
Свежая подборка со ссылками на новости и материалы. В выпуске: PHP 8 beta 3, принят новый синтаксис атрибутов в PHP 8, Zephir всё, целая пачка полезных инструментов, статьи, видео, подкасты.
Приятного чтения!
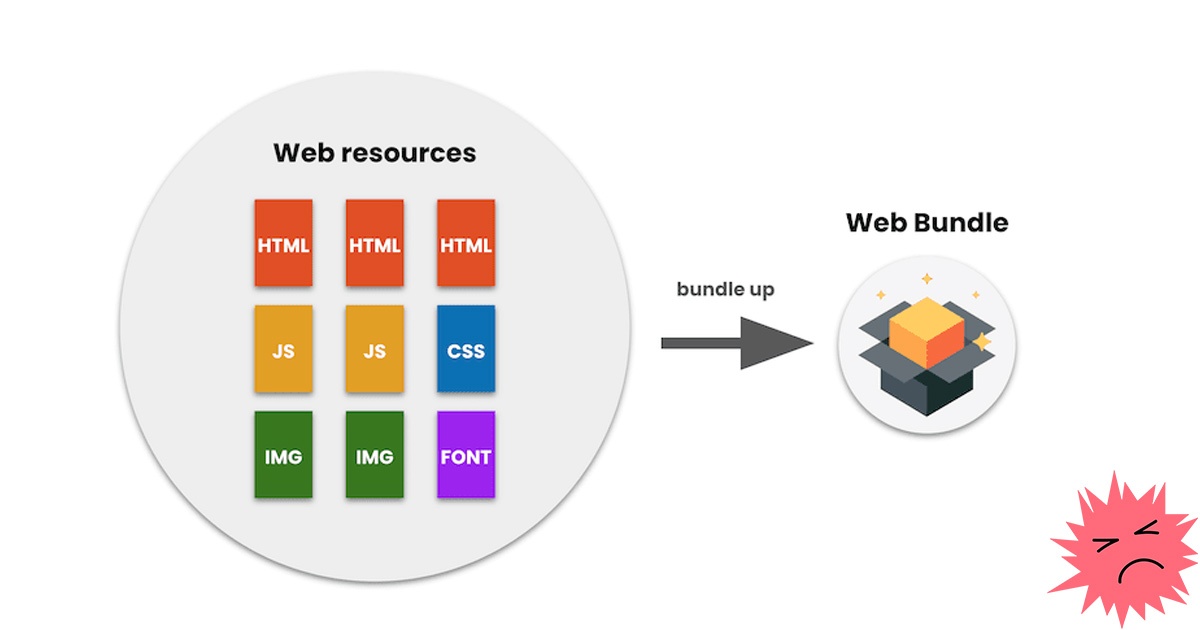
В общем потоке новостей остался незамеченным совместный призыв продукт-менеджера Chrome Кенджи Бахе и веб-консультанта Google Юсуке Уцуномии об использовании нового стандарта Web Bundles, разработанного Google. На chromium.googlesource появился соответствующий мануал по использованию WebBundles и, собственно, особо о нем больше не говорилось. Запись от лица Базе и Уцуномии была опубликована еще в ноябре 2019 года, но вызвала реакцию сообщества только сейчас, и то, исключительно на нескольких профильных площадках и в одном блоге, посвященном кибербезопасности.

Чем так опасна технология «упаковки» содержимого веб-страницы в один источник, что это вообще такое, и почему команда веб-разработки Google ступает на очень скользкую дорожку, давайте разбираться ниже.
Читать полностью »
Что нового в Laravel 8. Руководство по обновлению до новой версии. Laravel Jetstream. Пакетирование задач. Набор компонентов для Blade-шаблонов.


