Сегодня публикуем третью часть из серии материалов, посвящённой разработке приложения Budget Manager с использованием Node.js, Vue.js и MongoDB. В первой и второй частях мы создавали сервер, настраивали механизмы аутентификации и занимались обустройством фронтенда. В этом материале продолжим работать над клиентской и серверной частями системы. То, что уже создано, пока почти не касается логики самого приложения, которое предназначено для работы с финансовыми документами. Поэтому, кроме прочего, мы займёмся и этим аспектом проекта.
Рубрика «Разработка веб-сайтов» - 233
Веб-приложение на Node и Vue, часть 3: развитие клиента и сервера
2017-11-10 в 9:10, admin, рубрики: javascript, mongodb, node.js, vue.js, Блог компании RUVDS.com, разработка, Разработка веб-сайтовОтладка React-приложений в VS Code
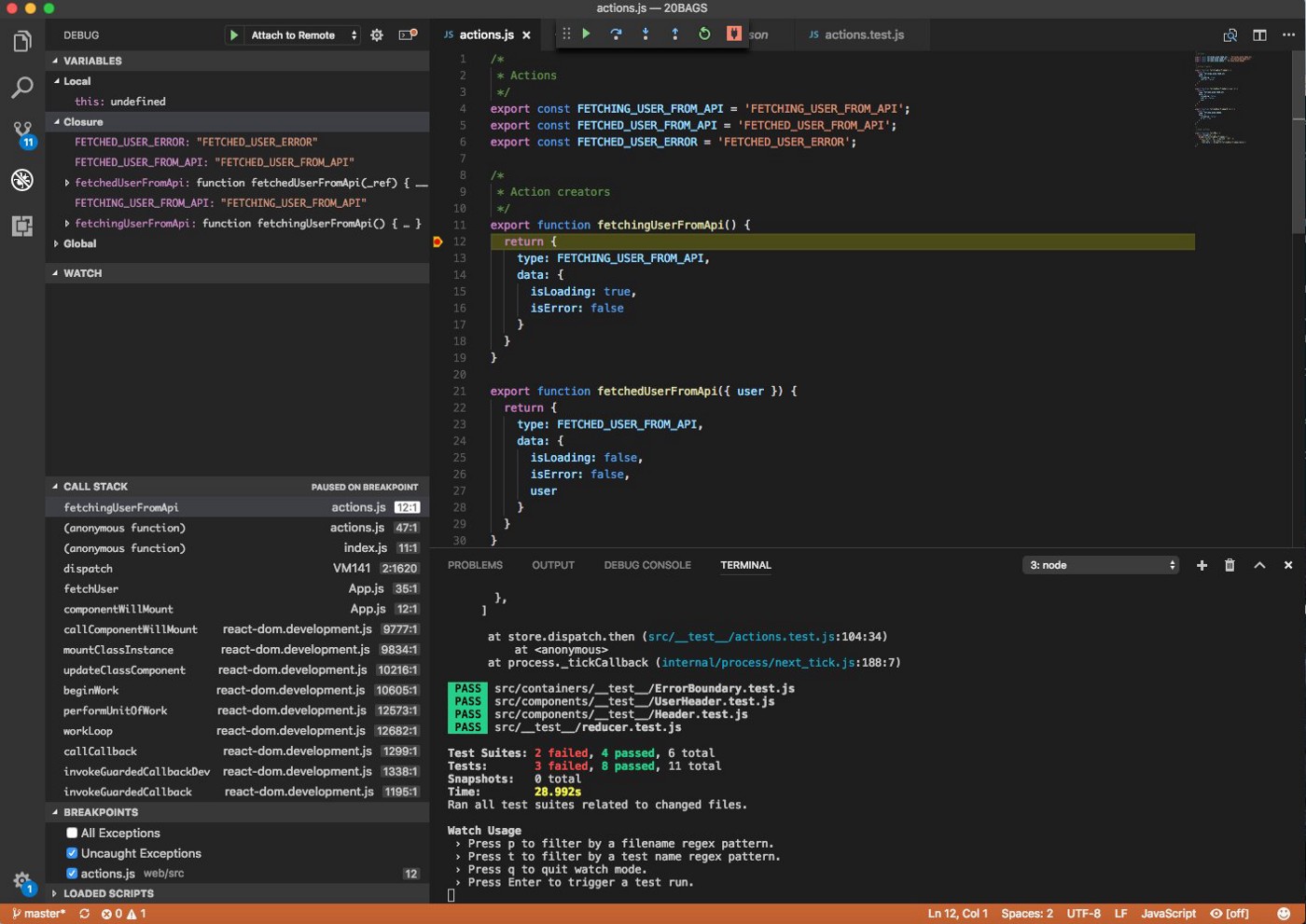
2017-11-09 в 9:20, admin, рубрики: javascript, React, Visual Studio, vs code, Блог компании RUVDS.com, отладка, разработка, Разработка веб-сайтовПрошли те дни, когда мне, в процессе разработки, приходилось тратить время, переключаясь между терминалом, браузером и редактором. Теперь всё делается иначе — быстрее и удобнее. Сегодня я расскажу об оптимизации повседневных дел React-разработчика. А именно, речь пойдёт о том, как связать Visual Studio Code и Google Chrome. Это даст возможность отлаживать браузерный код в редакторе.

