Предлагаем вашему вниманию перевод очередного материала Билла Соро, который посвящён шаблонам проектирования в JavaScript. В прошлый раз мы рассказывали о паттерне RORO, а сегодня нашей темой будет шаблон Ice Factory. Если в двух словах, то этот шаблон представляет собой функцию, которая возвращает «замороженный» объект. Это — очень важный и мощный паттерн, и разговор о нём мы начнём с описания одной из проблем JS, на решение которой он направлен.
Рубрика «разработка» - 121
Элегантные паттерны современного JavaScript: Ice Factory
2018-03-22 в 9:44, admin, рубрики: Ice Factory, javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовВпечатления о Teamlead Conf 2018
2018-03-20 в 7:23, admin, рубрики: Plesk, teamleadconf, Блог компании Plesk, конференции, разработка, управление персоналом В начале февраля в Москве прошла конференция Teamlead Conf 2018. Событие, можно сказать, знаковое — произошло осознание того, что проблемы твоей должности вполне достойны не только локальных митапов или треков, но и самостоятельной большой конференции. Мы не могли пропустить такое мероприятие, и вчетвером отправились из новосибирского офиса Plesk прямиком в столицу впитывать опыт коллег.
В начале февраля в Москве прошла конференция Teamlead Conf 2018. Событие, можно сказать, знаковое — произошло осознание того, что проблемы твоей должности вполне достойны не только локальных митапов или треков, но и самостоятельной большой конференции. Мы не могли пропустить такое мероприятие, и вчетвером отправились из новосибирского офиса Plesk прямиком в столицу впитывать опыт коллег.
Читать полностью »
[в закладки] Инструменты JS-разработчика, на которые стоит обратить внимание
2018-03-19 в 11:14, admin, рубрики: javascript, node.js, Блог компании RUVDS.com, разработка, Разработка веб-сайтов, Тестирование веб-сервисовПрограммист Трэвис Фишер, перевод статьи которого мы публикуем сегодня, решил рассказать о самых полезных, с его точки зрения, модулях и вспомогательных инструментах для JS-разработки. Полезными он считает технологии, которыми пользуется постоянно и в ценности которых убедился на собственном опыте. В частности, речь пойдёт о библиотеках и утилитах, предназначенных для серверной и клиентской разработки на JavaScript. Трэвис говорит, что не стремился к тому, чтобы включить в свой материал нечто узкоспециализированное, или сделать что-то вроде очередного awesome-списка, которые сами по себе весьма полезны, но обычно оказываются несколько перегруженными. Здесь речь пойдёт лишь о том, самом лучшем, что он с полной уверенностью может порекомендовать другим.
Разработка игр под NES на C. Главы 22-23. Приложение 1 — мапперы и цифровой звук
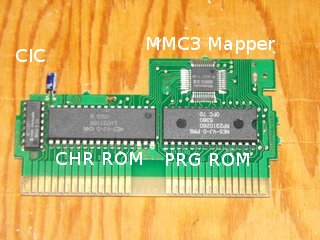
2018-03-18 в 21:47, admin, рубрики: C, cc65, Nes, Nintendo Entertainment System, ненормальное программирование, разработка, разработка игрЗдесь будет информация, не вошедшая в основной цикл, но слишком ценная, чтобы ее игнорировать.
<<< предыдущая следующая >>>
Из нашего обсуждения почти полностью выпала тема мапперов — сопроцессоров в картридже. Если надо сделать игру размером больше 0x8000 байт, то стандартных возможностей консоли для этого не хватит. Маппер позволяет переключать банки памяти в игре, и cc65 умеет с этим работать. Самый популярный маппер — MMC3. Кроме переключения банков памяти, он имеет счетчик строк.
Как работает JS: отслеживание изменений в DOM с помощью MutationObserver
2018-03-16 в 7:33, admin, рубрики: javascript, mutationobserver, Блог компании RUVDS.com, разработка, Разработка веб-сайтовСегодня, в переводе десятого материала из серии, посвящённой особенностям работы механизмов JavaScript, мы расскажем о том, как отслеживать изменения в DOM с помощью API MutationObserver.
Клиентские части веб-приложений становятся всё сложнее, требуют всё больше системных ресурсов. Происходит это по разным причинам, в частности из-за того, что таким приложениям нужны продвинутые интерфейсы, благодаря которым раскрываются их возможности, и из-за того, что им приходится выполнять сложные вычисления на стороне клиента.
Всё это ведёт к усложнению задачи контроля состояния интерфейсов приложений в процессе их жизненного цикла. Эта задача становится ещё масштабнее в том случае, если речь идёт о разработке чего-то вроде фреймворка или даже обычной библиотеки, когда, например, нужно реагировать на то, что происходит со страницей и выполнять какие-то действия, зависящие от DOM.
Читать полностью »
Использование переменных окружения в Node.js
2018-03-15 в 10:47, admin, рубрики: javascript, node.js, Блог компании RUVDS.com, переменные окружения, разработка, Разработка веб-сайтовМатериал, посвящённый переменным окружения в Node.js, перевод которого мы сегодня публикуем, написал Берк Холланд, веб-разработчик, в сферу интересов которого входят JavaScript, Node.js и VS Code. Кроме того, стоит отметить, что у него сложились непростые отношения с Java. Вот его история.
