Удачно оформленный макет удерживает пользователей на сайте, так как делает важные элементы доступными и легко находимыми. Слабые же макеты отпугивают посетителей, которые покидают ресурс, так и не найдя того, за чем пришли.
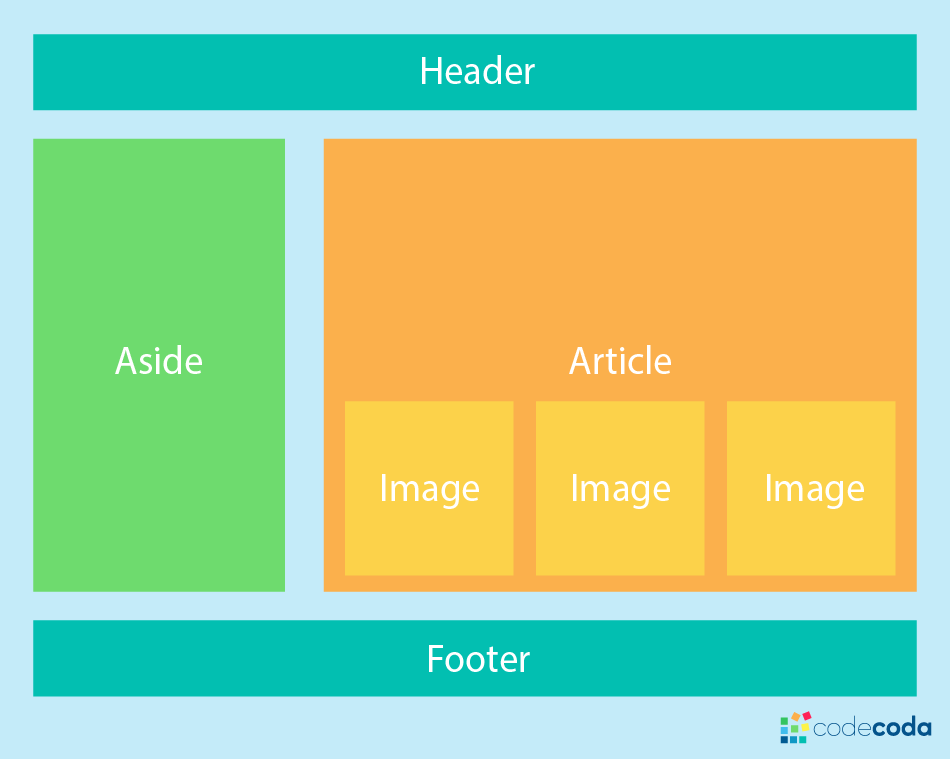
В веб-дизайне макет – это то, как сайт отображается на экране. В HTML 5 есть довольно много элементов, определяющих внешний вид веб-страницы: заголовок, навигационный блок, абзац, сноска, статья и нижний колонтитул, каждый из которых имеет свое особое значение в создании макета. Вместе же они формируют четыре основных раздела страницы – заголовок/баннер, поисковый блок, содержимое и нижний колонтитул.
Языки программирования помогают сделать сайты «живыми», но в основе каждой страницы по-прежнему лежит старый добрый HTML. При рассмотрении макетов необходимо учитывать факторы, определяющие их качество, а именно отзывчивость, порты просмотра, устройства отображения, браузеры и размеры экранов пользователей. Грамотный макет не только здорово смотрится, но также может сохранять задуманную структуру, вписываясь в экраны с любым возможным соотношением сторон. Как раз за эту подстройку и отвечает CSS. В текущей статье мы в общих чертах рассмотрим два его мощнейших инструмента: Flexbox и Grid. Читать полностью »
Рубрика «Разработка веб-сайтов» - 30
Выбор CSS макета — Grid или Flexbox?
2020-10-18 в 13:15, admin, рубрики: css, Блог компании RUVDS.com, версткаб web-программирование, Программирование, Разработка веб-сайтов29 ноября в Москве конференция PHP Russia будет офлайн
2020-10-16 в 11:03, admin, рубрики: jit, php, php8, phprussia, Блог компании Конференции Олега Бунина (Онтико), конференции, Программирование, Разработка веб-сайтовПандемия повлияла на все бизнес-процессы, мы долго были в онлайне. Но 29 ноября PHP-разработчики смогут наконец встретиться офлайн в тёплой атмосфере, увидеть лучших спикеров PHP-вселенной, и задав им вопросы, разобрать актуальные кейсы и обсудить проблемы. PHP Russia 2020 пройдёт в Москве в гостинице Radisson Slavyanskaya. Приходите, если хотите получить ускорение и направление в развитии плюс набраться новых идей для своих проектов!
Александр Макаров расскажет о предстоящих активностях на конференции, о некоторых интерактивах и других нюансах. Александр — эксперт в PHP, лидер фреймворка Yii, соавтор Yii 2 и представитель Yii в PHP-FIG. Кроме разработки фреймворка успел поработать в разных компаниях, таких как Skyeng, Wrike и Stay.com и перепробовать в бою целые поколения разных технологий.
