Я являюсь клиентом украинского оператора сотовой связи Киевстар и пользователем их веб-сервиса my.kyivstar.ua. Как и многие другие операторы, Киевстар предлагает веб-версию личного кабинета, в котором можно просмотреть баланс счёта, детализацию звонков, изменить тариф, заказать или отключить услугу и пр.
Так же у них недавно была запущена новая версия личного кабинета new.kyivstar.ua. В ней появилась интересная функция — добавление другого телефона Киевстар через смс верификацию. Я взялся её проверить на наличие уязвимостей, так как она фактически давала такой же доступ к добавляемому телефону, как и к своему, что меня не особо радовало, как клиента.
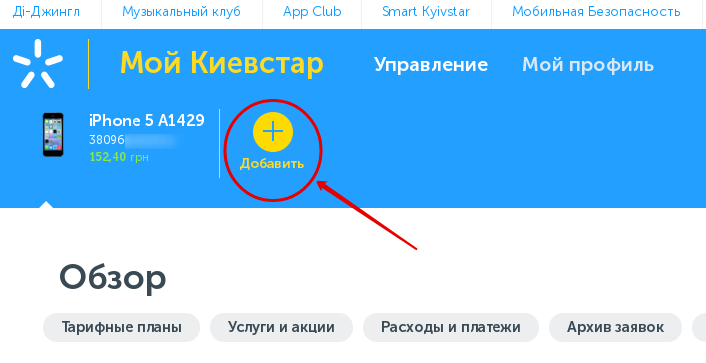
Новый сайт имеет следующий интерфейс добавления телефона:

Читать полностью »
Рубрика «Разработка веб-сайтов» - 328
Добавляем произвольный телефон в личном кабинете оператора мобильной связи Киевстар (Украина)
2016-07-15 в 7:07, admin, рубрики: веб-сервисы, информационная безопасность, киевстар, операторы сотовой связи, Разработка веб-сайтов, Тестирование веб-сервисов, уязвимостьВыпущен PhpStorm 2016.2
2016-07-14 в 15:54, admin, рубрики: IDE, jetbrains, php, phpstorm, web, Блог компании JetBrains, Веб-разработка, Программирование, Разработка веб-сайтовВсем привет!
Буквально вчера вышла новая версия PhpStorm, вторая в этом году. Я надеюсь, что ни наша IDE, ни компания JetBrains в отдельном представлении на Хабре не нуждаются, поэтому сразу перейду к основным изменениям. Кстати, чтобы не терять времени даром, можете поставить пробную 30-дневную версию на загрузку и читать дальше. Поехали!
История URL, часть 2: путь, фрагмент, запрос и авторизация
2016-07-14 в 7:18, admin, рубрики: fragment, url, браузер, интернет, Разработка веб-сайтов, Серверное администрирование, Сетевые технологии
URL'ы не должны были стать тем, чем стали: мудрёным способом идентифицировать сайт в интернете для пользователя. К сожалению, мы не смогли стандартизировать URN, который мог бы стать более полезной системой наименования. Считать, что современная система URL достаточно хороша — это как боготворить командную строку DOS и говорить, что все люди просто должны научиться пользоваться командной строкой. Оконные интерфейсы были придуманы, чтобы пользоваться компьютерами стало проще, и чтобы сделать их популярнее. Такие же мысли должны привести нас к более хорошему методу определения сайтов в Вебе.
