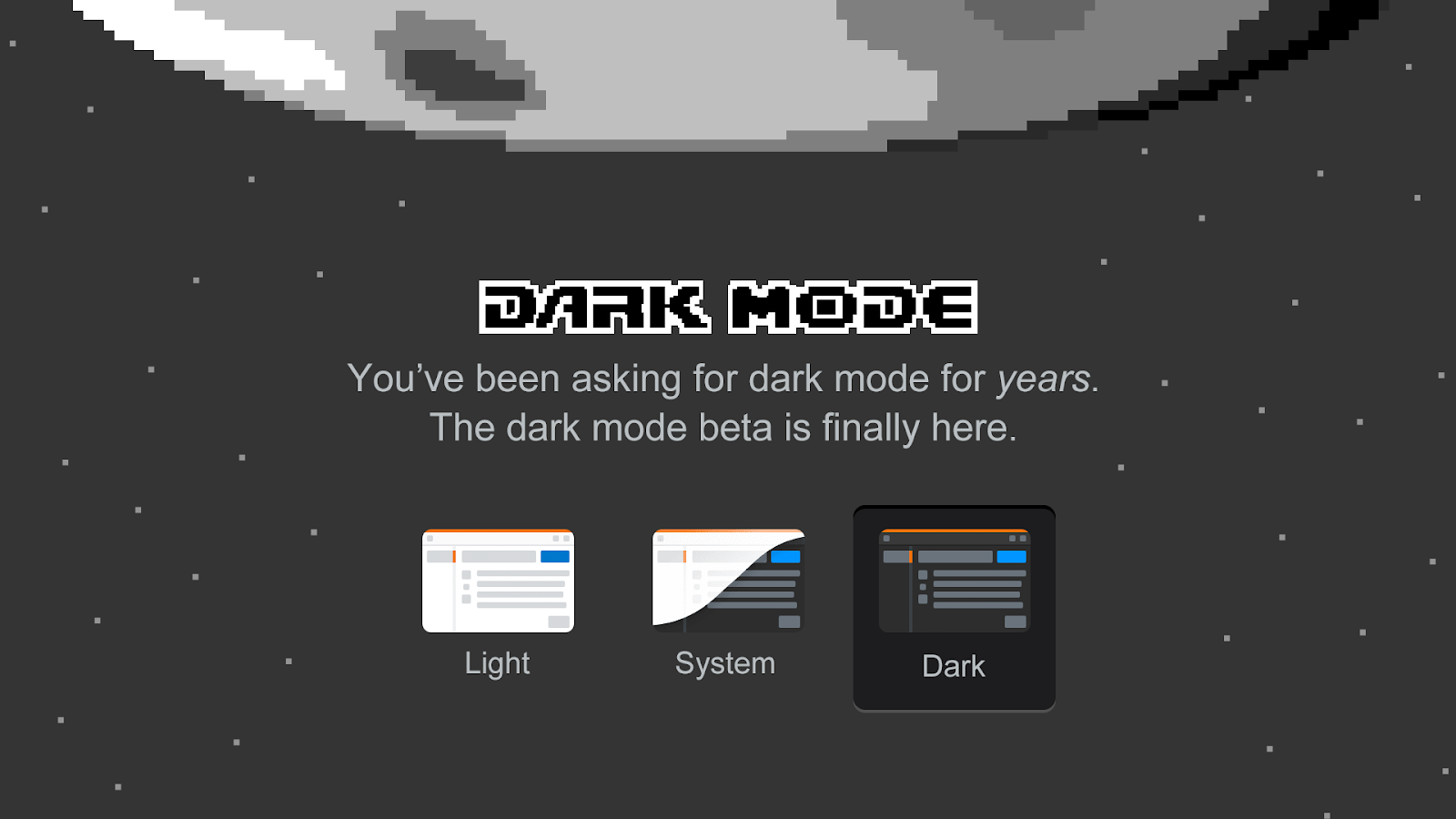
30 марта 2020 года разработчики Stack Overflow дали посетителям сайта возможность пользоваться бета-версией тёмной темы. Материал, перевод которого мы публикуем, посвящён рассказу о том, как создавалась тёмная тема Stack Overflow.
Баннер на Stack Overflow, который позволяет включить тёмную тему
Меня зовут Аарон Шеки. Я — руководитель отдела дизайна Stack Overflow. Я участвую в разработке дизайна компонентов интерфейса, лежащих в основе новых возможностей проекта.
Для начала — немного иронии. Лично я не являюсь любителем тёмных тем интерфейсов.
Я часто вижу, что уровень контраста тёмных интерфейсов оказывается слишком низким. В оформлении таких интерфейсов сложно использовать полный спектр цветов. То же относится и к имитации объёма с использованием теней, и к применению других визуальных эффектов. Когда я читаю светлый текст, расположенный на тёмном фоне, у меня устают глаза. С явлениями вроде симультанного контраста сложно иметь дело и при использовании светлых тем, а если применяется тёмная тема — то всё лишь усложняется.
Но я — тот человек, усилиями которого на Stack Overflow появилась тёмная тема.
Та работа, о которой я хочу рассказать, никогда не была направлена именно на разработку тёмной темы, несмотря на то, что многие пользователи уже давно просили оснастить ресурс такой темой. Но в ходе продвижения к тёмной теме нам пришлось решить множество задач. В частности — был модернизирован фронтенд-код Stack Overflow, была улучшена доступность контента. Работая над тёмной темой, мы получили стимул к более широкому использованию в проекте нашей дизайн-системы.
Можем ли мы и дать пользователям тёмную тему, и попутно открыть дорогу к улучшению доступности проекта? Мы ответили на этот вопрос положительно, сделав всё то, о чём я сейчас расскажу.
Читать полностью »