В прошлой статье про развитие CarPrice в Японии мы обещали отдельно написать о создании сайта для экзотического японского рынка. Абсолютно незнакомый язык. Мало времени на запуск. Большая разница во времени между IT и бизнесом. Географически разрозненная команда из России, Японии, Канады, Белоруссии, Филиппин и Китая. В этом посте мы расскажем, как у нас все получилось в этих непростых условиях.
Рубрика «Разработка веб-сайтов» - 224
Как не утонуть в лендингах: история создания японского CarPrice
2017-12-20 в 8:30, admin, рубрики: CarPrice, UI, UX, Блог компании CarPrice, Локализация продуктов, Разработка веб-сайтов, Управление продажами, япония9 учебных проектов для бэкендера
2017-12-19 в 21:04, admin, рубрики: backend, backend-программирование, начинающим, Программирование, Разработка веб-сайтовРанее на хабре публиковался перевод статьи с Medium'а с подборкой из 8 проектов, которые можно реализовать, изучая новый язык или фреймворк. На мой взгляд, подборка очень неплохая. Проблема в том, что рассчитана она только на фронтендеров и мобильных разработчиков. А я из другого лагеря.
Покопавшись в своих заметках, я собрал для вас подборку идей на тот случай, если чешутся руки сделать что-нибудь своё. Все эти «проекты» уже существуют в том или ином виде, но, иногда интересно написать свой бэкенд-велосипед и проехать на нем по граблям.
Топ-10 библиотек для React на GitHub
2017-12-19 в 11:51, admin, рубрики: javascript, React, ReactJS, библиотеки, Блог компании RUVDS.com, Веб-разработка, Разработка веб-сайтовКак искать хорошие инструменты для разработки веб-проектов? Один из способов поиска заключается в анализе статистики проектов из интересующей вас сферы на GitHub. Если, например, некая библиотека пользуется популярностью, то это, по меньшей мере, говорит о том, что на неё стоит взглянуть. Вполне возможно, что одна из таких библиотек окажется именно тем, что вам нужно.
Библиотека React, созданная Facebook, представляет собой мощный JavaScript-фреймворк, упрощающий работу программистов, занимающихся веб-разработкой. Однако, если вы работали какое-то время с React JS, вы согласитесь с тем, что для того, чтобы в полной мере раскрыть возможности этого фреймворка, не помешает ещё несколько дополнительных библиотек.
Автор материала, перевод которого мы сегодня публикуем, говорит о том, что из опыта знает о важности опенсорсных проектов в деле веб-разработки. Однако, из-за того, что на GitHub присутствует очень много библиотек для React, программисты оказываются избалованы выбором. Поэтому было бы неплохо сузить рассматриваемые варианты до буквально нескольких проектов. Перед вами — обзор первой десятки самых популярных библиотек для React с GitHub, ранжированных по количеству присвоенных им звёзд.
Читать полностью »
Блеск и нищета джавовых веб-фреймворков
2017-12-19 в 10:10, admin, рубрики: java, jbreak, jbreak2018, jsf, web, wicket, Блог компании JUG.ru Group, Разработка веб-сайтовПривет! Помоги выбрать веб-фреймворк? Требования: модный, молодежный, популярный, качественный фреймворк для соло-технономада.
Надо ли нам каждый месяц читать очередной пост про это?

Несколько лет участия в проектах на границе энтерпрайза и системщины окончательно отбили нюх. Чтобы разобраться в вопросе, я заглянул в топ гугла и обнаружил там кучу однобоких рейтингов. Наверное, самым лучшим оказался Java Web Frameworks Index от ZeroTurnaround.
Netflix подбирает оптимальные обложки фильмов для каждого зрителя
2017-12-18 в 14:57, admin, рубрики: netflix, Алгоритмы, кино, контекстный бандит, машинное обучение, обложка фильма, обработка изображений, персонализация, Разработка веб-сайтов, Тестирование веб-сервисовИз блога Netflix Technology
Много лет основной целью системы персональных рекомендаций Netflix было выбрать правильные фильмы — и вовремя предложить их пользователям. С тысячами фильмов в каталоге и разносторонними предпочтениями клиентов на сотнях миллионов аккаунтов критически важно рекомендовать точные фильмы каждому из них. Но работа системы рекомендаций на этом не заканчивается. Что можно сказать о новом и незнакомом фильме, который вызовет ваш интерес? Как вас убедить, что он достоин просмотра? Очень важно ответить на эти вопросы, чтобы помочь людям открывать для себя новый контент, особенно незнакомые фильмы.
Один из вариантов решения проблемы — принять в учёт картинки или обложки для фильмов. Если картинка выглядит убедительно, то она служит толчком и неким визуальным «доказательством», что фильм достоин просмотра. На ней может быть изображён известный вам актёр, захватывающий момент вроде автомобильной погони или драматическая сцена, передающая суть фильма или сериала. Если мы покажем идеальную обложку фильма на вашей домашней странице (как говорится, картинка стоит тысячи слов), то возможно, только возможно, вы решитесь выбрать этот фильм. Это просто ещё одна вещь, в которой Netflix отличается от традиционных медиа: у нас не один продукт, а более 100 млн разных продуктов, а каждый из пользователей получает персональные рекомендации и персональные обложки.

