Данная статья является своего рода взглядом со стороны не искушенного пользователя на Турбо-страницы от Яндекс, до которого наконец-то дошли некоторые особенности работы этой технологии, а так же не совсем очевидные последствия от её использования.
Что такое Турбо-страницы Яндекс официально?
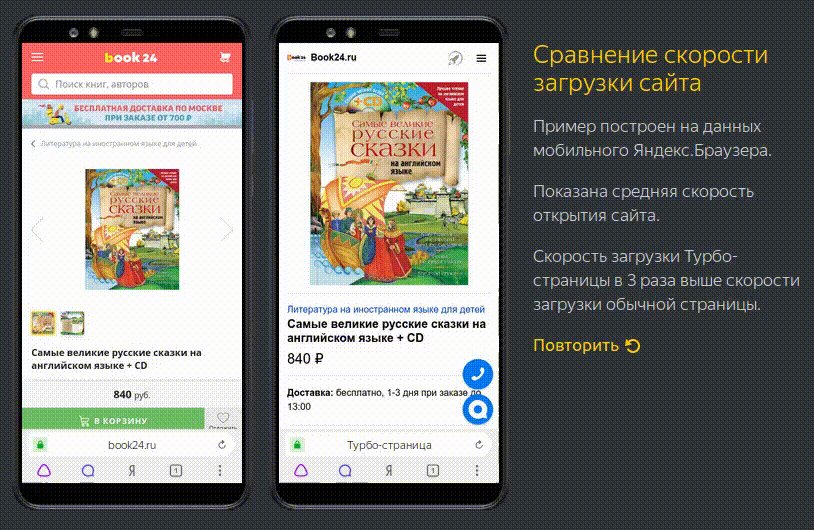
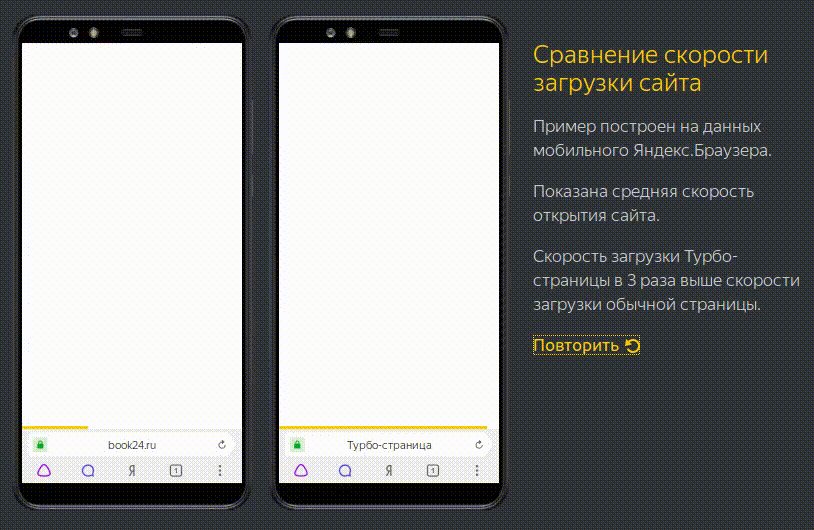
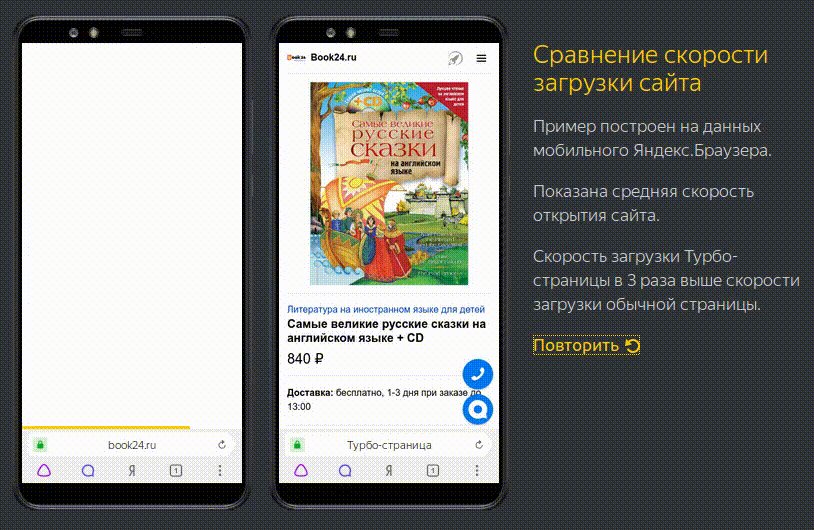
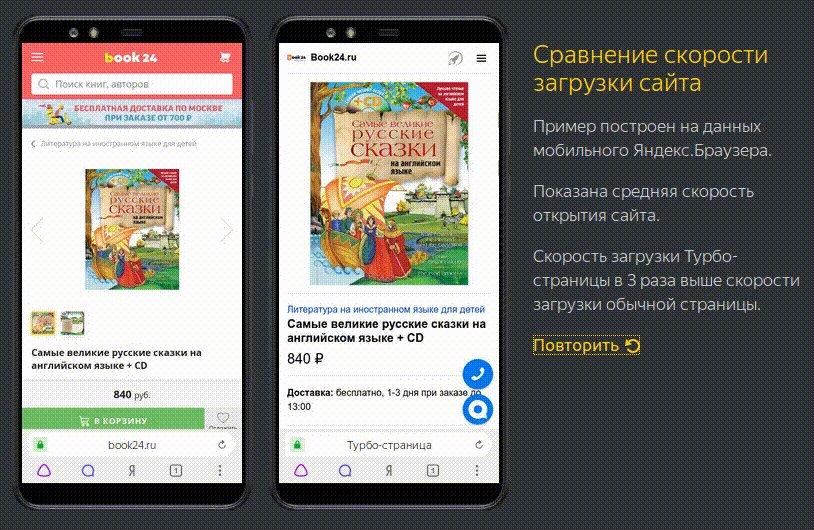
Турбо-страницы — лёгкие версии страниц вашего сайта
Исследования показывают, что люди не готовы ждать загрузки более 2 секунд.
Мы предлагаем вам подключить Турбо-страницы, которые очень быстро открываются из сервисов Яндекса и эффективно монетизируются.
В принципе описано все четко, для чего это нужно. И хотя понимаешь, что технология привязывается к Яндексу, ну да ладно. Тем более, если это повышает удобство пользователей и тем самым увеличивает пользовательский трафик, то почему бы и нет?
Но как всегда, есть нюанс.