3-4 июля недалеко от Москвы прошла четвертая международная конференция python-разработчиков PyCon Russia. Под катом — много видео, презентации и фотографии. А еще посмотрите отчетный ролик — в нем коротко о том, что было на PyCon-2016 плюс немного из истории конференции.
Рубрика «Разработка веб-сайтов» - 325
PYCONRU-2016: видео всех докладов и презентации
2016-08-04 в 12:12, admin, рубрики: django, python, Блог компании IT-People, конференция, Программирование, Разработка веб-сайтовПишем микросервис на KoaJS 2 в стиле ES2017. Часть I: Такая разная ассинхронность
2016-08-04 в 8:24, admin, рубрики: express, framework, javascript, koajs, node.js, Разработка веб-сайтов
У Вас никогда не возникало желания переписать все с чистого листа, «забить» на совместимость и сделать все «по уму»? Скорее всего KoaJS создавался именно так. Этот фреймворк уже несколько лет разрабатывает команда Express. Экспресовцы про эти 2 фреймворка пишут так: Philosophically, Koa aims to «fix and replace node», whereas Express «augments node» [С филосовской точки зрения Koa стремится «пофиксить и заменить ноду» в то время как Express «расширяет ноду»].
Koa не обременен поддержкой legacy-кода, с первой строчки вы погружаетесь в мир современного ES6 (ES2015), а в версии 2 уже есть конструкции из будущего стандарта ES2017. В моей компании этот фреймворк в продакшене уже 2 года, один из проектов (AUTO.RIA) работает на нагрузке полмиллиона посетителей в день. Несмотря на свой уклон в сторону современных/экспериментальных стандартов фреймворк работает стабильнее Express и многих других фреймворков с CallBack-style подходом. Это обусловлено не самим фреймворком, а современными конструкциями JS, которые в нем применяются.
В этой статье я хочу поделиться своим опытом разработки на koa. В первой части будет описан сам фреймворк и немного теории по организации кода на нем, во второй мы создадим небольшой рест-сервис на koa2 и обойдем все грабли, на которые я уже наступил.
Читать полностью »
Делать ли мобильную версию? 5 распространенных проблем, которые решает адаптивная верстка. Опыт Яндекса
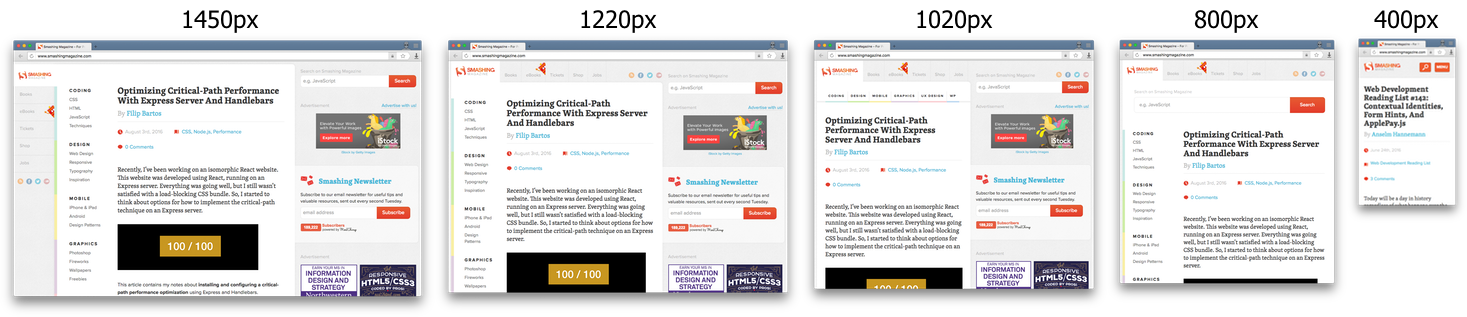
2016-08-03 в 16:43, admin, рубрики: css, html, IT-стандарты, адаптивная вёрстка, Блог компании Яндекс, Разработка веб-сайтовC 2007 года очень быстро растёт количество используемых в мире смартфонов. В числе прочих причин резкого скачка популярности несколько лет назад покупателей привлекла способность этих устройств отображать сайты так, как они выглядели на экранах компьютеров. Но, купив смартфон и начав им пользоваться, люди отмечали, что для чтения отдельных блоков текста на относительно небольшом экране приходилось постоянно масштабировать страницу. Плюс к тому, многие элементы управления сайтов оказалось неудобно использовать. Это происходило потому, что страницы не были рассчитаны на управление с помощью прикосновений к экрану и зачастую требовали компьютерную мышь или другой манипулятор. Для решения этих проблем начали появляться отдельные версии сайтов, предназначенные исключительно для устройств с маленьким экраном. При этом пользователям оказалось не нужно знать адреса мобильных сайтов. Вместо этого сервер считывает информацию об устройстве из обращённого к нему запроса и определяет, какую версию предпочтительнее отдать посетителю.
