Пару лет назад я увидел на хабре статью про LIVR и с тех пор использую библиотеку на всех проектах. С переходом на React я адаптировал для валидации ее же, т.к. существующие решения не предлагали гибкости которой мне хотелось. Свое решение я уже использую на двух проектах и решил выложить в npm — может кому-то еще оно покажетсяя удобным.
Пакет называется react-livr-validation.
Читать полностью »
Рубрика «react.js» - 9
Валидация React компонентов с помощью Livr.js
2017-09-10 в 11:10, admin, рубрики: javascript, livr.js, react.js, ReactJS, validationTDD React.js приложений
2017-08-06 в 20:37, admin, рубрики: automated testing, chai, enzyme, eslint, gitlab, jasmine, javascript, Jenkins, mocha, nodesecurity, protractor, react.js, ReactJS, Sinon, software testing, tdd, test-driven development, testing, Разработка веб-сайтов, Тестирование IT-систем
Hetzel edition of 20000 Lieues Sous les Mers
Заметка о том, насколько мы “реаниматоры” по части тестов (кто знаком с творчеством Говарда Филлипса Лавкрафта, тот поймет).
В продолжение темы тестирования и тестов, хотелось бы немного написать о нашем подходе, как он выглядит на наших Single Page Applications (SPA), написанных на React.js, как нам помогал в этом Test-Driven Development (TDD) и почему мы пришли к тому, что редукторы и API-сервисы покрывать тестами тоже нужно.
Сразу скажу, что если вы ожидаете тут увидеть jest, snapshot testing или storyshots, то сразу закрывайте эту заметку. Если вы ожидаете найти тут что-то из свежих библиотек или подходов, то тоже немедленно закрывайте. Ничего из названного мы не использовали. Возможно, в новый проект мы войдем с этими инструментами, а пока получилось так, как получилось.
К тому, как наши тесты выглядят сейчас, мы пришли сами, хотя многие из этих техник описаны на различных сайтах и форумах. Как дополнение, я приведу эти ссылки ниже.
Кластеризация маркеров на карте Google Maps API
2017-08-01 в 13:40, admin, рубрики: Google API, javascript, maps, react.js, ReactJSПривет! Хочу рассказать о моем опыте разработки карты с кластеризованными маркерами на google maps api и React.js. Кластеризация — это группировка близлежащих маркеров, меток, точек в один кластер. Это помогает улучшить UX и отобразить данные визуально понятнее, чем куча наехавших друг на друга точек. Читать полностью »
О мобильной библиотеке и любви к React Native
2017-07-12 в 8:07, admin, рубрики: javascript, objective-c, react native, react.js, ReactJS, swift, Блог компании Программа «Единая фронтальная система», ефс, мобильная разработка, разработка мобильных приложений, разработка под iOSВ апреле состоялась конференция для разработчиков мобильных приложений Mobius. На мероприятии Программу «Единая фронтальная система» представляли лидеры команды мобильной разработки Дмитрий Евстратов и Даниил Калинцев (Отдел развития платформы ЕФС АО СберТех) с рассказом о масштабируемом VIP архитектурном дизайне для компонентов с использованием React Native.
Для тех, кому интересна мобильная разработка Программы ЕФС, кто не присутствовал или не успел пообщаться с ребятами на конференции, мы подготовили короткое интервью. В комментариях к нему вы можете задать вопрос спикерам напрямую.

Читать полностью »
Почему я перешел с React на Cycle.js
2017-07-10 в 8:46, admin, рубрики: cycle.js, javascript, react.js, reactive programming, ReactJS
Нетрудно догадаться, что большинство разработчиков сейчас используют какие-либо фреймворки для разработки приложений. Они помогают нам структурировать сложные приложения и экономят время. Каждый день можно наблюдать большое количество обсуждений, какой фреймворк лучше, какой нужно учить, и тому подобное. Так что, в этот раз я поделюсь своим опытом и отвечу на вопрос: «Почему я перешел на Cycle.js с React?».
