Пару дней назад вышла полностью обновлённая версия svg-sprite-loader — webpack лоадера для создания SVG спрайтов. Внутри я подробно рассскажу о том как он работает и чем облегчает жизнь разработчику.
Рубрика «Разработка веб-сайтов» - 273
SVG спрайт с webpack одной строкой
2017-05-01 в 20:40, admin, рубрики: javascript, svg, svg-sprite, webpack, webpack 2, Разработка веб-сайтовКак поднять свой i2p-сайт(eepsite) на VDS(VPS) под Ubuntu(LAMP). Краткий инструктаж для новичков
2017-05-01 в 12:23, admin, рубрики: apache2, eepsite, i2p, i2p-сайт, ubuntu server, Разработка веб-сайтов, метки: eepsite, i2p-сайтПредыстория: намедни написалась книжка относительно нового государственного строя (Государство-домен), который ждет нас в близком будущем. А поскольку Роскомнадзор реагирует на подобные вещи неадекватно – решил завести под свою писанину сайт в приватной сети i2p. По ходу создания пришлось решать некоторые технические вопросы, которые я ниже и рассмотрю, пытаясь сэкономить ваше время, заодно и шпаргалка мне будет.
Итак, имеется удаленный VPS под Ubuntu, и разместить сайт нужно именно на нем. Ибо, можно, конечно сделать его у себя на ноуте, но когда ноут выключен – сайт ведь недоступен (лично меня это неизменно раздражает в .i2p и .onion).
Далее я предполагаю, что ваш LAMP уже настроен, и нормально отдает контент в обычный интернет. Т.е. у вас на нем уже крутится пара-тройка обычных (не-i2p) сайтов.
Сначала ставим i2p на Ubuntu:
sudo apt-add-repository ppa:i2p-maintainers/i2p
sudo apt-get update
sudo apt-get install i2p
Конфигурируем i2p-роутер как постоянно работающий демон:
sudo dpkg-reconfigure -plow i2p
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №260 (24 — 30 апреля 2017)
2017-04-30 в 21:13, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

Асессор и анализ поведения людей
2017-04-30 в 13:14, admin, рубрики: data mining, анализ информации, Разработка веб-сайтов, статистика1. Вступление
Небольшой рассказ об основных метриках работы асессора, которые используются как в глобальных исследованиях открыто опубликованной информации, так и в локальных задачах (например: повышение конверсии проектов, социальные и психологические исследования). Многие из упомянутых метрик не являются специфическими, а относятся к методам математической статистики, теории вероятностей и к метрикам качества машинного обучения.
DevTools в браузере Vivaldi 1.10.289.3
2017-04-28 в 11:30, admin, рубрики: DevTools, vivaldi, vivaldi technologies, Блог компании Vivaldi Technologies AS, браузеры, Разработка веб-сайтов
Всем привет!
Как правило, в последнее время на Хабре мы публикуем только новости о стабильных версиях браузера Vivaldi, не отвлекая «по пустякам» на тестовые сборки. Но сегодня случай особый. Мы добавили в браузер функцию, о которой давно просили многие разработчики, в том числе и на Хабре, поэтому мы решили сообщить новость пораньше, не дожидаясь стабильного релиза. Ну и, конечно, будет лучше, если собственно разработчики и потестируют запрашиваемую функцию. Подробности под катом.
Читать полностью »
17 июня в Москве пройдет DevConf 2017
2017-04-27 в 13:44, admin, рубрики: golang, javascript, mysql, php, postgresql, Блог компании DevConf, Разработка веб-сайтов 17 июня в Москве пройдет DevConf 2017 — большая конференция для веб-разработчиков. Каждый год собирается более тысячи участников, чтобы рассказать и узнать обо всем самом новом в мире программирования для веб.
17 июня в Москве пройдет DevConf 2017 — большая конференция для веб-разработчиков. Каждый год собирается более тысячи участников, чтобы рассказать и узнать обо всем самом новом в мире программирования для веб.
Будет большая тусовка, доклады будут читать опытные специалисты по Go, MySQL, PostgreSQL, PHP, Javascript и мобильным платформам.
Читать полностью »
Как мы оптимизировали Twitter Lite
2017-04-27 в 11:29, admin, рубрики: javascript, React, ReactJS, redux, twitter, Twitter Lite, время загрузки, Клиентская оптимизация, оптимизация, Разработка веб-сайтов, разработка мобильных приложений, сервис-воркерыTwitter Lite и высокопроизводительные прогрессивные веб-приложения на React

Взгляд на то, как удаляли обычные и необычные узкие места в производительности при создании одного из крупнейших в мире прогрессивных веб-приложений (PWA) на React.js — Twitter Lite
Создание быстрого веб-приложения требует многих циклов измерений, куда тратится время. Нужно понять, почему это происходит, и применить потенциальные исправления. К сожалению, не бывает одного простого решения. Производительность — это бесконечная игра, где мы ищем и измеряем области для улучшения. В Twitter Lite сделано много маленьких улучшений в разных сферах: от первоначального времени загрузки до рендеринга компонентов React (и предотвращения повторного рендеринга), загрузки изображений и много другого. Большинство изменений небольшие, но они складываются, и в конечном результате мы получили одно из самых больших и быстрых прогрессивных веб-приложений.
Читать полностью »
Переходим с Disqus на комментарии Github
2017-04-26 в 10:24, admin, рубрики: disqus, github, json, open source, информационная безопасность, комментарии, Разработка веб-сайтовКакое-то время я хотел убрать комментарии из своего блога; в основном, потому что здесь вообще мало комментариев, да и не хочется возиться с лишними «тормозами» от Disqus. Посмотрев на время загрузки Disqus, я был потрясён тем, что приходится терпеть посетителям сайта по моей вине (кроме тех, кто использует блокировщики вроде Privacy Badger и uBlock Origin.
Эта статья заточена под Hugo, но код легко адаптируется для любого сайта.
Что не так с Disqus?
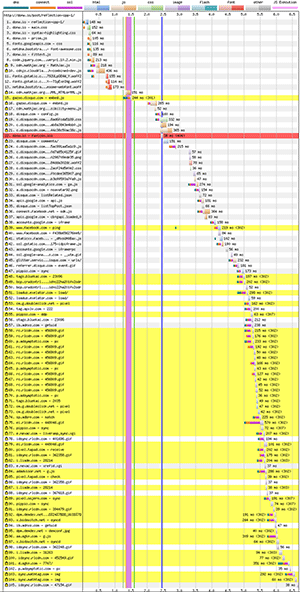
Вот как выглядит типичный журнал запросов с включенным Disqus.
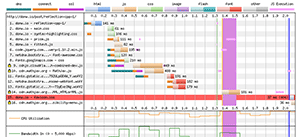
А вот лог после отключения Disqus.
ЧЕГО!?
Читать полностью »
Загрузка данных из REST API
2017-04-26 в 10:10, admin, рубрики: javascript, ReactJS, вискас, Разработка веб-сайтовХочу поделиться ещё одним маленьким велосипедом — в первую очередь, чтобы получить бесценные советы. Дополнительные примеры можно посмотреть в исходниках фан-проекта на GitHub.