Средства отладки VS Code и jest от Facebook
Читать полностью »
«Я сам не верю в рекламу и использую AdBlock»: интервью с основателем Smashing Magazine
2017-11-09 в 8:23, admin, рубрики: holyjs, holyjs2017moscow, javascript, preact, ReactJS, Smashing Magazine, smashingmagazine, Блог компании JUG.ru Group, веб-дизайн, Разработка веб-сайтов
Многие здесь уже знакомы со Smashing Magazine — сайтом для веб-дизайнеров и веб-разработчиков. А ещё они издают книги и проводят конференции Smashing Conference.
С посещаемостью около 5 миллионов в месяц (раз в 10 раз меньше, чем у Хабра, но тем не менее), он является одним из ведущих интернет-изданий по веб-дизайну. Интересная особенность — если зайти на главную страницу сайта, он определяет включенный AdBlock, но не запрещает просматривать страницы — вместо этого скромно намекает, что неплохо бы купить какую-нибудь книгу. Все, кто пропагандировал идею, что популярному сайту не выжить без кучи рекламы, сейчас напряглись :-)

Мы взяли интервью у одного из основателей сайта (и спикера на HolyJS) — Виталия Фридмана. Мы поговорим о предыстории создания сайта, его технологическом стеке и процессе разработки, о чудесах с возможностью невозбранно использовать AdBlock, а также планах на будущее.
Что такое RxJS и почему о нём полезно знать
2017-11-08 в 9:21, admin, рубрики: javascript, rxjs, Блог компании RUVDS.com, разработка, Разработка веб-сайтовВ этом материале мы поделимся с вами переводом интервью с руководителем проекта RxJS 5+, инженером Google Беном Лешем.
В огромном мире фронтенд-разработки существует множество интересных инструментов. Я стремлюсь найти правильный подход к изучению практических вещей, поэтому я решила пообщаться с одним из самых ярких представителей RxJS-сообщества, Беном Лешем. Мне хотелось побольше узнать о RxJS, и о том, почему мне, начинающему разработчику, стоит вложить время в изучение реактивного программирования. Кроме того, мне хотелось понять — зачем применять RxJS в моих проектах. Бен рассказал мне о том, как использовать RxJS и поделился советами, касающимися изучения этой технологии.
Анонс митапа ThinkPHP #15 в Харькове
2017-11-08 в 6:40, admin, рубрики: php, thinkphp, Блог компании NIX Solutions, встреча, митап, Программирование, Разработка веб-сайтов
Приглашаем всех на уже пятнадцатую встречу ThinkPHP-сообщества! Актуальные темы, насыщенные доклады, оживленные кофе-брейки — идеальная атмосфера для того, чтобы поговорить о тенденциях современной веб-разработки и круто провести пятницу.
Читать полностью »
Очерки истории CSS
2017-11-07 в 11:30, admin, рубрики: css, html, Блог компании RUVDS.com, история технологий, Разработка веб-сайтовРазмышляя об HTML и CSS, вы, наверное, представляете себе их как технологии, которые всегда были вместе. Однако, через годы после того, как в 1989-м Тим Бернерс-Ли создал World Wide Web, CSS ещё и в помине не было. Первоначальные концепции, на которых построен веб, совершенно не предусматривали способов стилизации сайтов.
Вот небезызвестный пост из архивов старых рассылок. Его написал Марк Андриссен в 1994-м. Он приложил руку к созданию браузеров Mosaic и Netscape. В этом материале Андрессен отмечает, что так как не существует способа стилизации веб-сайтов с использованием HTML, единственное, что он может сказать веб-разработчикам, которые задают ему вопросы о графическом дизайне, было: «извиняюсь, но вы попали».
Десятилетие спустя CSS полным ходом шёл к тому, чтобы стать общепризнанным инструментом веб-дизайна. Что произошло за эти годы?
Читать полностью »

Парадный портрет автора, заодно иллюстрирующий идею современной веб-разработки
Сразу честно признаюсь: я существо отсталое. Ну чтобы потом меня пальцами на этот счет не тыкали. Программировать я начал чуть позже изобретения палки-копалки, но намного раньше постройки пирамид — в общем, когда еще птеродактили по небу летали.
Несмотря на некоторые недостатки — в виде ревматизма и отсиженного перед монитором зада — такой опыт дает и отдельные преимущества. Можно уютно расположившись в теплом болоте с умилением смотреть, как перед глазами мельтешат молодые и прогрессивные, неистово изобретая очередной велосипед с квадратными колесами.
Вжух и готово — генерируем документацию из TypeScript кода с typedoc
2017-11-07 в 8:19, admin, рубрики: api, documentation, javascript, node.js, nodejs, reference, theme, typedoc, TypeScript, web, Блог компании ДоксВижн, Программирование, Разработка веб-сайтовВ этой статье я расскажу, как мы генерируем документацию из комментариев в коде TypeScript. В целом, все довольно просто, если требования простые. Впрочем, донастроить под себя тоже не очень трудно.
Что у нас получилось — можно посмотреть здесь.
Веб пора спасать?
2017-11-06 в 16:15, admin, рубрики: анализ, Веб, Веб-разработка, Программирование, Разработка веб-сайтов, Сетевые технологииПоследние пару лет у меня не проходит ощущение, что веб стремительно уступает место чему-то, что мне не нравится. Чему-то чем он быть не должен. Ощущение вполне субъективное, но на прошлой неделе я натолкнулся на статью Андре Стальца (André Staltz) под заголовком "Веб начал умирать в 2014. И вот как", которая подтверждает мои ощущения фактами. И вот что я думаю о причинах.