Ну как первая… Если не считать релизы только под Android и с десяток заброшенных проектов у финиша, то да, это первая наша игра с замахом больше чем одну платформу. Как же всё начиналось? А всё просто, работали мы значит над другим проектом, назовем его «проект А», работали уже долгое время и решили, а не сделать ли нам за пару месяцев игру и потренировать на ней наши маркетинговые навыки, а «проект А» выпустим сразу после с большим опытом в продвижении игр. Но звезды не сошлись, петух не свистнул и «проект А» залег на дно ровно на год. Но эта история не о нем, а о логической игре под названием «Cubicity: Slide puzzle».
Рубрика «разработка» - 85
Наша с девушкой первая видеоигра. Разработка на Unity. Часть 1
2019-03-08 в 16:45, admin, рубрики: unity, unity3d, баг или фича, баги, графический дизайн, Дизайн игр, дизайн уровней, игры, первая игра, разработка, разработка игр, Разработка под android, разработка под iOSМеханизмы выделения памяти в Go
2019-03-07 в 9:00, admin, рубрики: Go, golang, Блог компании RUVDS.com, разработка, Разработка веб-сайтов, Серверная оптимизацияКогда я впервые попытался понять то, как работают средства выделения памяти в Go, то, с чем я хотел разобраться, показалось мне таинственным чёрным ящиком. Как и в случае с любыми другими технологиями, самое важное здесь скрывается за множеством слоёв абстракций, сквозь которые нужно пробраться для того, чтобы что-то понять.
Автор материала, перевод которого мы публикуем, решил добраться до сути средств выделения памяти в Go и рассказать об этом.
Читать полностью »
Использование Fastify и Preact для быстрого прототипирования веб-приложений
2019-03-06 в 9:10, admin, рубрики: fastify, preact, Блог компании RUVDS.com, прототипирование, разработка, Разработка веб-сайтовАвтор материала, перевод которого мы сегодня публикуем, хочет поделиться рассказом о том, какими технологиями он пользуется для быстрой разработки прототипов веб-приложений. В число этих технологий входят библиотеки Fastify и Preact. Он, кроме того, пользуется библиотекой htm. Она легко интегрируется с Preact и используется для описания элементов DOM с использованием понятных конструкций, напоминающих JSX. При этом для работы с ней не нужен транспилятор вроде Babel. Продемонстрировав инструментарий разработки прототипов и методику работы с ним, автор материала покажет как упаковывать такие приложения в контейнеры Docker. Это позволяет легко демонстрировать приложения всем, кому они интересны.
Статический анализатор Detekt для Kotlin
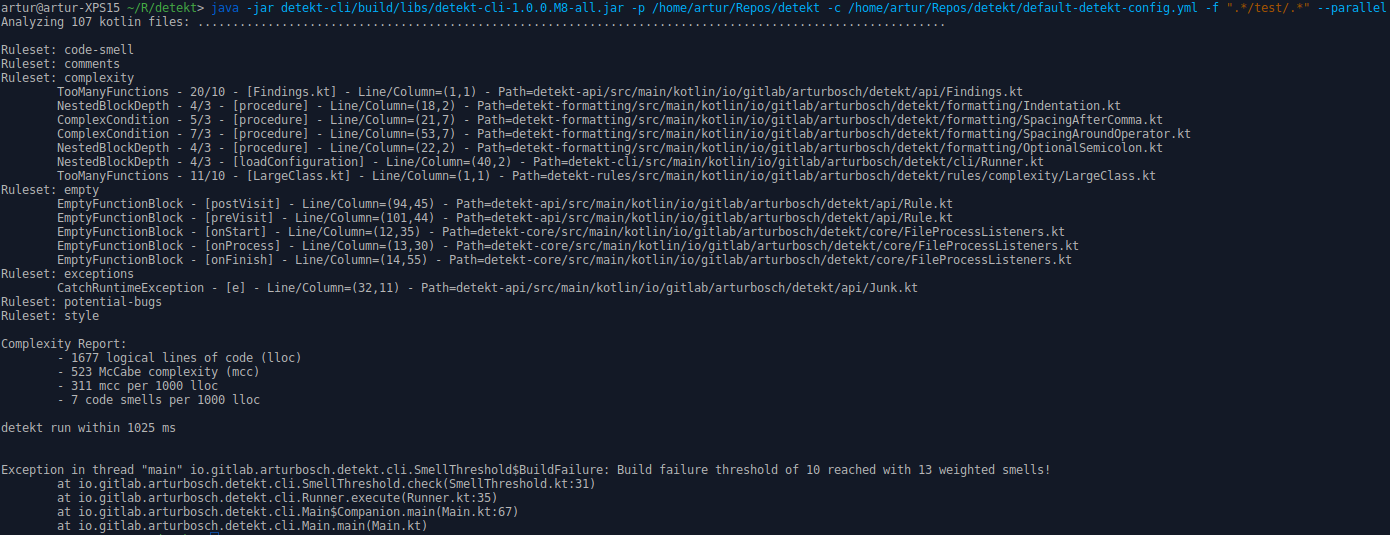
2019-03-04 в 6:54, admin, рубрики: android, detekt, development, findbugs, kotlin, static code analysis, разработка, Разработка под android, статический анализ кодаПора полюбить статические анализаторы! Встречайте Detekt на Kotlin
Если Вы уже знаете о чем пойдет речь и Вас интересут только внедрение в проект, переходите сразу к пункту установки.
