На начальном уровне такие переводы — мой вклад в развитие rails сообщества.
Дальше в тексте все что выделено курсивом мои замечания (таких будет не много:) )

Введение в React.js
React.js это новый популярный парень из команды JavaScript фреймворков, он выделяется своей простотой. Когда другие фреймворки реализуют полный MVC (Model View Controller) подход, мы можем сказать React'у реализовать только View (Отображение) (факт — некоторые люди переписывают часть отображения (V) этих фреймворков c помощью React).
Приложения с реактом основаны на 2х основных принципах Компоненты и Состояния. Компоненты могут состоять из более мелких компонентов встроенных или пользовательских. Состояния, что ребята из Facebook называют односторонний реактивный поток данных, подразумевая что наш интерфейс(UI) будет реагировать на каждое изменение состояния.
Одна хорошая особенность React.js это то что он не требует каких-либо дополнительных зависимостей, что обеспечивает ему подключаемость с любой js библиотекой. Пользуясь этим, мы будем включаеть его в наш Rails стек для создания внешнего интерфейса или можно сказать для создания «Rails на стероидах».
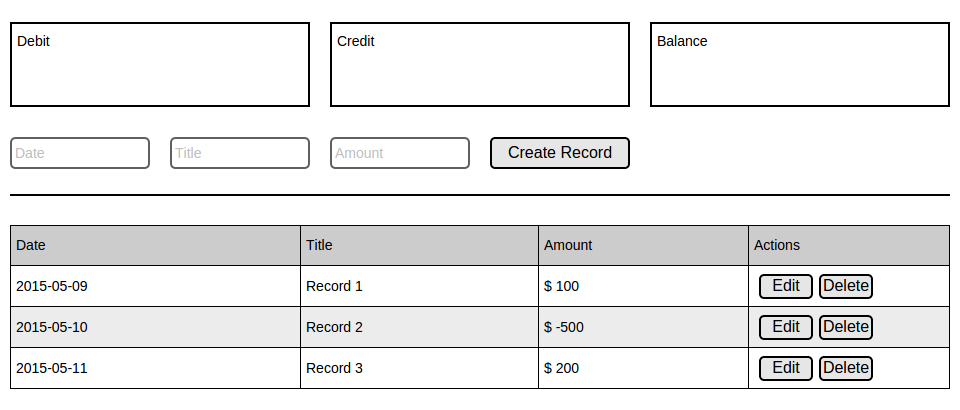
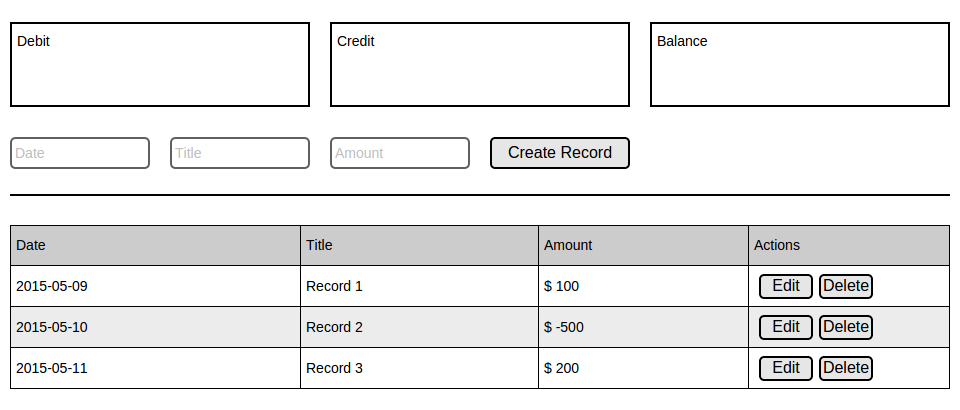
Макет для отслеживания расходов приложения
Для этого гайда мы создадим маленькое приложение с нуля что бы отслеживать наши действия. Каждая запись(дальше, тоже самое что и Record) будет состоять из даты, названия и количества. Запись будет рассматриваться как Кредит(Credit) если его сумма больше нуля, в противном случае она будет рассматриваться каr дебет. Вот макет проекта:

Суммарно приложение будет вести себя так:
- Когда пользователь создает новую запись через горизонтальную форму, она будет вставлена в таблицу записей
- Пользователь может редактировать любую существующую запись
- Кликнув на кнопку Delete он удалит ассоциацию из таблицы
- Добавление, редактирование или удаление существующей записи будет обновлять количество боксов в верху страницы
Инициализация React.js в Rails проект
Читать полностью »