Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Когда все начинают знакомство с React или Vue, как с двумя самыми популярными фреймворками для frontend, конечно-же все используем магические команды npm install, npm build. И только после этого папочку 'public' Мы деплоим «куда надо».
Но есть и другой (я бы назвал его извращенный) не стандартный способ, о котором многие начинающие фронтэнд разработчики даже не знают, так как они «выросли» на npm install/build.

Подождите плевать мне в лицо и бросать камни с надписью 'I love node'… Мы конечно знаем, что без сборки Мы потеряем юнит тесты, скорость, да и как быть с импортом компонентов, и иерархией файлов, да и вообще спагетти код какой-то получится…
На днях к нам прилетел заказ от «бизнеса» по добавлению функционала в их BPM/ERP систему, которая по-сути является сильно модифицированным Redmine. Всё это чудо делалось довольно давно и крутится на VPS сервере с кучей helper'ов микросервисов для считывания данных производства, станков и тп. Трогать ОС нельзя…
Читать полностью »

26 ноября в петербургском офисе Одноклассников состоялся ок.tech: Frontend Meetup #2.
Вместе с коллегами из Одноклассников, ВКонтакте и Hazelcast поговорили про новый фронтенд OK.RU, сделанный на связке React + Graal, обсудили может ли “Lifting State Up” – один из двенадцати ключевых концепций в официальной документации React, приводить к плохой производительности, а также узнали несколько историй про баги и технические решения, которые были предприняты, чтобы с ними справиться.
Заходите под кат если хотите увидеть видеозаписи докладов.
Читать полностью »
Хочу рассказать про dap — интересный и необычный язык реактивных правил для написания, в частности, веб-фронтендов.
Для затравки простая задачка: взять список неких пользователей (воспользуемся тестовыми данными, любезно предоставляемыми сервисом jsonplaceholder.typicode.com) и вывести их имена обычным html-списком; при нажатии на имя пользователя — показать алерт с его id.
Это, конечно, легко делается и на React, и на Angular, и на Vue. Вопрос: насколько легко? В dap это делается так:
'UL.users'.d("* :query`https://jsonplaceholder.typicode.com/users"
,'LI'.d("! .name").ui("? .id:alert")
)
(*Этот и последующие dap-примеры можно интерактивно потестить в песочнице dap.js.org/test.html)
Это первая пришедшая в голову тривиальная задачка и тривиальный же способ ее решения. На dap удобно писать «в лоб», не городя огород из классов, компонентов и прочего ритуального реквизита. Что вижу, то пою. Но «пою» не на javascript или его производных, а на языке dap-правил, специально заточенном на простое и лаконичное описание реактивных зависимостей между элементами.
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.


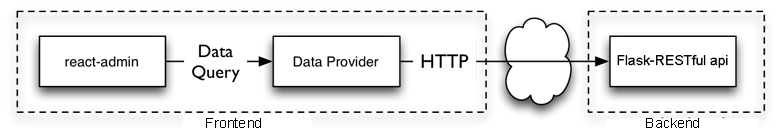
Если нужно на коленке получить быстро админку, где фронтендом будет react-admin, а бэкендом Flask-RESTful api, то ниже минимальный код в несколько десятков строк, чтобы это реализовать.
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.


В этой серии статей мы пройдем полный цикл создания клиентской части приложения и напишем небольшую библиотеку компонентов с использованием современного стека технологий.
TL;DR. В большинстве категорий теперь выделяются явные лидеры — несколько лет назад такого не было. Это помогает накоплению знаний. Поэтому Навыки владения инструментами в среднем становятся глубже у разработчиков всех уровней.
В этом году 3005 разработчиков ответили на 27 вопросов, охватывающих широкий спектр инструментов и методологий фронтенд-разработки. Как всегда, огромная благодарность всем, кто нашёл время заполнить опросник. Со своей стороны, прошу прощения за задержку с публикацией результатов: в этом году работать было непросто из-за рождения малышки.
Как всегда, очень интересно посмотреть на изменения инструментов фронтенда за последние 12 месяцев и как меняются мнения разработчиков в отрасли. Эти результаты (надеюсь) помогут получить представление о текущих тенденциях и уровне освоения инструментов, а также об изменениях во времени, сравнив с цифрами из предыдущих опросов.
Итак, к делу! Возьмите чай/кофе/напиток на свой выбор и посмотрим на результаты…
Читать полностью »