В процессе обсуждения моей статьи ( habrahabr.ru/post/202184/ ) о нахождении ошибки в программном обеспечении контроллера авиационного двигателя (FADEC) был затронут ряд вопросов, не имеющих прямого отношения к теме той статьи. Видя довольно большой интерес читателей к авиационно-компьютерной тематике, я решил рассказать еще об одной, довольно известной в узких кругах, истории, где ошибка в логике системы доставила экипажу несколько весьма интересных моментов, а производителю – кучу головной боли. На всякий случай, предупреждение – если считаете, что можете подхватить авиафобию (или она у вас уже есть), то лучше не переворачивайте страницу.
Читать полностью »
Рубрика «разработка» - 286
Может ли быть слишком много автоматизации в самолете?
2013-11-15 в 20:16, admin, рубрики: авиация, авионика, разработка, самолеты, тестирование, метки: авиация, авионика, самолетыБайткод
2013-11-15 в 15:53, admin, рубрики: IT-стандарты, История ИТ, операционные системы, разработка, спецификацииРазмышляя о софтварном аде и прочих неурядицах с современными операционными системами я наткнулся на интересную статью о байткоде и о том в каких неожиданных местах он может использоваться. Мне кажется эта статья перекликается с вышеупомянутыми, поэтому решил сделать перевод и выложить здесь. Это мой первый перевод на хабре, так что не судите строго. Если есть какие-то замечания по переводу, ошибкам и т.п. просьба писать в личку.
Какой байткод является наиболее используемым в мире? Java (JVM bytecode)? .NET (CLI)? Flash (AVM1AVM2)? Нет. Есть несколько байткодов которые вы используете каждый день, просто включив компьютер, или планшет, или даже телефон. Вам даже не нужно запускать приложения или посещать какую-нибудь страницу в сети Интернет.
Первый хакатон в Альфа-Банке. С места событий
2013-11-15 в 12:47, admin, рубрики: api, Альфа-Банк, альфабанк, банк, Блог компании «Альфа-Банк», Программирование, разработка, хакатон, метки: api, Альфа-Банк, альфабанк, банк, Программирование, ХакатонЗдравствуйте, друзья!
В Альфа-Банке, в той самой лаборатории, которая занимается созданием и совершенствованием «Клика» и «Мобайла» сегодня проходит первый хакатон. Я вкратце расскажу про то, как мы это всё сегодня утром запустили, и если у вас будут вопросы (задавайте в комментариях!) то следующим постом отвечу.
Итак сегодня, 15-го ноября в 12:00 начался хакатон. Всего участвует 7 команд (в среднем по 5-6 человек в команде). Каждая команда презентовала идею (по две минуты на презентацию) и отправилась реализовывать проекты.
Проекты по условиям хакатона должны быть связаны с банковской деятельностью. Многие решили оторваться и сделать штуки, про которые давно думали, но на которые среди текущих задач не находилось времени.
И да, мы сделали знак события, на котором два человечка пилят. Издалека похоже на добродушный смайлик. Так и было задумано :-)

Meople.Net. Как это работает?
2013-11-15 в 6:32, admin, рубрики: api, javascript, Meople, агрегатор, агрегация, Блог компании Meople.Net, Inc., Веб-разработка, разработка, социальные сети, стартап, метки: api, javascript, Meople, агрегатор, агрегация, разработка, социальные сети, стартапКак вы уже поняли из предыдущих постов, Meople.Net — это агрегатор ваших персональных (и не только) новостей из социальных сетей, реализованный для WEB и Windows 8. Многие из вас могут законно сказать, что сервис далеко не революционный. Но в этой статье я бы хотел остановиться на том, что его делает уникальным с технической (функциональной) точки зрения, а не с пользовательской.
Итак, как происходит работа с социальными сетями: большинство социальных сетей предоставляют REST API функционал для сторонних разработчиков, которые хотят построить свои приложения на платформах/данных социальных сетей. То есть, если вы хотите использовать данные Facebook или ВКонтакте в своем приложении, то это то, что вам нужно.
Я опущу общие шаги, которые должен сделать любой разработчик:
● регистрация приложения на сайте соц. сети и получение секретных ключей приложения;
● реализация (в большинстве случаев) OАuth 2.0 авторизации (http://tools.ietf.org/html/rfc6749);
● собственно отправление подписанного запроса в соц. сеть для получения необходимых вам данных.