Что-же это такое?

Анализ программного обеспечения, производимый (в отличие от динамического анализа) без реального выполнения исследуемых программ. Википедия
А своими словами — это удобный инструмент, помогающий в соблюдении правил хорошего кода. Позволяющий очень гибко настраивать фильры по определению плохого кода. Который при каждом запуске сформирует некий отчет, включающий статистические данные об обнаруженных конфликтах, информацию о них, позволяющую определить где произошел конфликт и его тип.
Статические анализаторы облегчают работу ревьюера и в целом экономит время команды на разработку.
Читать полностью »
Изучаем Docker, часть 6: работа с данными
2019-02-28 в 12:00, admin, рубрики: docker, Блог компании RUVDS.com, виртуализация, разработка, Разработка веб-сайтовВ сегодняшней части перевода серии материалов о Docker мы поговорим о работе с данными. В частности — о томах Docker. В этих материалах мы постоянно сравнивали программные механизмы Docker с разными съедобными аналогиями. Не будем отходить от этой традиции и здесь. Данные в Docker пусть будут специями. В мире существует множество видов специй, а в Docker — множество способов работы с данными.

→ Часть 1: основы
→ Часть 2: термины и концепции
→ Часть 3: файлы Dockerfile
→ Часть 4: уменьшение размеров образов и ускорение их сборки
→ Часть 5: команды
Учебный курс по React, часть 20: первое занятие по условному рендерингу
2019-02-28 в 9:00, admin, рубрики: javascript, React, ReactJS, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтовСегодня, в переводе следующей части учебного курса по React, мы поговорим об условном рендеринге.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
→ Часть 16: четвёртый этап работы над TODO-приложением, обработка событий
→ Часть 17: пятый этап работы над TODO-приложением, модификация состояния компонентов
→ Часть 18: шестой этап работы над TODO-приложением
→ Часть 19: методы жизненного цикла компонентов
→ Часть 20: первое занятие по условному рендерингу
Учебный курс по React, часть 19: методы жизненного цикла компонентов
2019-02-27 в 9:00, admin, рубрики: javascript, React, ReactJS, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтовВ сегодняшней части перевода учебного курса по React вашему вниманию будет представлен обзор методов жизненного цикла компонентов.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
→ Часть 16: четвёртый этап работы над TODO-приложением, обработка событий
→ Часть 17: пятый этап работы над TODO-приложением, модификация состояния компонентов
→ Часть 18: шестой этап работы над TODO-приложением
→ Часть 19: методы жизненного цикла компонентов
Пишем Android-приложение на ассемблере
2019-02-26 в 11:07, admin, рубрики: android, skillbox, Блог компании Skillbox, обучение, приложение, Программирование, разработка, Разработка под android, Учебный процесс в IT
Эта рассказ о нестандартном подходе к разработке Android-приложений. Одно дело — установка Android Studio и написание «Hello, World» на Java или Kotlin. Но я покажу, как эту же задачу можно выполнить иначе.
Читать полностью »
VMmanager 6: новый инструмент для создания виртуальных машин от ISPsystem
2019-02-26 в 7:04, admin, рубрики: ISPsystem, SaaS, SaaS / S+S, vmmanager, Блог компании ISPsystem, виртуализация, разработка
5 февраля мы открыли бета-тестирование облачной версии VMmanager 6, новой панели виртуализации. Приглашаем сообщество Хабра (всех, кто сталкивается с созданием и управлением виртуальными машинами) посмотреть её и оставить свои отзывы.
Читать полностью »
Браузерные мобильные игры бросают тебе вызов
2019-02-25 в 15:02, admin, рубрики: игры, монетизация игр, продвижение игр, Развитие стартапа, разработка, разработка игр, старпат, Тестирование игрВы когда-нибудь слышали о браузерных онлайн играх? Теперь представьте такие же, но для бюджетных телефонов – без графики и анимации. Да, такие игры тоже существуют, и имеют большую популярность в определенных кругах.
Читать полностью »