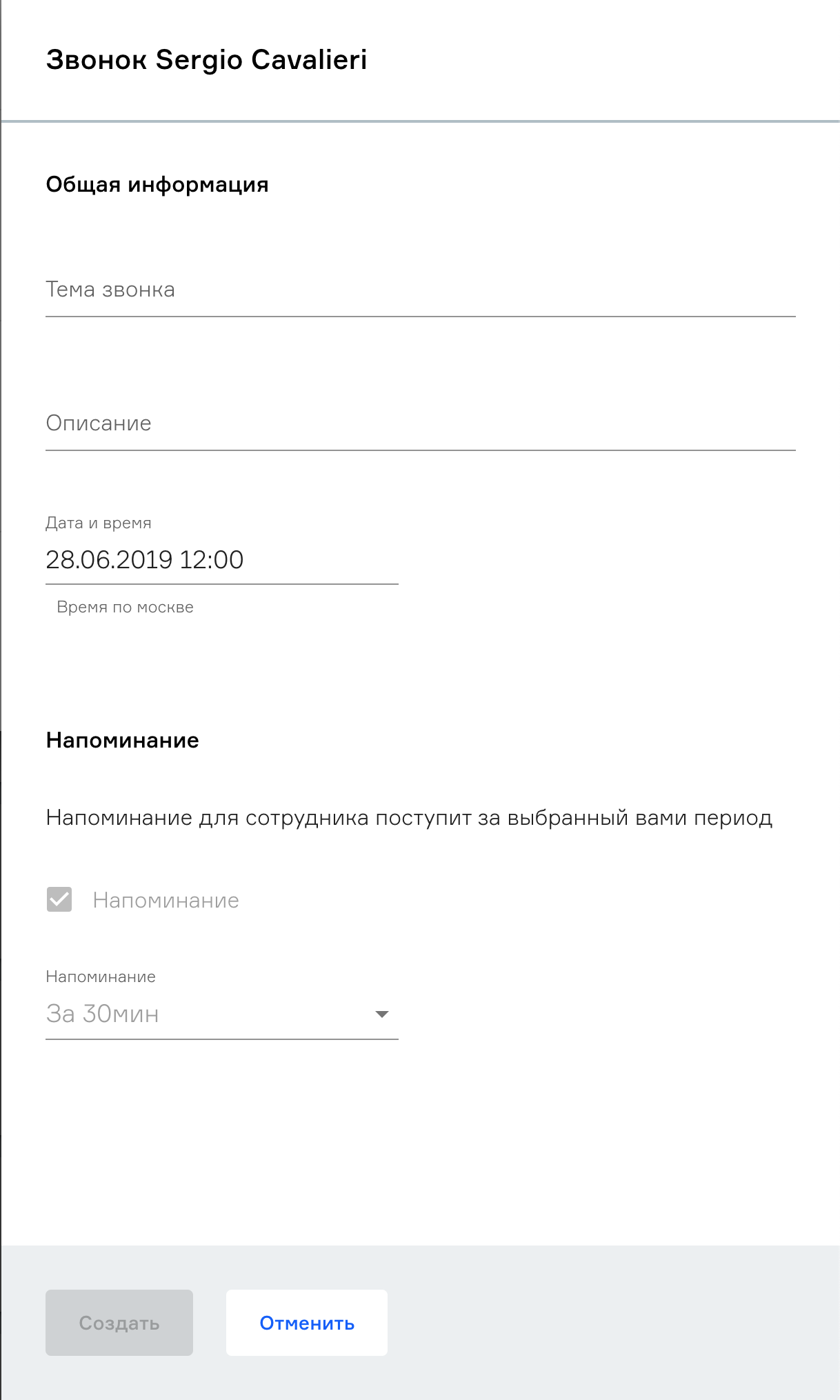
У нас в БКС есть админка и множество форм, но в React-сообществе нет общепринятого метода — как их проектировать для переиспользования. В официальном гайде Facebook’a нет подробной информации о том, как работать с формами в реальных условиях, где нужна валидация и переиспользование. Кто-то использует redux-form, formik, final-form или вообще пишет свое решение.