React, возможно, самый популярный frontend-фреймворк (на момент 2017) с огромным сообществом. Я большой фанат этого фреймворка и он мне помог изменить взгляд на веб-приложения и их разработку. Некоторые любят его, а кто-то считает, что он не так хорош.
Большинство использует React без мысли о том, что есть лучший инструмент или способ разработки веб-приложений. Это дало мне толчок попробовать Cycle.js, как новый реактивный фреймворк, который становится все более и более популярным изо дня в день.
И в этой статье я хочу объяснить:
- Что такое реактивное программирование
- Как работает Cycle.js
- И почему он, на мой взгляд, лучше React
ReactJS — мое понимание тестирования
2017-07-01 в 20:11, admin, рубрики: react.js, ReactJS, testing, unit-testing, Тестирование веб-сервисовКак мог бы сказать мой босс, всем рок. Поскольку я ничего умнее не придумал, на этом и остановимся.
Собственно сей материальчик не обязательно претендует на то, чтобы чему-то научить других. Возможно, я соберу достаточно хорошего в комментах, чтобы вместо этого научиться самому ) Тут будет описана задача, как я представляю сейчас ее решение и почему.
С реактом я работаю пару месяцев как, в основном мой бекграунд это бэк, а тут вроде как ликвидация безграмотности. Redux и прочие вспомогательные концепции в уравнение пока не введены.
Возникла задача попробовать таки сделанное небольшое приложение протестировать. Ну, всякие сервисы вполне в привычном стиле можно тестировать каким-нибудь jasmine. С компонентами сложнее: по идее тестировать принято контракты, а не реализацию, то есть тесты должны иметь вид «ткнули кнопку — приложение попыталось сделать то-то».
Ну все, завязываю со вступлением.
Читать полностью »
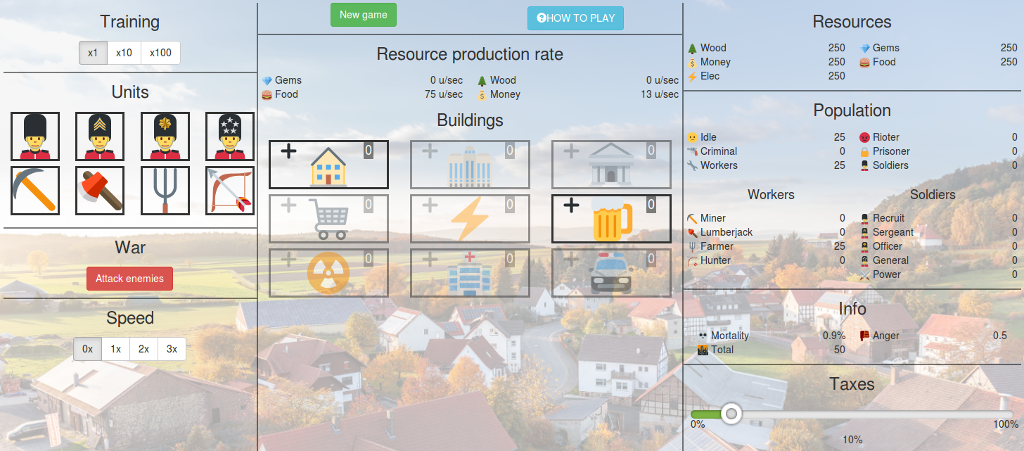
Как мы писали стратегический кликер на хакатон ReactRiot
2017-06-27 в 15:12, admin, рубрики: clicker, javascript, React, react.js, ReactJS, strategic game, strategy, игра, кликер, Программирование, Разработка веб-сайтов, стратегические игры, Стратегия, хакатон, ХакатоныПривет. Не так давно мы с rjericho увидели статью Как я участвовал в хакатоне Angular Attack, и что из этого вышло. У нас в Барнауле хакатоны начали проводиться всего год назад. При этом они больше были ориентированы на быстрый старт IT-стартапа. Поэтому на них не получалось насладиться использованием всяких прикольных хипстерских библиотек, а приходилось пилить продукт на старых добрых PHP или Java. Однако нам давно хотелось поучаствовать в каком-нибудь фановом мероприятии, где можно просто запилить то, что душе угодно и не придумывать, как это монетизировать.