Авторизация
Авторизация делится на клиентскую и серверную. 99% приложений, которые построены на платформе социальной сети, делают серверную авторизацию, что дает им возможность проксировать все запросы и сохранять ваши авторизационные данные на своих серверах. Они, собственно, это и делают. Так как в противном случае вам пришлось бы постоянно вводить пароль от вашего аккаунта в соц. сети (либо постоянно подтверждать разрешение на пользование вашего аккаунта для стороннего приложения). Ваши авторизационные данные в таком случае хранятся на сторонних серверах, не принадлежащих соц. сети. Там с ними может произойти все что угодно — ими даже могут воспользоваться без вашего ведома: например, поставить лайк на какую-то страницу, подписать вас на какие-то новости, в целях рекламы отправить вашим друзьям сообщение, что вы начали использовать какое-то приложение и тд.
Наш сервис использует клиентскую авторизацию там, где это возможно. В результате чего ваши авторизационные данные находятся в вашем же браузере (cookies, data storage) или устройстве и не сохраняются на наших серверах. Подписка запросов, отправляющихся в сеть, также происходит на клиенте. То есть, когда вы не используете наш сервис, у нас нет даже теоритической возможности воспользоваться вашими данными.
Отправление запросов на получение данных
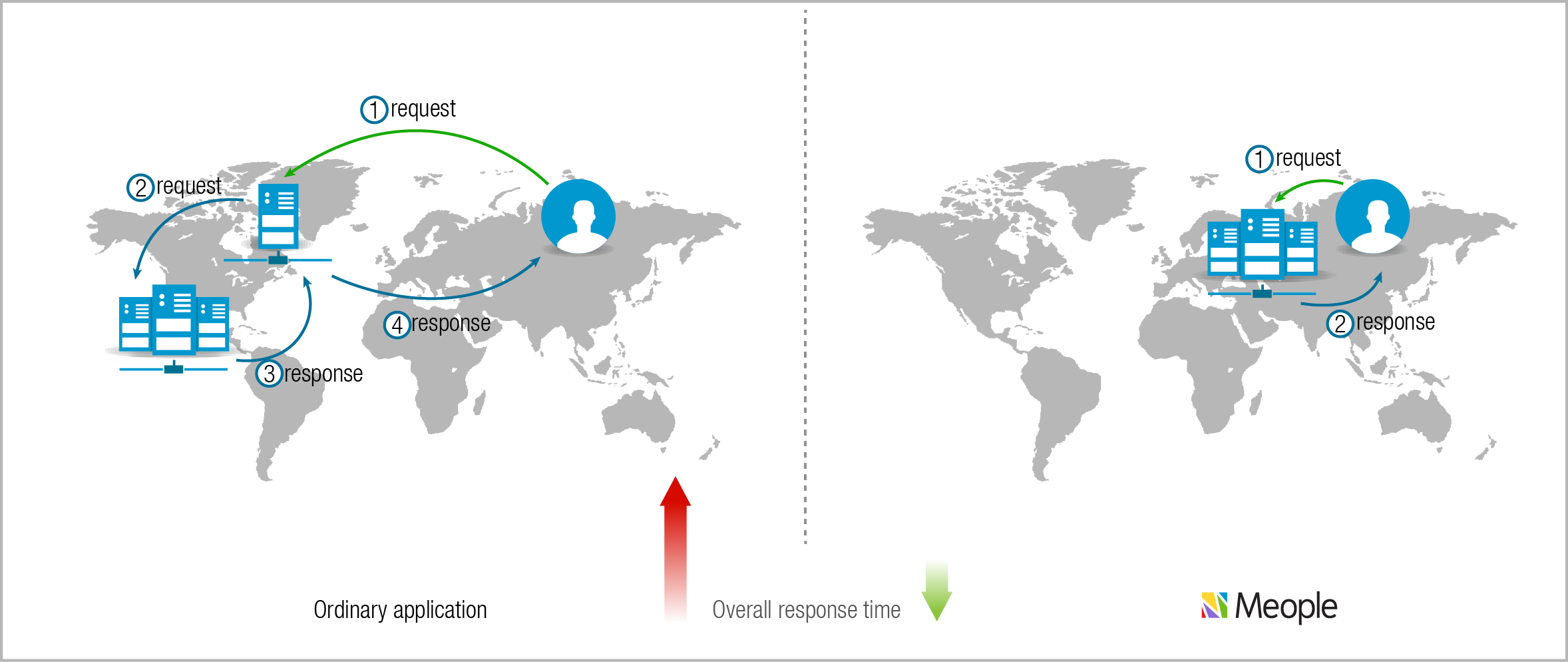
При серверной авторизации для получения актуальных данных подпись запроса происходит на стороннем сервере, это означает, чтобы получить какие-то данные запрос из вашего браузера идет на сторонний сервер, оттуда в дата центр соц.сети, из соц.сети обратно на сторонний сервер и возвращается к вам. Казалось бы, все хорошо, но представьте себе, что вы находитесь в России (а раз вы читаете этот пост, то вы, скорее всего, там находитесь), а сервер стороннего приложения в большинстве случаев (и у нас в том числе) в США. Это означает, что ваш запрос образно пропутешествует вот так: Россия -> США сторонний сервер -> США соц.сеть (у ВКонтакте не уверен есть ли там сервера) -> США сторонний сервер -> Россия.
