В этом выпуске нашего дайджеста тестирование, профилирование, работа с подписками, стереотипы разработчиков, дизайн и UX, проектирование, права на разработки, библиотеки и книги! Подключайтесь!
Рубрика «react native» - 2
Дайджест интересных материалов для мобильного разработчика #319 (21— 27 октября)
2019-10-27 в 11:43, admin, рубрики: App Store, apple, docker, flutter, kotlin, react native, realitykit, swift, ux дизайн, Блог компании Цифровые Экосистемы, Интернет вещей, интерфейсы, искусственный интеллект, маркетинг мобильных приложений, разработка мобильных приложений, Разработка под android, разработка под iOSReact Native: Создание анимированного поля ввода с помощью Animated API
2019-09-16 в 13:58, admin, рубрики: animated api, React, react native, Блог компании OTUS. Онлайн-образованиеВсем привет! Сегодня делимся с вами познавательным материалом, перевод которого подготовлен специально для студентов курса «ReactJS/React Native-разработчик».

Итак, начнем.
Все мы видели такие поля для ввода:

Надпись большая и выглядит как плейсхолдер, пока вы не наведете фокус на ввод. Она станет меньше и поднимется вверх.
Выглядит великолепно. Гладко. Безупречно.
А еще кажется, что только опытный разработчик может так сделать, не правда ли?
Ну, возможно, это и было так до появления React Native, в те времена, когда люди жили в пещерах и творили всякую дичь. Но это осталось в прошлом.Читать полностью »
Современное окружение для React Native приложений
2019-09-06 в 12:43, admin, рубрики: expo, jest, react native, ReactJS, TypeScript, Программирование, разработка мобильных приложений, управление разработкойВ этой статье мы рассмотрим настройку React Native окружения с использованием expo-cli, Typescript, и Jest.
Typescript поможет нам избежать ошибок при разработке и написать более эффективное мобильное приложение.
Современные разработки позволяют интегрировать Typescript в окружение разработки. Так же мы можем использовать VS Code, который отлично поддерживает Typescript.
Также интеграция с React Native даст нам возможность использовать сервис автодополнения, навигацию по коду и рефакторинг.
Expo — это набор инструментов, которые упрощают создание нативных React приложений. В этом уроке я собираюсь показать вам, как вы можете быстро создавать нативные React приложения, используя Expo.
Руководство по React Native для начинающих Android-разработчиков (с примером приложения)
2019-06-28 в 15:36, admin, рубрики: android development, React, react native, Блог компании Plarium, Разработка под android, советы начинающимПредставляем вам перевод статьи Nikhil Sachdeva, опубликованной на hackernoon.com. Автор делится опытом разработки мобильных приложений с помощью React Native и предлагает создать свое приложение, используя этот фреймворк.

