Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.
Кстати, на прошедшей неделе дайджесту исполнилось 5 лет. Спасибо, что читаете.

Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.
Кстати, на прошедшей неделе дайджесту исполнилось 5 лет. Спасибо, что читаете.

Пишу эту статью, потому что верстальщикам и программистам приходится все чаще и чаще сталкиваться с результатом работы подобных сервисов. Также приходится испытывать конкуренцию с их стороны – как минимум в сегменте недорогих сайтов. И нет более-менее фундаментальной статьи, в которой конструкторы сайтов рассматриваются под этим ракурсом. Будет полезно знать, что является причиной плохого кода и есть ли перспективы у конструкторов заменить массовую ручную верстку, или все это игрушки, не имеющие никаких перспектив.
Как говорится, в редакцию пришло письмо: "не могли бы вы подробно разъяснить..." Отвечаю публично, кому оно надо, а применение можно пощупать тут.
Рано или поздно, все приходят к выводу, что нам нужна строгая типизация. Почему? Потому что проект разрастается, обрастает if-ами; функциональное программирование — всё функция — неправда, мне только что консоль сказала "undefined is not a function". Вот эти проблемы появляются всё чаще-чаще, становится сложнее отслеживать, возникает вопрос — давайте строго типизировать, хотя бы на этапе написания кода будет подсказывать.
Знаете рекламу: TypeScript — это надмножество JavaScript-а. Маркетинговый BS. Мы честно попытались, грубо говоря, переименовать проект из JS в TS — оно не заработало. Оно не компилируется, потому что некоторые вещи, с точки зрения TypeScript-а являются некорректными. Это не означает, что TypeScript — плохой язык, но продвигаться на идее надмножества, и подводить меня так, TypeScript — я не ожидал.
Как только вы вычеркиваете TypeScript, остаётся ровно одна альтернатива — Flow. Что я могу сказать про Flow? Flow мегакрутой тем, что заставит вас выучить систему типов OCaml, хотите вы того, или нет. Flow написан на OCaml. У него гораздо строже и гораздо мощнее вывод типов, чем у TypeScript-а. Вы можете переписывать проект на Flow частично. Количество бонусов, которые вам приносит Flow, сложно описать. Но, как всегда, есть парочка "но".

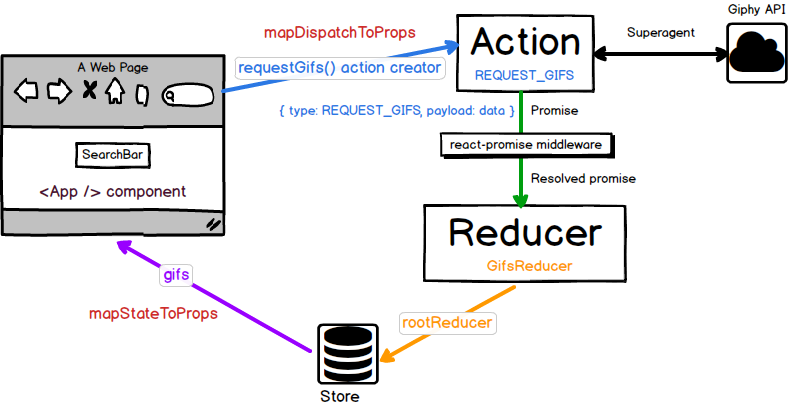
Большинство разработчиков начинает знакомство с Redux с Todo List Project. Это приложение имеет следующую структуру:
actions/
todos.js
components/
todos/
TodoItem.js
...
constants/
actionTypes.js
reducers/
todos.js
index.js
rootReducer.jsНа первый взгляд такая организация кода кажется логичной, ведь она напоминает стандартные соглашения многих backend MVC-фреймворков:
app/
controllers/
models/
views/На самом деле, это неудачный выбор как для MVC, так и для React+Redux приложений по следующим причинам:
Не удивительно, что многие авторы(раз, два, три) советуют структурировать приложение по «функциональности» (by feature).Читать полностью »