— Дейл Догэрти,
1996
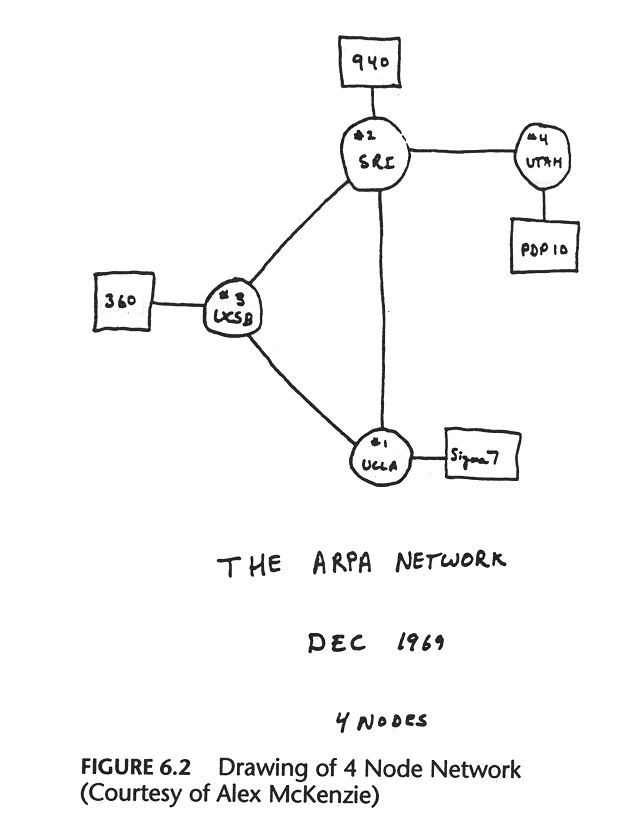
Есть несколько вариантов определения слова "интернет". Один из них — это система компьютеров, соединенных через компьютерную сеть. Такая версия интернета появилась в 1969 году с созданием ARPANET. Почта, файлы и чат работали в этой сети еще до создания HTTP, HTML и веб-браузера.
В 1992 году Тим Бернерс-Ли создал три штуки, благодаря которым родилось то, что мы считаем интернетом: протокол HTTP, HTML и URL. Его целью было воплотить понятие гипертекста в реальности. Гипертекст, в двух словах — это возможность создавать документы, которые ссылаются друг на друга. В те годы идея гипертекста считалась панацеей из научной фантастики, заодно с гипермедиа, и любыми другими словами с приставкой «гипер».Читать полностью »
Материалы курсов по Clojure
2016-07-12 в 18:57, admin, рубрики: clojure, clojurescript, вискас, Разработка веб-сайтов, функциональное программирование
В 2014 году группа профессиональных разработчиков на Clojure под руководством Дмитрия Бушенко провела первые и единственные онлайн-курсы по языку Clojure на русском языке.
Специально для курса мы записали 71 оригинальное видео общей продолжительностью 17 часов 25 минут и 44 секунды. Курс пользовался успехом — пришло более 200 человек, но материалы в открытом доступе не публиковались.
Этот сайт — те самые материалы.
История URL’а: домен, протокол и порт
2016-07-12 в 9:20, admin, рубрики: arpanet, DNS, url, Администрирование доменных имен, Веб, домен, интернет, история, Разработка веб-сайтов, Серверное администрирование, Сетевые технологии, электронная почта11 января 1982 года двадцать два специалиста по информатике встретились, чтобы обсудить «компьютерную почту» (ныне известную как "электронная почта"). Среди участников был будущий основатель Sun Microsystems, парень, который сделал Zork, чувак, создавший NTP, и еще один, который убедил правительство платить за Unix. Перед ними стояла задача решить проблему: в ARPANET было 455 хостов, и ситуация выходила из под контроля.

Проблема возникла из-за того, что ARPANET переходил с оригинального протокола NCP на протокол TCP/IP, на котором сейчас существует Интернет. После такого перехода быстро должно было появиться множество объединенных сетей (inter...net), которым требуется иерархическая система доменов, чтобы ARPANET мог резолвить свои домены, а другие сети — свои.Читать полностью »
«Веб — это самая сложная платформа в истории человечества» — интервью с Вадимом Макеевым из Opera
2016-07-11 в 13:33, admin, рубрики: IT-стандарты, javascript, opera, opera software, pepelsbey, без слайдов, Блог компании JUG.ru Group, веб-стандарты, интервью, макеев, Разработка веб-сайтов
В этом выпуске «Без слайдов» гостем выступил Вадим Макеев aka pepelsbey, евангелист компании Opera Software, один из самых известных фронтенд-людей в стране, организатор многих мероприятий в индустрии.