Был найден хакатон от тех же организаторов, что и AngularAttack: ReactRiot. То, что о реакте мы знали только по статьям на хабре только добавляло интерес к данному мероприятию.

Бешеные псы: Angular 2 vs React: доклад Евгения Гусева и Ильи Таратухина
2017-06-27 в 7:52, admin, рубрики: angular2, AngularJS, dart, dartlang, javascript, React, react.js, ReactJS, wrike, wriketechclub, Блог компании Wrike, Разработка веб-сайтовAngular2 отрелижен, React и подавно. Копья поломаны, мечи перекованы на орала, страсти уже поутихли и, вроде как, статус кво восстановлен. Кто-то использует один инструмент, кто-то другой, разве что, иногда раздаются возгласы: «А у них...!»

Однако не всё так просто. В конце концов, мы не только пишем код, но и решаем однотипные проблемы:
- Как сделать наше приложение быстрым?
- Как писать понятнее и проще?
- Как писать быстрее?
Кто-то может сказать: «Эту тему уже миллион раз обсасывали, зачем опять?». Но, все же, если вы запускаете новый проект или решили переписать старый, перед вами всё равно встанет проблема выбора. И даже если вы считаете, что всё очевидно — это далеко не так.
Читать полностью »
DevConf::Frontend — 17 июня в Москве: Angular 4, React Native, выбор JS-фреймоврка для крупного проекта + Lua Meetup
2017-06-09 в 1:50, admin, рубрики: AngularJS, Lua, luajit, react.js, ReactJS, ReactNative, Блог компании DevConf, встречи разработчиков, Разработка веб-сайтов
17 июня в Москве, Измайлово пройдет конференция Devconf::FrontEnd
Откроет ее Виталий Грин, лидер Frontend разработки Альфа Лаборатории, Ex-Яндекс.Карты,
который расскажет как сделать общую библиотеку компонентов с одной стороны стабильной для десятков команд, а с другой стороны гибкой и расширяемой
Сергей Аверин, tech-менеджер из компании Acronis поведает о том, как важен правильный выбор JS-фреймоврка для крупного проекта в условиях, когда любое более-менее важное технологическое решение сразу затрагивает с десяток команд, несколько сотен человек и права «случайно все сломать» нет.
Читать полностью »
Как я свой Redux писал
2017-05-06 в 20:35, admin, рубрики: design patterns, flux, javascript, Model View Controller, react.js, ReactJS, redux, redux-thunk, software architecture, Разработка веб-сайтовИли Охота на Кракена. В предыдущих заметках (тут и тут) я делился своим Braindump на тему различных архитектурных стилей, в частности Model-View-Controller и Flux.
Я отметил, что не увидел в лице Flux какой-то революции, этот шаблон не что-то новое. Я увидел в нем схожесть с Reenskaug-MVC 1979 года. Также, я упомянул, что решил убрать из своего кода Redux (одна из реализаций Flux). Мне кажется, эти моменты необходимо пояснить более развернуто. Моей целью не было убедить читателя в том, что Flux надо называть MVC, так же я не хотел сказать, что redux-модуль плох и от него нужно полностью отказаться.
Так как же относится тогда к Flux?
Для начала надо определится что же такое Flux. Во-первых это определенно архитектурный стиль, при чем на на данный момент, уже не только для клиентских web-приложений. Во-вторых это набор четко определенных компонентов и терминов.
Читать полностью »