«В API ВКонтакте для получения ключа доступа используется открытый протокол OAuth 2.0. При этом пользователь не передает логин и пароль приложению, поэтому его аккаунт не может быть скомпрометирован» — документация VK API.
«ОАuth — это открытый протокол, предоставляющий простой и безопасный способ авторизации для мобильных, десктопных и веб приложений» — вольный перевод слогана oauth.net.
К сожалению, во многих случаях эти утверждения являются ложными. О том как сделать работу через OAuth более безопасной, как с точки зрения конечного пользователя, так и при реализации собственного OAuth провайдера — читайте под катом. Будут рассмотрены такие аспекты безопасности, которым на текущий момент уделено незаслуженно мало внимания в открытых публикациях.
Материал насыщен специфической терминологией и рассчитан на подготовленного читателя.
Читать полностью »
В прошлый раз мы рассказали об APS (Application Packaging Standard) — нашей открытой технологии интегрирования приложений в платформу по продаже облачных сервисов (SaaS marketplace) Odin Automation. Наша платформа связывает разработчиков и потребителей облачных сервисов через инфраструктуру крупных сервис-провайдеров (поставщиков телекоммуникационных и хостинг-услуг), одновременно предоставляя точку входа для конечных пользователей: контрольную панель или портал, с помощью которого можно создать сайт, настроить почту, купить антивирус или виртуальную машину в облаке. В этом посте мы более подробно остановимся на том, как устроен фронтенд контрольной панели и APS-приложений и какие возможности предоставляет APS JavaScript SDK.

Последний раз я писал про Centrifugo чуть больше года назад. Пришло время напомнить о существовании проекта и рассказать, что произошло за этот период времени. Чтобы статья не скатилась в скучное перечисление изменений, я попробую сконцентрировать внимание на некоторых Go библиотеках, которые помогли мне в разработке – возможно, вы почерпнете для себя что-то полезное.
Читать полностью »
Называть статью «Эволюция прикладных информационных систем и перспективы развития их архитектуры» было бы слишком академично, а ведь тут будет очень краткая выжимка из реального практического опыта, возможные варианты развития технологий, вызвавшие их потребности и пути решения. Я надеюсь, что статья поможет обобщить и переосмыслить широкий круг задач, связанных с прикладными ИС, и сразу хочу уточнить, что понимаю под этими терминами. ИС — это системы, обеспечивающие обработку, передачу и хранение данных. Это далеко не все программирование, но сейчас ИС чаще всего ассоциируются с веб и мобильными приложениями, хотя и не совпадают с ними полностью, знак равенства между UI и ИС нельзя ставить тем более. Очень прошу всех посмотреть на вопрос как можно шире и присоединяться к обсуждению в комментариях. И еще, я намеренно не буду использовать названия фреймворков и технологий, чтобы избежать лишних холиваров, ограничившись общепринятыми названиями архитектур, стандартов и протоколов, что и вам рекомендую в комментариях.
 Читать полностью »
Читать полностью »

Предлагаем вашему вниманию перевод статьи о методике, которая будет полезна разработчикам, использующим в своей работе CSS.
В этом руководстве мы рассмотрим все этапы алгоритма автоматического размещения элементов из модуля CSS Grid Layout. Каждый этап управляется с помощью свойства grid-auto-flow. В своих других статьях “Introducing the CSS Grid Layout” и “Seven Ways You Can Place Elements Using CSS Grid Layout” автор рассмотрел спецификацию CSS Grid и проанализировал, как с помощью Grid можно позиционировать элементы на веб-странице. Однако в этих материалах в сетке явным образом задавалась позиция единственного элемента. Остальные элементы размещались с помощью некоего алгоритма.
Теперь разберем этот алгоритм. И когда в следующий раз вы обнаружите, что элемент оказался не там, где нужно, вам не придётся чесать затылок и удивляться, как так произошло.
Читать полностью »