В итоге мы видим кучу запросов и на каждом из них многочисленные задержки. Особенно в случае запросов Россия — США. В результате производительность приложения падает. Частично это решается кешированием на некоторое время данных на сторонних серверах (это еще одна вещь, которой всегда хочется избежать) — но при этом вы лишаетесь возможности получить актуальные на данную секунду данные, а получаете данные с задержкой.
В нашем случае работа происходит по-другому. Подписанный запрос на получение данных отправляется напрямую из вашего браузера до ближайшего дата центра соц.сети, то есть путешествие примерно такое: Россия -> Россия соц.сеть -> Россия. Таким образом — нет промежуточных сторонних серверов, что позволяет получить данные максимально быстро и быть уверенным в безопасности запроса. Как видим, наш сервис использует инфраструктуру соц. сетей по всему миру для достижения производительности.
Отладка самолета? Это очень просто!
2013-11-14 в 15:52, admin, рубрики: авиация, авионика, разработка, самолёт, тестирование, тестирование по, метки: авиация, авионика, самолёт, тестирование по Некоторое время назад мне пришлось очень плотно поучаствовать в приемо-сдаточных испытаниях самолета. Эти испытания были основной частью процесса передачи свежеизготовленного, самого (по моему мнению) технически продвинутого на настоящий момент времени бизнес-джета от производителя заказчику. Казалось бы, причем здесь тестирование, разработка, да и вообще тематика Хабра? Желающие узнать это могут перевернуть страницу и прочитать довольно много текста, причем вообще без картинок.
Читать полностью »
Заметки о костылях
2013-11-14 в 9:04, admin, рубрики: Программирование, разработка, самосовершенствование, управление проектами, метки: Программирование, разработка, самосовершенствование, управление проектами Все же есть в этом мире порой некоторые вещи, которые можно обсуждать бесконечно.
И что самое замечательное, каждый раз такое обсуждение может закончиться совершенно непредсказуемым результатом, как для автора, так и для читателей.
Читать полностью »
Эмулятор Chip-8 для GTK+ на практике
2013-11-14 в 8:02, admin, рубрики: Программирование, разработка, эмулятор, метки: c++, эмулятор Когда был в школе и работал/играл с советскими клонами Sinclair 48К, мечтал о соседском 8086.
Когда появился 486DX66, мечтал снова о Z80. Так и пронес свою любовь к ретрокомпьютерам в настоящее. И хотя сейчас пытаюсь в железе воплотить себя как “конструктора ПК”, и даже обладая некоторой коллекцией раритетных и не очень ЦПУ, всегда хотел сделать виртуальную версию сам. Но то знаний не хватало, то ещё чего-нибудь; чаще всего — времени. В итоге решил попробовать. Мечтой был запуск СВМ для ЕС ЭВМ, да и Elite снова увидеть на чем-то, сделанном самим. Но так как дом строят с фундамента, решил начать с начала.