В этой статье мы покажем один из вариантов работы с формами на React. Наш стек будет вот таким: React + formik + Typescript. Мы покажем:
При новой бизнес-задаче мы узнали, что нам нужно будет сделать 15-20 похожих форм, и гипотетически их может стать еще больше. У нас была одна форма-динозавр на конфиге, которая работала с данными из `store`, отправляла actions на сохранение и выполнение запросов через `sagas`. Она была замечательной, выполняла бизнес-велью. Но уже была нерасширяемой и непереиспользуемой, только при плохом коде и добавлении костылей.
Задача поставлена: переписать форму для того, чтобы ее можно было переиспользовать неограниченное количество раз. Хорошо, вспоминаем функциональное программирование, в нем есть чистые функции, которые не используют внешние данные, в нашем случае `redux`, только то, что им присылают в аргументах (пропсах).
И вот что получилось.
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Здравствуйте, меня зовут… Человек. Число рук равно 2. Число ног равно 2. Группа крови равна 1. Резус равен истине.
Вам может показаться, что лишь по этой информации, без имени, фамилии и даже никнейма меня сложно отличить от множества других авторов статей. И будете правы. Однако, во фронтенде я часто вижу, как имя элемента заменяется его описанием. И это никого не волнует.

Присаживайтесь поудобнее, впереди вас ждёт увлекательное путешествие по серьёзным проблемам серьёзных проектов, которые, тем не менее, зачастую недооценивают.
Материал, перевод которого мы сегодня публикуем, раскрывает подходы, применяемые его автором при структурировании React-приложений. В частности, речь здесь пойдёт об используемой структуре папок, об именовании сущностей, о местах, где располагаются файлы тестов, и о других подобных вещах.
Одна из наиболее приятных возможностей React заключается в том, что эта библиотека не принуждает разработчика к строгому соблюдению неких соглашений, касающихся структуры проекта. Многое в этом плане остаётся на усмотрение программиста. Этот подход отличается от того, который, скажем, принят во фреймворках Ember.js или Angular. Они дают разработчикам больше стандартных возможностей. В этих фреймворках предусмотрены и соглашения, касающиеся структуры проектов, и правила именования файлов и компонентов.
Лично мне нравится подход, принятый в React. Дело в том, что я предпочитаю контролировать что-либо сам, не полагаясь на некие «соглашения». Однако много плюсов есть и у того подхода к структурированию проектов, который предлагает тот же Angular. Выбор между свободой и более или менее жёсткими правилами сводится к тому, что именно ближе вам и вашей команде.
За годы работы с React я испробовал множество различных способов структурирования приложений. Некоторые из применённых мной идей оказались более удачными, чем другие. Поэтому здесь я собираюсь рассказать обо всём том, что хорошо показало себя на практике. Я надеюсь, что вы найдёте здесь что-то такое, что пригодится и вам.
Читать полностью »

Написано Kristofer Selbekk, в сотрудничестве с Caroline Odden. Основано на лекции с таким же названием и с теми же людьми, состоявшейся на встрече ReactJS в Осло в июне 2019 года.
От переводчика — оригинальное название The 10 Component Commandments не упоминает React, но большинство примеров и рекомендаций относятся именно к реакту, к тому же статья выложена под react тэгом и написана реакт разработчиками.
Не легко создавать компоненты которыми будут пользоваться многие разработчики. Вы должны очень тщательно продумать какие пропсы использовать, если эти пропсы будут частью общедоступного API.
В этой статье мы сделаем краткое введение в некоторые лучшие практики по разработке API в целом, а также сформируем десять полезных заповедей, применяя которые вы сможете создавать компоненты, которыми ваши коллеги-разработчики будут рады пользоваться.
