Redux — это отличное средство для управления состоянием сложных фронтенд-приложений. Автор материала, перевод которого мы сегодня публикуем, собирается найти ответ на вопрос о том, можно ли воспользоваться возможностями Redux в серверной среде.
 Читать полностью »
Читать полностью »
Рубрика «разработка» - 89
Можно ли использовать Redux на сервере?
2019-01-28 в 9:46, admin, рубрики: cqrs, event sourcing, redux, Блог компании RUVDS.com, разработка, Разработка веб-сайтов, Серверное администрирование[лонгрид] 20 лет программистской карьеры в большом маленьком городе
2019-01-26 в 19:33, admin, рубрики: cms, devops, java, php, автобиография, Биографии гиков, бэкграунд, бэкэнд, Ижайти, Ижевск, интервью, карьера, Карьера в IT-индустрии, карьера программиста, Программирование, разработка, управление командой, управление проектами, Читальный залWe do what we must because we can — GLaDOS
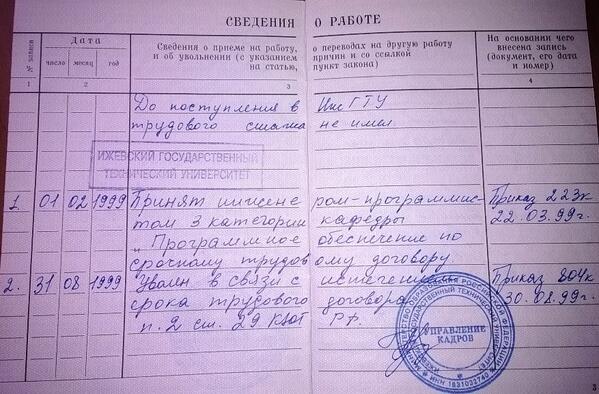
Ижевск, наши дни
Первого февраля исполняется ровно два десятилетия, как я начал официально подвизаться в должности инженера-программиста:

Продолжаю по сей день. И почему-то мне кажется, что многим будет интересно ознакомиться с историей того, как можно делать вполне успешную горизонтальную программистскую карьеру, не выезжая из своего родного города, и занимаясь почти всё это время довольно интересными, если не безумными, задачами.
Конечно, мерило «успешности» у каждого своё, но моим служит тот факт, что последние 15 лет я работаю на сеньорских должностях на проектах, в основном завязанных на крупных корпоративных или зарубежных заказчиках, и почти каждая новая работа находит меня сама. И всё ещё не устал.
Хочу предупредить, что мой рассказ — это типичный лонгрид в формате интервью от первого лица, местами нудный, и почти без картинок, потому что я, в основном, бэкэндер. Читателю без технического бэкграунда может быть сложно, так как в нём полно программистского жаргона (часть терминов я постарался объяснить, но не все). А ещё порядочно древних мемов, ностальгических подробностей, и локальной культурологии.
Но вы ведь любите автобиографии с аутистическими шутками, не правда ли?
Создаем несложный шахматный ИИ: 5 простых этапов
2019-01-25 в 13:48, admin, рубрики: skillbox, Блог компании Skillbox, ИИ, искусственный интеллект, Программирование, разработка, Учебный процесс в IT, шахматы
Перевели для вас статью Лори Хартикка (Lauri Hartikka) о создании простейшего ИИ для шахмат. Она написана еще в 2017 году, но базовые принципы остались теми же. Все файлы, которые использовал Лори, тоже доступны.
Простой искусственный интеллект, который умеет играть в шахматы, можно создать на базе четырех концепций:
- 1. Перемещение;
- 2. Оценка доски;
- 3. Минимакс;
- 4. Альфа-бета-отсечение. На каждом этапе работы с алгоритмом будет использоваться одна из них, это позволит постепенно совершенствовать игровые способности ИИ.
Цена TypeScript
2019-01-25 в 9:00, admin, рубрики: javascript, TypeScript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовВ 2017-2019 годах можно было наблюдать серьёзный рост TypeScript. Происходило это по вполне понятным причинам. В этом языке есть много хорошего. Почти половина респондентов исследования State of JavaScript 2018 года уже пробовали TypeScript и собираются писать на нём в будущем. TypeScript весьма популярен, но стоит ли использовать его в крупномасштабных программных проектах?

