Когда react-router 4 только появился, многие переживали по двум поводам:
- Как вынести роуты в отдельный файл (конфиг роутов)
- Как теперь жить без onEnter хука.
В видео от Tyler McGinnis'a освещен первый вопрос.
Когда react-router 4 только появился, многие переживали по двум поводам:
В видео от Tyler McGinnis'a освещен первый вопрос.
Всем привет! Недавно Дэн Абрамов, создатель Redux, оставил довольно массивный комментарий к статье на Medium Things nobody will tell you about React.js, который очень быстро разошёлся популярностью и довольно скоро набрал раза в 3 больше рекомендаций, чем сама статья :)
Собственно, текущая статья является моим переводом его комментария, так как последняя содержит ценные замечания по поводу актуального и будущего состояния React / React Router.
Надеюсь, кому-то это будет полезным.
Привет, спасибо за обратную связь! :)
Я ценю, что вы поделились своим неприятным опытом работы с React.
Ваш пост содержит широко распространенные в React сообществе заблуждения, поэтому мне захотелось воспользоваться моментом и разъяснить их для любого, у кого имеются те же проблемы.
Это вовсе не означает, что React для всех работает одинаково хорошо, или что затронутые вами проблемы неактуальны. Но есть несколько моментов, которые, на мой взгляд, важно обозначить для правильного понимания этих проблем.Читать полностью »

Большинство разработчиков начинает знакомство с Redux с Todo List Project. Это приложение имеет следующую структуру:
actions/
todos.js
components/
todos/
TodoItem.js
...
constants/
actionTypes.js
reducers/
todos.js
index.js
rootReducer.jsНа первый взгляд такая организация кода кажется логичной, ведь она напоминает стандартные соглашения многих backend MVC-фреймворков:
app/
controllers/
models/
views/На самом деле, это неудачный выбор как для MVC, так и для React+Redux приложений по следующим причинам:
Не удивительно, что многие авторы(раз, два, три) советуют структурировать приложение по «функциональности» (by feature).Читать полностью »

Разработка изоморфного приложения глазами моей жены
Это продолжение статьи про разработку изоморфного приложения с нуля на React.js. В этой части мы добавим несколько страниц, bootstrap, роутинг, концепцию Flux и ее популярную реализацию Redux.
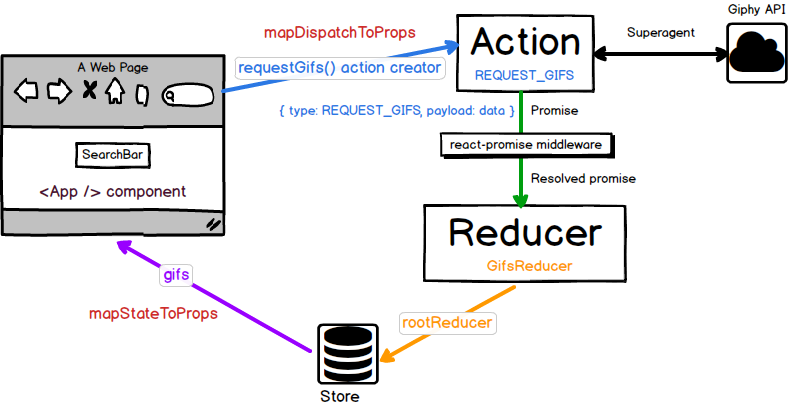
Всем добрый день. Немного с задержкой, но все же выходит третий мини-учебник. На этот раз разобран react-router. А так же две главы посвещены интеграции react-router + redux.
В процессе интеграции rr+redux я не использовал react-router-redux и redux-router. Как указано в самой книге, из-за активного развития библиотек, мне хотелось бы «научить вас рыбачить», а не просто «дать рыбу».
Также, приведенный способ по интеграции основан на личном опыте, плюс ответах разработчика redux (его твиттер) на SO, и изучении различных репозиториев. Он не является «единственно верным». Пожалуйста, укажите ссылки на ваши репозитории, либо предложите свои варианты в комментариях.
Поехали!