Мы расспросили Александра как главу программного комитета по PHP Russia 2020 обо всех активностях и интересностях встречи.
CSS-переменные
2020-10-14 в 12:15, admin, рубрики: css, Блог компании RUVDS.com, Программирование, разработка, Разработка веб-сайтовCSS-переменные (их ещё называют «пользовательскими свойствами») поддерживаются веб-браузерами уже почти четыре года. Я пользуюсь ими там, где они могут пригодиться. Это зависит от проекта, над которым я работаю, и от конкретных задач, которые мне приходится решать. Работать с CSS-переменными просто, они способны принести разработчику немалую пользу. Правда, часто фронтенд-программисты применяют CSS-переменные неправильно или не понимают особенностей работы с ними.
Я написал эту статью для того чтобы собрать в ней всё, что я знаю о CSS-переменных. В ходе работы над ней я надеялся узнать о них что-то новое и упорядочить то, что мне уже известно. Вы найдёте в этом материале всё, что нужно знать о CSS-переменных. Здесь имеется множество практических примеров и описаний сценариев использования CSS-переменных.
Готовы? Если так — приступим.
Читать полностью »
Не лайтхаусом единым: как проверить свой сайт со всех сторон
2020-10-14 в 6:30, admin, рубрики: AATT, Axe, Browseo, CSS Stats, CSS Validator, Favicon Check, i18n Checker, lighthouse, Link Checker, Majestic report, Nu HTML Checker, pagespeed insights, Pagewatch, Rocketvalidator, Sitecheck, wave, WCAG, Блог компании VDSina.ru — хостинг серверов, веб-аналитика, веб-дизайн, Разработка веб-сайтов, Тестирование веб-сервисов
Когда мы говорим о веб-валидаторах и оптимизации сайта под них, мы чаще всего имеем ввиду Lighthouse/Pagespeed Insights от Google, который давно стал де-факто стандартом для оценки производительности сайта. Кто-то стремится к заветным 100 баллам даже на прототипах и шаблонных приложениях в две кнопки, кто-то в шутку создает абсолютно недоступный сайт с идеальным рейтингом, но для всех фронтендеров лайтхаус предоставляет вменяемую, хоть и довольно поверхностную, аналитику производительности сайта и поиск бутылочных горлышек. Однако скорость загрузки — лишь один из множества параметров, которые стоит проверять на своём сайте, и для большинства других есть свои валидаторы и скоринговые алгоритмы. Мы рассмотрим инструменты для каждого из значимых направлений и составим список, по которому стоит прогонять свой сайт, чтобы в дальнейшем не отлавливать проблемы вручную.Читать полностью »
10 современных раскладок в одну строку CSS-кода
2020-10-13 в 19:18, admin, рубрики: clip-path, css, css-clipping, html, shape-outside, Разработка веб-сайтовПриветствую. Представляю вашему вниманию перевод статьи «Ten modern layouts in one line of CSS», опубликованной 7 июля 2020 года автором Una Kravets

Современный CSS позволяет разработчикам писать по-настоящему содержательные и надёжные правила с помощью всего нескольких нажатий клавиш.
Мы делаем веб приложения ради экономии — но этот путь ведет нас во тьму
2020-10-13 в 15:30, admin, рубрики: Блог компании VDSina.ru — хостинг серверов, веб-версия, Разработка веб-сайтов
Я часто встречаю, как тут ноют, что у хабра ужасная система кармы. Типа чтобы написать коммент, автор должен его одобрить, но авторы забивают на модерацию, и я лишен свободы высказаться, хотя написал содержательное и взвешенное мнение.
Вот я автор, и я забиваю на модерацию. Не потому что мне лень — моего жалкого разрабовского заработка не хватает на достаточно мощную машину, чтобы модерировать свои публикациях, где 1000+ коментов. Хабр работает в браузере, а наше общество ещё не настолько технологично, чтобы можно было вот так взять и вывести пару тысяч записей на экран. В браузере. Во всех остальных местах — легко. Но у хабра таких остальных мест нет, они сконцентрированы на веб версии для всего — для десктопа, планшета, айоса и андроида.
Я бы их обстоятельно поругал, но они просто следуют трендам. Где-то когда-то какой-то ооочень большой засранец взял да и сказал: «смотрите ка, если сделать сайт, и пользоваться им как приложением, получится почти то же самое!». И он был прав. Вот только это «почти» — гигантская непреодолимая пропасть.