В этом материале предпринята попытка достаточно строго, опираясь на числовые показатели и практический опыт автора, проанализировать эффект от использования TypeScript при разработке больших проектов.
Читать полностью »
Учебный курс по React, часть 11: динамическое формирование разметки и метод массивов map
2019-01-24 в 9:00, admin, рубрики: javascript, React, ReactJS, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтовВ сегодняшней части перевода учебного курса по React мы поговорим об использовании стандартного метода массивов map() для организации динамического формирования JSX-разметки, описывающей наборы однотипных элементов.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
Читать полностью »
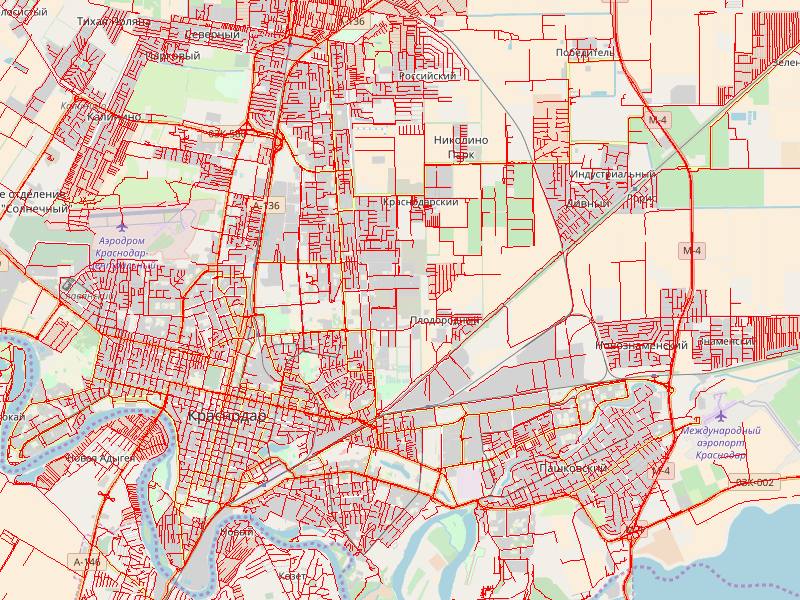
Простая логистика своими руками
2019-01-23 в 18:06, admin, рубрики: картография, логистика, разработка, разработка под windows
Хочу поделиться с Вами опытом создания логистической системы на одном торговом предприятии.
Одним прекрасным днём, в не близком 2012 году, руководитель поставил задачу: подумать над проблемой оптимизации затрат на транспортную логистику организации.
Основная сфера деятельности предприятия оптовая продажа и доставка продукции, где транспортные расходы занимают весомую долю затрат.
Руководство посчитало, что пришло время, навести порядок в расходовании средств на топливо, а также были подозрения, что водители дополнительно занимаются ещё «левой» доставкой между рейсами. В предприятиях малого-среднего звена многое строится на доверии, так как держать отдельных людей для контроля накладно и не всегда целесообразно. Когда же затраты растут, а эффективность падает, то просто необходимо что-то делать.
Читать полностью »
Осваиваем async-await на реальном примере
2019-01-23 в 9:00, admin, рубрики: async, await, javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовКонструкция async/await представляет собой сравнительно новый подход к написанию асинхронного кода в JavaScript. Она основана на промисах и, в результате, не блокирует главный поток. Новшество этой конструкции заключается в том, что благодаря ей асинхронный код становится похожим на синхронный и ведёт себя подобным образом. Это открывает перед программистом замечательные возможности.
До появления async/await при разработке асинхронных механизмов программ использовались коллбэки и промисы. Автор материала, перевод которого мы публикуем сегодня, предлагает сначала вспомнить о том, как писать код по-старому, а потом, на реальном примере, изучить применение async/await.
Читать полностью »
Рассказ о том, как не надо проектировать API
2019-01-22 в 9:00, admin, рубрики: api, Блог компании RUVDS.com, разработка, Разработка веб-сайтовОднажды я помогал товарищу, которому нужно было интегрировать с сайтом его клиента данные о свободном и занятом жилье из системы управления имуществом. К моей радости у этой системы было API. Но, к сожалению, устроено оно было из рук вон плохо.

Я решил написать эту статью не для того, чтобы раскритиковать ту систему, о которой пойдёт речь, а для того, чтобы рассказать о том, какие ошибки встречаются при разработке API, и предложить пути исправления этих ошибок.
Читать полностью »
Использование Babel и Webpack для настройки React-проекта с нуля
2019-01-21 в 9:30, admin, рубрики: React, ReactJS, Блог компании RUVDS.com, разработка, Разработка веб-сайтовСуществует немало инструментов, позволяющих подготовить среду для React-разработки. Например, в наших материалах учебного курса по React используется средство create-react-app, позволяющее создать шаблонный проект, содержащий всё необходимое для разработки React-приложений. Автор статьи, перевод которой мы публикуем сегодня, хочет рассказать о том, как самостоятельно настроить окружение для разработки React-проектов с использованием Babel и Webpack. Эти инструменты используются и в проектах, создаваемых средствами create-react-app, и мы полагаем, что всем, кто изучает React-разработку, интересно будет познакомиться с ними и с методикой создания React-проектов на более глубоком уровне. А именно, речь пойдёт о том, как сконфигурировать Webpack таким образом, чтобы это средство использовало бы Babel для компиляции JSX-кода в JavaScript-код, и как настроить сервер, используемый при разработке React-проектов.
Учебный курс по React, часть 10: практикум по работе со свойствами компонентов и стилизации
2019-01-21 в 9:00, admin, рубрики: javascript, React, ReactJS, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтовСегодня, в десятой части перевода учебного курса по React, мы предлагаем вам выполнить практическое задание по работе со свойствами компонентов и по их стилизации.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
Читать полностью »