Читать полностью »
О (гибких) методологиях
2013-11-13 в 15:12, admin, рубрики: agile, scrum, методологии, мысли вслух, разработка, метки: agile, scrum, методологии, мысли вслухЯ не отношусь к лагерю сторонников или противников той или иной методологии. Это инструмент, который в умелых руках творит чудеса, а в неумелых чудеса не творит. Ранее я уже немного писал о трендах, возведенных в культ, в списке которых гибкие методологии (в просторечии — эджайл), на мой взгляд, занимают важное место. В этой статье тезисно пройдемся по основным моментам использования методологий, в том числе гибких.
Пример использования WxPython для создания нодового интерфейса. Часть 5: Соединяем ноды
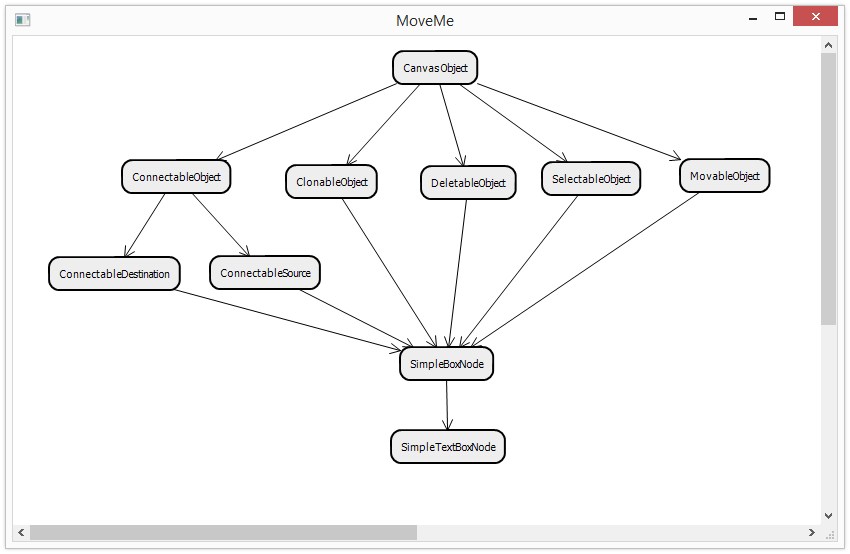
2013-11-13 в 4:48, admin, рубрики: framework, Node, python, wxpython, граф, интерфейс, нодовый интерфейс, Программирование, разработка, метки: framework, Node, python, wxpython, граф, интерфейс, нодовый интерфейс Медленно, но верно, я продолжаю делать серию туториалов о WxPython, где я хочу рассмотреть разработку ферймворка для создания нодового интерфейса с нуля и до чего-то вполне функционального и рабочего. В прошлых частях уже рассказано как добавлять ноды, в этой же части, мы их будем соединять, а на этой картинке показан результат, который мы в этой статье получим:

Еще не идеально, но уже вырисовывается что-то вполне полезное и рабочее.
Прошлые части живут тут:
Часть 1: Учимся рисовать
Часть 2: Обработка событий мыши
Часть 3: Продолжаем добавлять фичи + обработка клавиатуры
Часть 4: Реализуем Drag&Drop
О бедном Puzzle замолвите слово. Обзор представителей самой популярной категории детских приложений
2013-11-12 в 15:54, admin, рубрики: apple, iOS, ipad, iphone, kinderfox, puzzle, Блог компании Kinderfox, детские игры для ipad, детские приложения, образовательные приложения, обучение без учителя, разработка, разработка под iOS, метки: apple, iOS, iPad, iPhone, kinderfox, puzzle, детские игры для ipad, детские приложения, образовательные приложения, обучение без учителя 
Puzzle, наверное, самый популярный жанр приложений для детей. Такой проект есть почти у всех начинающих разработчиков. Логика проста — дети любят пазлы, техническая реализация сравнительно не сложная — почему бы и нет. К сожалению, в итоге, количество низкокачественных поделок на эту тему в AppStore зашкаливает и родителям очень сложно найти что-то достойное и полезное для своих детей.
Поэтому, заручившись поддержкой большинства читателей в первом обзоре полезных детских приложений, предлагаем вашем вниманию три наиболее привлекательные и эффективные в плане обучения игры-пазлы, выпущенные в 2013 году.
Читать полностью »


-metodologiyah.png)