Мы успели обсудить:
- эволюцию WebKit;
- путь Microsoft и новую модель браузера;
- архитектуру современных браузеров;
- как Opera выбирала между WebKit и Blink;
- стандартизацию в вебе;
- насколько трудна работа веб-разработчика;
- JavaScript и его «продолжения»;
- jQuery, и почему он все еще нужен;
- HTTP/2;
- ритм жизни евангелиста;
- мобильный веб и Opera Mini;
Интервью взято в феврале, но руки дошли до публикации только сейчас.
Видео-версия нашей беседы вот тут:
А для тех, кто предпочитает читать, — под катом расшифровка нашей беседы.
Введение в компиляторы, интерпретаторы и JIT’ы
2016-07-11 в 10:14, admin, рубрики: jit, Блог компании Mail.Ru Group, интерпретаторы, Компиляторы, Программирование, разработка, Разработка веб-сайтов, срыв покрововС рождением PHP 7 не прекращаются споры о деревьях абстрактного синтаксиса, just-in-time компиляторах, статическом анализе и т. д. Но что означают все эти термины? Это какие-то волшебные свойства, делающие PHP гораздо производительнее? И если да, то как это всё работает? В этой статье мы рассмотрим основы работы языков программирования и разъясним для себя процесс, который должен выполняться до того, как компьютер запустит, например, ваш PHP-скрипт.
Читать полностью »
Разумное АОП для поклонников IOC-контейнеров
2016-07-11 в 6:27, admin, рубрики: .net, aop, autofac, C#, castle.dynamicproxy, castle.windsor, interceptors, proxy, Анализ и проектирование систем, Программирование, Разработка веб-сайтов, метки: castle.dynamicproxy, castle.windsor Я очень не люблю boilerplate. Такой код скучно писать, уныло сопровождать и модифицировать. Совсем мне не нравится, когда тот самый bolierplate перемешан с бизнес-логикой приложения. Очень хорошо проблему описал krestjaninoff еще 5 лет назад. Если вы не знакомы с парадигмой AOP, прочитайте материал по ссылке, он очень хорошо раскрывает тему.
Я очень не люблю boilerplate. Такой код скучно писать, уныло сопровождать и модифицировать. Совсем мне не нравится, когда тот самый bolierplate перемешан с бизнес-логикой приложения. Очень хорошо проблему описал krestjaninoff еще 5 лет назад. Если вы не знакомы с парадигмой AOP, прочитайте материал по ссылке, он очень хорошо раскрывает тему.
Как на момент прочтения этой статьи, так и сейчас меня не устраивают ни PostSharp ни Spring. Зато за прошедшее время в .NET появились другие инструменты, позволяющие вытащить «левый» код из бизнес-логики, оформить его отдельными переиспользуемыми модулями и описать декларативно, не скатываясь при этом в переписывание результирующего IL и прочую содомию.
Речь пойдет о проекте Castle.DynamicProxy и его применении в разработке корпоративных приложений.Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №219 (4 — 10 июля 2016)
2016-07-10 в 20:23, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, анимация, Блог компании Zfort Group, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда
Удивительная история document.write
2016-07-10 в 15:54, admin, рубрики: 42, document.write, javascript, бесполезный код, браузеры, ненормальное программирование, Программирование, Разработка веб-сайтов, рекурсия, метки: document.writeМетод document.write — один из самых странных методов. Он вставляет HTML-код на страницу сразу после себя. Точнее говоря, сразу после тега <script>, внутри которого он расположен. И только в том случае, если документ еще не был загружен полностью. А если был? Тогда страница очищается и заменяется на, что было указано.
Можно вставить строку, которая явно сломает остальную страницу:
document.write('<plaintext>')
Или можно поиграть в русскую рулетку:
if (Math.random() > 0.9)
document.write('<!--')