Читать полностью »
Об ответственном использовании Google Таблиц в роли баз данных
2020-10-13 в 13:15, admin, рубрики: google таблицы, базы данных, Блог компании RUVDS.com, облачные сервисы, разработка, Разработка веб-сайтов, хранение данныхХотя технологии баз данных и другие подобные инструменты существуют много лет и в наши дни чрезвычайно развиты, им всё ещё нелегко обойти самые обычные электронные таблицы в плане универсальности и интуитивной понятности. Правда, базы данных, основанные на электронных таблицах, лучше не применять в по-настоящему серьёзных проектах. Например — в приложениях, используемых для работы с данными о тех, кто заболел COVID-19. Но тот факт, что буквально все вокруг знают о том, как пользоваться электронными таблицами, означает, что таблицы отлично подходят для маленьких проектов, реализуемых в разнородных командах, когда просматривать и редактировать данные может понадобиться людям, далёким от программирования.
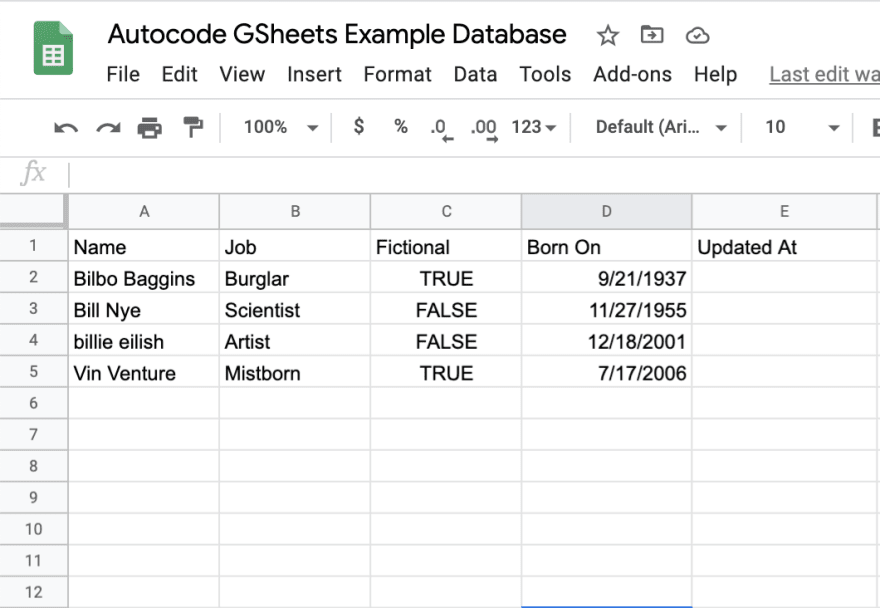
В этом руководстве я расскажу о том, как использовать Google Таблицы в роли базы данных. Рассмотренный мной учебный проект будет оснащён API, работать с которым можно по HTTP. Здесь мы воспользуемся Autocode — платформой для разработки Node.js-API, поддерживающей удобный редактор кода. Мы развернём простое приложение и организуем процесс прохождения аутентификации Google. Кроме того, я расскажу об ограничениях Google Таблиц, среди которых можно отметить возможности их применения в больших проектах. Я расскажу и о ситуациях, в которых тем, кто пользуется Google Таблицами, есть смысл поискать более продвинутые альтернативы.

База данных, основанная на электронной таблице
Читать полностью »
Возможности Angular DI, о которых почти ничего не сказано в документации
2020-10-13 в 10:31, admin, рубрики: angular, dependency, di, javascript, tips, TypeScript, Блог компании Tinkoff, Разработка веб-сайтов
Angular — это достаточно большой фреймворк. Задокументировать и написать примеры использования для каждого кейса просто невозможно. И механизм внедрения зависимостей не исключение. В этой статье я расскажу о возможностях Angular DI, о которых вы почти ничего не найдете в официальной документации.
Что вы знаете о функции inject?
Документация говорит нам следующее:
Использование Atomics.wait(), Atomics.notify() и Atomics.waitAsync()
2020-10-11 в 13:33, admin, рубрики: javascript, V8, Блог компании RUVDS.com, разработка, Разработка веб-сайтовСтатические методы Atomics.wait() и Atomics.notify() представляют собой низкоуровневые примитивы синхронизации, которые можно применять для реализации мьютексов и других подобных механизмов. Но, так как метод Atomics.wait() является блокирующим, его нельзя вызывать в главном потоке (если попытаться это сделать — будет выдана ошибка TypeError).
Движок V8, начиная с версии 8.7, поддерживает неблокирующий вариант Atomics.wait(), называемый Atomics.waitAsync(). Этим новым методом можно пользоваться в главном потоке.
Сегодня мы расскажем о том, как применить эти низкоуровневые API для создания мьютекса, который может работать и в синхронном режиме (в потоках воркеров) и асинхронно (в потоках воркеров или в главном потоке).
Читать полностью »
Создание favicon для сайта 2020
2020-10-10 в 5:05, admin, рубрики: browserconfig, favicon, html, webclip, Разработка веб-сайтовЧто такое favicon и для чего он нужен?
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.
![]()
Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
- Classic desktop browsers
- Android Chrome
- iOS Safari Web Clip
- Mac OS
- Windows