Переменные окружения — одна из фундаментальных конструкций среды Node.js, но почему-то я никогда не стремился научиться правильно ими пользоваться. Возможно, случилось так из-за их названия — «Environment Variables». Это название вызывало у меня нечто вроде посттравматического синдрома, неприятные воспоминания о том, как я пытался добавить путь к домашней директории Java в Windows. Я тогда толком не мог понять, надо ли добавлять этот путь в переменную PATH, в переменную JAVA_HOME, или и туда и туда. Было неясно и то, нужно ли, чтобы в конце этого пути стояла точка с запятой. Собственно говоря, тогда у меня возникал и вопрос о том, почему я использую Java. Как бы там ни было, я наконец нашёл в себе силы и приступил к знакомству с переменными окружения Node.
Если вы пишете для платформы Node.js, и, так же, как и я, неважно — по каким причинам, до сих пор не особенно хорошо знакомы с переменными окружения — предлагаю это исправить.
Читать полностью »
Руководство по SEO JavaScript-сайтов. Часть 2. Проблемы, эксперименты и рекомендации
2018-03-14 в 9:04, admin, рубрики: javascript, seo, Блог компании RUVDS.com, поисковая оптимизация, разработка, Разработка веб-сайтовВ первой части перевода этой статьи мы говорили о том, как веб-мастер может взглянуть на свой ресурс глазами Google, и о том, над чем стоит поработать, если то, что увидит разработчик сайта, окажется не тем, чего он ждёт.
Сегодня, во второй части перевода, Томаш Рудски расскажет о наиболее распространённых SEO-ошибках, которым подвержены сайты, основанные на JavaScript, обсудит последствия грядущего отказа Google от механизма AJAX-сканирования, поговорит о предварительном рендеринге и об изоморфном JavaScript, поделится результатами экспериментов по индексированию. Здесь, кроме того, он затронет тему особенностей ранжирования сайтов различных видов и предложит вспомнить о том, что помимо Google есть и другие поисковики, которым тоже приходится сталкиваться с веб-страницами, основанными на JS.
Читать полностью »
Как сделать хорошую UI-анимацию отличной
2018-03-13 в 10:52, admin, рубрики: анимация, Блог компании RUVDS.com, интерфейсы, Компьютерная анимация, пользовательский интерфейс, разработкаВ материале, перевод которого мы сегодня публикуем, дизайнер Пабло Стэнли предлагает несколько рекомендаций по анимации микровзаимодействий в пользовательском интерфейсе. В каждом приведённом здесь примере рассмотрены два варианта анимаций. Первый вариант — хороший, второй, по мнению автора, просто отличный. Совершенствование анимаций идёт за счёт небольших изменений, которые, в итоге, позволяют значительно улучшить восприятие интерфейсов пользователями.

Анимации, о которых пойдёт речь, демонстрируют связь различных состояний интерфейса, указывают на взаимодействие между общими элементами, присутствующими в разных состояниях, ненавязчиво привлекают внимание пользователей к тому, что они должны обязательно заметить. В ходе работы автор статьи следовал идеям из руководств Material Motion, Animation Principles и The UX in Motion Manifesto. Примеры были созданы с использованием InVision Studio. Загрузить файлы с исходным кодом этих примеров можно здесь.
Читать полностью »
Руководство по SEO JavaScript-сайтов. Часть 1. Интернет глазами Google
2018-03-12 в 11:48, admin, рубрики: javascript, seo, Блог компании RUVDS.com, поисковая оптимизация, разработка, Разработка веб-сайтовПредставляем вашему вниманию перевод первой части материала, который посвящён поисковой оптимизации сайтов, построенных с использованием JavaScript. Речь пойдёт об особенностях сканирования, анализа и индексирования таких сайтов поисковыми роботами, о проблемах, сопутствующих этим процессам, и о подходах к решению этих проблем.
В частности, сегодня автор этого материала, Томаш Рудски из компании Elephate, расскажет о том, как сайты, которые используют современные JS-фреймворки, вроде Angular, React, Vue.js и Polymer, выглядят с точки зрения Google. А именно, речь пойдёт о том, как Google обрабатывает сайты, о технологиях, применяемых для анализа страниц, о том, как разработчик может проанализировать сайт для того, чтобы понять, сможет ли Google нормально этот сайт проиндексировать.
JavaScript-технологии разработки веб-сайтов в наши дни весьма популярны, поэтому может показаться, что они уже достигли достаточно высокого уровня развития во всех мыслимых направлениях. Однако, в реальности всё не так. В частности, разработчики и SEO-специалисты всё ещё находятся в самом начале пути к тому, чтобы сделать сайты, построенные на JS-фреймворках, успешными в плане их взаимодействия с поисковыми системами. До сих пор множество подобных сайтов, несмотря на их популярность, занимают далеко не самые высокие места в поисковой выдаче Google и других поисковых систем.
Читать полностью »



![[в закладки] Инструменты JS-разработчика, на которые стоит обратить внимание - 1 image](https://www.pvsm.ru/images/2018/03/19/v-zakladki-instrumenty-JS-razrabotchika-na-kotorye-stoit-obratit-vnimanie.jpg)