Я был Android-разработчиком и довольно длительное время использовал в работе Java. Лишь недавно я попробовал свои силы в создании мобильных приложений с помощью React Native. Это заставило меня взглянуть на процесс разработки по-новому, если не сказать больше. Цель моей статьи — показать, какие различия я заметил, используя эти два фреймворка в разработке приложений.
Читать полностью »
Конференция React Russia 2019 уже 1 июня
2019-05-29 в 16:23, admin, рубрики: React, react native, ReactJS, конференция веб-разработчиков, сообществоДрузья, вот и снова настала весна! Прекрасная летняя погода всё ближе. Продуктивные будни принесли новые результаты, а это значит, что пора снова встретиться!
В этом году мы подготовили что-то особенное. На этот раз мы встречаемся не просто вечером в будний день на митап (мини-конференцию), а на весь день и в субботу. Да, всё верно. Мы начинаем то, что обещали ещё в прошлом году. Встречайте!
React Russia 2019 – это конференция профессиональных разработчиков, использующих React.js и React Native в России. Являясь логическим продолжением всех наших конференций-митапов React Moscow и React SPB , проводимых с 2016 года при поддержке крупнейших компаний на рынке, мы встречаемся, чтобы поделиться идеями, представить и рассказать о новых решениях и технологиях, поделиться опытом и в совместном общении сделать нашу работу ещё более продуктивной, приятной и эффективной.
Программа
Записки фрилансера: разработка первого React Native-приложения
2019-04-19 в 9:00, admin, рубрики: javascript, react native, ReactJS, Блог компании RUVDS.com, разработка, Разработка веб-сайтовАвтор материала, перевод которого мы публикуем, недавно выпустил своё первое мобильное приложение, написанное на React Native. Так случилось, что это приложение стало и его первым проектом, который он создал как программист-фрилансер. Здесь он расскажет о том, с чем ему пришлось столкнуться в ходе работы — от инициализации проекта до его публикации в App Store и Google Play.
Интеграция React Native и C++ для iOS и Android
2019-02-09 в 18:41, admin, рубрики: android, c++, iOS, react native, мобильная разработка, разработка мобильных приложений, Разработка под android, разработка под iOSНедавно мне предложили поработать над одним интересным проектом. Требовалось разработать мобильное приложение для американского стартапа на платформах iOS и Android с помощью React Native. Ключевой технической особенностью и фактором, который однозначно решил мое участие в проекте, стала задача интегрировать библиотеку, написанную на языке С++. Для меня это могло быть новым опытом и новым профессиональным испытанием.
Почему было необходимо интегрировать С++ библиотеку
Данное приложение было необходимо для двухфакторной аутентификации с помощью протоколов FIDO UAF и U2F, использующих биометрические данные, таких как Face ID и Touch ID, и аналогичных технологий для Android платформы. Клиент для аутентификации был уже готов. Это была библиотека, написанная на С++ и применяемая некоторыми другими клиентами помимо мобильного приложения. Так что от меня требовалось встроить ее аналогичным образом в мобильное приложение на React Native.
Читать полностью »
Detox и Appium: автоматизированный тест интерфейса в React Native
2018-12-29 в 17:59, admin, рубрики: appium, detox, react native, мобильная разработка, мобильные приложения, разработка мобильных приложений, Тестирование мобильных приложений
Незнакомая мобильная среда
Я, возможно, также как и вы, пришел к React Native как разработчик JavaScript нежели как разработчик нативных мобильных приложений. Абсолютно новый мир со своими нюансами и хитростями.
Одной из самых важных тем для изучения станет тестирование. Когда все более или менее понятно с модульными тестами (unit), что делать с тестами интерфейса и сквозными тестами (end-to-end)? iOS. Android. На рынке смесь разных типов устройств.
Несмотря на то, что сама технология сравнительно новая, это все еще мобильная среда и многому приходится заимствовать и учиться у нативной стороны.
Я вкратце рассмотрю два фрэймворка, на которые стоит обратить внимания, чтобы облегчить себе жизнь как разработчику.
Читать полностью »
Отладка бага, который не воспроизводится
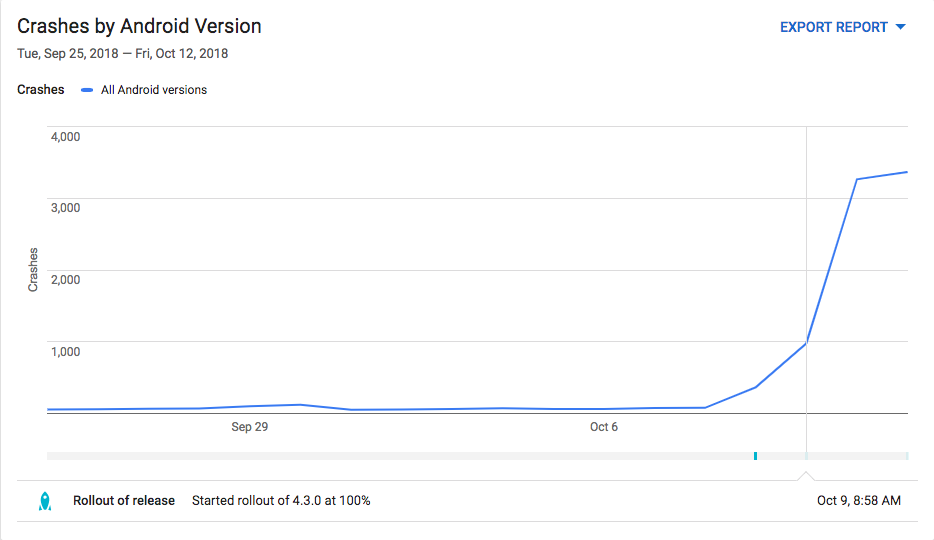
2018-12-07 в 14:19, admin, рубрики: react native, react-native-svg, ReactJS, Sentry, атомарность, многопоточность, отладка, потокобезопасность, разработка мобильных приложений, Разработка под android, состояние гонки, Тестирование мобильных приложений10 октября 2018 года наша команда выпустила новую версию приложения React Native. Мы рады и гордимся этим.
Но ужас-то какой: через несколько часов внезапно увеличивается количество сбоев под Android.

10 000 сбоев под Android
Наш инструмент мониторинга сбоев Sentry сходит с ума.
Читать полностью »
Больше всех пахала лошадь, но председателем колхоза так и не стала
2018-11-20 в 16:57, admin, рубрики: android, flutter, iOS, react native, мобильная разработка, разработка мобильных приложений, Разработка под android, разработка под iOS
В последнее время в мобильном сообществе часто можно услышать про Flutter, React Native. Мне стало интересно понять профит от этих штук. И насколько они реально изменят жизнь при разработке приложений. В итоге было создано 4 (одинаковых с точки зрения выполняемых функции) приложения: нативное Android, нативное iOS, Flutter, React Native. В этой статье я описал то, что вынес из своего опыта и как реализуются схожие элементы приложений в рассматриваемых решениях.
Читать полностью »