
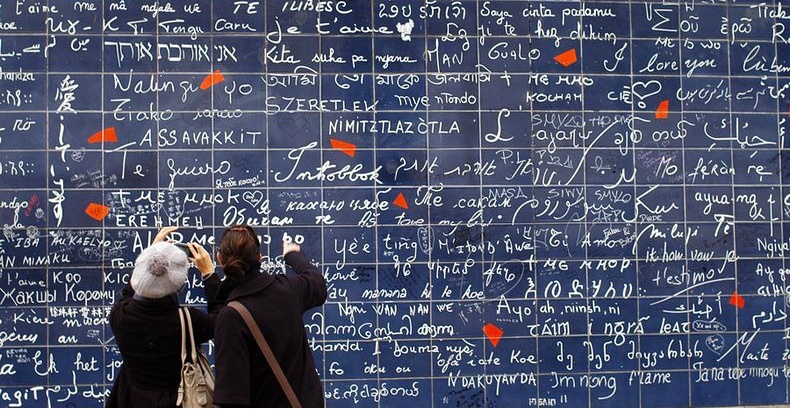
Ключевой особенностью онлайн-сервисов является то, что к ним имеют доступ пользователи практически со всего мира, говорящие на разных языках. Если вы разрабатываете такой сервис и хотите, чтобы им могли пользоваться люди из разных стран, то вам нужно его перевести и адаптировать, иными словами — локализовать.
Идея написания этой статьи возникла после MoscowJS митапа, на котором я говорил о том, как происходит процесс локализации в компании Badoo. Но в этой статье я бы хотел рассказать немного подробнее об особенностях локализации на примере веб-приложений, о том, какие существуют решения для локализации и почему в Badoo пошли своим путем. Всем неравнодушным — добро пожаловать под кат.Читать полностью »

![Очередная статья про Docker для новичка [nginx + php-fpm + postgresql + mongodb] - 1 image](https://www.pvsm.ru/images/2016/12/13/ocherednaya-statya-pro-Docker-dlya-novichka-nginx-php-fpm-postgresql-mongodb.jpg)