Всем привет!
Продолжаю свой цикл публикаций о группе стандартов Web Components. Моя цель - сформировать реалистичные ожидания от данного набора технологий, а также, вместе с вами, прийти к более четкому пониманию того, где их не стоит применять, и где, напротив, ничего лучше еще не придумано. На этот раз, предлагаю подробнее остановится на Shadow DOM.
Опытные разработчики знают о том, что иногда, пытаясь сэкономить время и решить какие-то задачи своего проекта с помощью пакета, созданного кем-то другим, можно, в итоге, потратить больше времени, чем было сэкономлено. Библиотеки, жёстко регламентирующие реализацию неких механизмов и не позволяющие решать с их помощью необычные задачи, выходящие за рамки того, что кажется правильным их авторам, заставляют нас, буквально сразу же после их установки, жалеть о том, что мы вообще решили их попробовать.
Хотя со мной такое случалось довольно часто, у меня, всё же, есть небольшой список любимых библиотек, которые я использовал во множестве проектов, и которые за долгое время доказали свою крайнюю полезность. Я испытал множество подходов к решению тех задач, которые решают эти библиотеки. На мой выбор повлияло удобство работы с библиотекой, разнообразие её возможностей, хороший внешний вид того, что получается при её применении. В итоге у меня и появился тот список, которым я хочу с вами поделиться.
Читать полностью »
В последние несколько лет JavaScript был самым популярным и распространённым языком для разработки одностраничных приложений (Single Page Application, SPA). Это так и сегодня. Но недавно Microsoft выпустила новый фреймворк, который называется Blazor. Он позволяет писать браузерные приложения на C#.
В этом материале я хочу рассказать о том, что такое Blazor, хочу раскрыть причины того, что вокруг этого фреймворка поднято много шума, собираюсь сравнить его с инструментами из экосистемы JavaScript.
Читать полностью »

Работа с UX-дизайнерами и знакомство с их словарным запасом — это почти изучение нового языка. Давайте посмотрим на 41 часто используемый дизайнерский термин. Для лучшего взаимопонимания в команде.
В Airbnb для фронтенд-разработки официально применяется TypeScript (TS). Но процесс внедрения TypeScript и перевода на этот язык зрелой кодовой базы, состоящей из тысяч JavaScript-файлов, это — не дело одного дня. А именно, внедрение TS происходило в несколько этапов. Сначала это было предложение, через некоторое время язык начали применять во множестве команд, потом внедрение TS вышло в бета-фазу. В итоге же TypeScript стал официальным языком фронтенд-разработки Airbnb. Подробнее о процессе внедрения TS в Airbnb рассказано здесь.
Этот материал посвящён описанию процессов перевода больших проектов на TypeScript и рассказу о специализированном инструменте, ts-migrate, разработанном в Airbnb.
Читать полностью »

Как говорили классики, «я знал, что рано или поздно мы дойдем и до этого». Вот и я спустя много лет спокойной жизни с Symfony в рабочих и ReactPHP в пет-проектах вписался в создание своего фреймворка.
Но его история только начинается. А как было у тех, чье детище доросло до продакшн-уровня, но так и осталось нишевым решением? Я нашел человека, который знает ответ на этот вопрос — автора и ведущего разработчика аспектно-ориентированного фреймворка.
Читать полностью »
Как известно, Vue.js — это фреймворк, основанный на JavaScript, популярность которого в последние годы стремительно растёт.
У роста популярности Vue есть множество причин. Сюда входят простота фреймворка, лёгкость его интеграции в существующие проекты, удобство работы с ним, не слишком сильные ограничения, накладываемые на Vue-приложения. Всё это, кроме того, помогает Vue конкурировать с Angular и React. На самом деле, возникает такое ощущение, что Vue, во многих отношениях, соответствует уровню других популярных фреймворков и библиотек.
Я решил узнать о том, что пишут о недостатках Vue. Занявшись поиском соответствующих материалов, я обратил внимание на то, что везде говорят о том, что Vue недостаточно хорошо подходит для разработки крупномасштабных проектов. Я же, зная Vue, могу с уверенностью говорить о том, что это неправда.
В этом материале я хочу представить вашему вниманию 4 развёрнутых рекомендации по разработке крупномасштабных Vue-проектов.
Читать полностью »