Вскоре многим стало понятно, что разработка отдельной мобильной версии — это долго и дорого в поддержке. Кроме того, это противоречит идеологии веба, который подразумевает, что размеченный документ универсален и может быть прочитан практически на любом устройстве вывода. Для решения возникшего противоречия в CSS был добавлен стандарт Media Queries. Появились новые возможности по определению особенностей устройства, в частности появилась возможность применять различное оформление страницы для произвольных размеров окна.
Сравнение онлайн-сервисов склонения имен
2016-08-02 в 10:39, admin, рубрики: rest api, SaaS / S+S, обработка имен, определение пола, Разработка веб-сайтов, Разработка под e-commerce, роботы, склонение фио, теги никто не читает, Тестирование веб-сервисов, метки: определение пола, склонение фиоПоявилась потребность определять пол клиентов в базе и автоматически склонять ФИО для интернет-магазина. Специфика магазина – подарки и доставка цветов с поздравлениями.
Магазин принимает информацию о пользователях через форму быстрого заказа. Есть и обычная корзина, но многие пользуются именно быстрым заказом – там можно заполнить только телефон и сразу же перейти к оплате. Клиенты пользуются возможностью и часто вообще не указывают имя. Делать поля для ФИО обязательными бессмысленно – вписывать мусор вместо данных не запретить. Также как не запретить неправильно писать собственное имя.
Между тем правильное обращение к клиенту необходимо, иначе возможны казусы:

PHP-Дайджест № 89 – интересные новости, материалы и инструменты (17 – 31 июля 2016)
2016-07-31 в 21:12, admin, рубрики: laravel, phalcon, php, PHP 7, symfony, yii 2, Zend Expressive, Блог компании Zfort Group, Веб-разработка, дайджест, Новости, подборка, Разработка веб-сайтов, ссылки
Предлагаем вашему вниманию очередную подборку со ссылками на новости и материалы.
Приятного чтения!
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №221 (24 — 31 июля 2016)
2016-07-31 в 19:55, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, vue, анимация, Блог компании Zfort Group, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда
Маслобойка
2016-07-30 в 18:42, admin, рубрики: ооп, Программирование, Разработка веб-сайтов, функциональное программирование, метки: fp, oop, progressТы слышал про парня, который попрощался с OOП?
О нет. Ещё один? Что же он сказал?
Он описал все обещания OOП, и как ни одно из них на самом деле не было исполнено, и что все возможности ООП обходятся дороже, чем они реально стоят, и функциональное программирование лучше, и ...
Ох. Да, я слышал всё это раньше...
Таким образом, OOП окончательно умерло, и мы можем двигаться дальше.
Двигаться дальше к чему?
Ты чего? К следующему технологическому прорыву, конечно!
А, к этому… И что там у нас на очереди?
Youtube Player — создание собственного плеера на JavaScript
2016-07-29 в 12:07, admin, рубрики: javascript, jquery, Разработка веб-сайтовВступление
Наверняка многие фронтэнд разработчики да и в целом многие пользователи хоть раз интересовались работой и функционированием Youtube Player. В этой статье я расскажу, как он работает, и как сделать свой плеер для воспроизведения Youtube видео со своим интерфейсом. Так же приведу примеры для понимания, как это работает.
Читать полностью »
Почему в Украине всё-таки есть белые хакеры
2016-07-29 в 11:49, admin, рубрики: bugbounty, белые хакеры, информационная безопасность, платежные системы, поиск уязвимостей, программа поиска уязвимостей, Разработка веб-сайтов, Тестирование веб-сервисов, уязвимости, этичный хакингЭта статья будет ответом на недавнюю публикацию Владимира Таратушка.
Причин написания статьи у меня было несколько.
Первая — это показать, что белые хакеры в Украине есть. Существуют они благодаря одной из программ поощрения поиска уязвимостей, которую проводит Приватбанк.
Следующая причина — это рассказать свою success story работы с одним из крупнейшим банком Украины в рамках данной программы.
Так же я хочу показать эффективность работы такой программы на реальном примере и сподвигнуть к организации таких программ те компании, которые по каким то причинам сомневаются или не видят в них реальных плюсов.
Ну и последняя причина — показать будущим и настоящим ресёчерам, что участие в баг-баунти программах интересно, этично и материально выгодно.
Читать полностью »
Пишем ХабраКвест на ASP.NET Core и Angular2
2016-07-28 в 12:12, admin, рубрики: .net, angular2, AngularJS, ASP, asp.net core, QuEST, Занимательные задачки, Разработка веб-сайтов, хабраквестКаждый раз с выходом нового фреймворка, хочется попробовать его в деле и написать на нем какое-то приложение. В прошлый раз отлично зашел формат квеста. По этому предлагаю посмотреть что поменялось за почти полтора года и написать еще один квест— и фреймворки посмотрим, и поиграть можно.
Результат:
— сорсы на гитхабе для тех, кому интересно посмотреть на исходники
— линк на квест для тех, кому интересно что получилось или потратить свое время на еще один логический квест.

Под катом описан полный процесс от создания проекта до его развертывания.
Читать полностью »