Материал, перевод которого мы сегодня публикуем, посвящён созданию динамических PDF-файлов с использованием HTML-кода в качестве шаблона. А именно, речь пойдёт о том, как сформировать простой счёт на оплату неких товаров или услуг, динамические данные, включённые в который, берутся из состояния React-приложения. База React-приложения создана с помощью create-react-app, серверная часть проекта основана на Node.js, при её разработке использован фреймворк Express.
Автор этого материала отмечает, что он подготовил видео, в котором демонстрируется разработка проекта. Если вы решите и посмотреть видео, и прочитать статью, то рекомендуется поступить так. Сначала бегло просмотрите статью, потом включите видео и воссоздайте у себя рассматриваемую там систему. А после этого просто прочитайте статью.
Читать полностью »
Все, кто работает с Redux, рано или поздно сталкиваются с проблемой асинхронных действий. Но современное приложение разработать без них невозможно. Это и http-запросы к бэкенду, и всевозможные таймеры/задержки. Сами создатели Redux говорят однозначно — по умолчанию поддерживается только синхронный data-flow, все асинхронные действия необходимо размещать в middleware.
Конечно, это слишком многословно и неудобно, поэтому тяжело найти разработчика, который пользуется одними только “нативными” middleware. На помощь всегда приходят библиотеки и фреймворки, такие как Thunk, Saga и им подобные.
Для большинства задач их вполне хватает. Но что если нужна чуть более сложная логика, чем отправить один запрос или сделать один таймер? Вот небольшой пример:
async dispatch => {
setTimeout(() => {
try {
await Promise
.all([fetchOne, fetchTwo])
.then(([respOne, respTwo]) => {
dispatch({ type: 'SUCCESS', respOne, respTwo });
});
} catch (error) {
dispatch({ type: 'FAILED', error });
}
}, 2000);
}На такой код больно даже смотреть, а поддерживать и расширять просто невозможно. Что делать, когда нужна более сложная обработка ошибки? А вдруг понадобится повтор запроса? А если я захочу переиспользовать эту функцию?
Меня зовут Дмитрий Самохвалов, и в этом посте я расскажу, что такое концепция Observable и как применять её на практике в связке с Redux, а еще сравню всё это с возможностями Redux-Saga.
Читать полностью »
О технологии websocket часто рассказывают страшилки, например что она не поддерживается веб-браузерами, или что провайдеры/админы глушат трафик websocket — поэтому ее нельзя использовать в приложениях. С другой стороны, разработчики не всегда заранее представляют подводные камни, которые имеет технология websocket, как и любая другая технология. По поводу мнимых ограничений сразу скажу, что технологию websocket сегодня поддерживают 96.8% веб-браузеров. Вы можете сказать, что оставшиеся за бортом 3,2% — это много, это миллионы пользователей. Я с Вами вполне соглашусь. Только все познается в сравнении. Тот же XmlHttpRequest, который все и уже не первый год используют в технологии Ajax, поддерживается 97.17% веб-браузеров (не сильно больше, правда?), а fetch — вообще, 93.08% веб-браузеров. В отличие от websocket, такой процент (а раньше он был еще меньше) уже давно никого не останавливает при использовании технологии Ajax. Так что использовать в настоящее время fallback на long polling не имеет никакого смысла. Хотя бы потому, что веб-браузеры, которые не поддерживают websocket — это те же самые веб-браузеры, которые не поддерживают XmlHttpRequest, и в реальности никакого fallback не произойдет.
Вторая страшилка, про бан на websocket со стороны провайдеров или админов корпоративных сетей — также необоснованный, так как сейчас все используют протокол https, и понять что открыто соединение websocket (не взломав https) невозможно.
Что же касается реальных ограничений и способах их преодоления, я расскажу в этом сообщении, на примере разработки веб-админки приложения.
Читать полностью »