Главная страница Netflix без обложек. Так исторически наши алгоритмы рекомендаций видели страницу
Читать полностью »
Интеллектуальные чат-боты на ChatScript: практика разработки и интеграция с JavaScript
2017-12-18 в 11:31, admin, рубрики: ChatScript, javascript, node.js, Блог компании RUVDS.com, разработка, Разработка веб-сайтов, чат-ботСегодня публикуем вторую часть перевода материала, посвящённого разработке чат-ботов с использованием ChatScript и JavaScript. В прошлый раз мы занимались, в основном, теорией. А именно, говорили о сценариях использования чат-ботов и о внутреннем устройстве CS-приложений. Сегодня будет больше практики. А именно, мы обсудим рабочее окружение ChatScript, поговорим об интеграции CS и JS, обсудим подходы к решению проблем, характерных для чат-ботов.

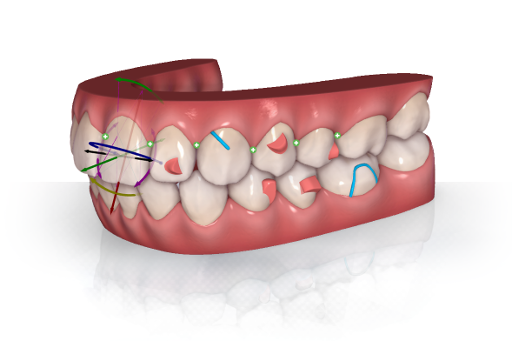
Как оживить картинку в браузере. Многопроходный рендеринг в WebGL
2017-12-18 в 11:04, admin, рубрики: holyjs, holyjs2018piter, javascript, JS, multipass, OpenGL, WebGL, Блог компании JUG.ru Group, Разработка веб-сайтов, разработка игрКаждый, кто сталкивался с трехмерной графикой, рано или поздно открывал документацию на методы отрисовки, которые предполагают несколько проходов рендерера. Такие методы позволяют дополнить картинку красивыми эффектами, вроде свечения ярких пятен (Glow), Ambient occlusion, эффекта глубины резкости.
И «взрослый» OpenGL, и мой любимый WebGL предлагают богатую функциональность для отрисовки результатов в промежуточные текстуры. Однако управление этой функциональностью — довольно сложный процесс, в котором очень легко получить ошибку на любом из этапов, начиная от создания текстур нужного разрешения до именования юниформ и передачи их в соответствующий шейдер.
Чтобы разобраться, как правильно готовить WebGL, мы обратились к специалистам компании Align Technology. Они решили создать специальный менеджер для управления всем этим зоопарком из разных текстур, которым было бы удобно пользоваться. Что из этого получилось — будет под катом. Важно, что неподготовленного читателя, который никогда до этого не сталкивался с необходимостью организации многопроходного рендеринга, статья может показаться непонятной. Задача довольно специфическая, но и безумно интересная.

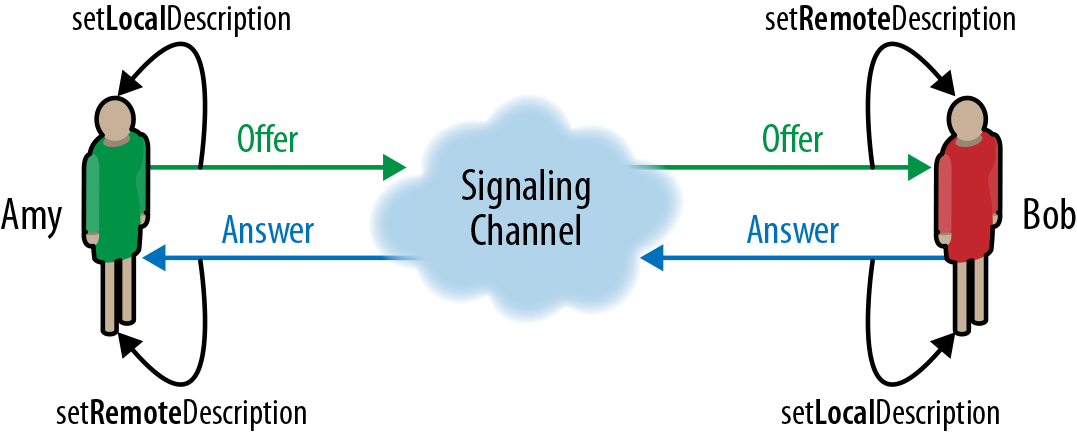
WebRTC: как два браузера договариваются о голосовых и видеозвонках
2017-12-18 в 10:57, admin, рубрики: javascript, voximplant, WebRTC, Блог компании Voximplant, Программирование, Разработка веб-сайтов, разработка мобильных приложений
Спойлер: никак. За них это делает разработчик.
Когда много лет назад начали убивать Flash, пострадали не только браузерные игры. Flash традиционно была сильна в голосовых и видеозвонках: прямой доступ к микрофону, камере, динамикам, возможность работать с UDP-пакетами. В HTML5 заменой стала технология WebRTC. Та самая, которая несколько месяцев назад наконец-то приземлилась в Safari и Edge. Теперь можно звонить с веб-страницы, открытой на iPhone, на другую веб-страницу, например, открытую в Firefox Quantum на линуксе.
Одна из «фишек» WebRTC, которой не было у Flash — это возможность P2P-соединений между браузерами. Но чтобы peer-to-peer работал, программисту придется помучиться. О том, как браузеры договариваются куда слать UDP-пакеты, и что при этом должен сделать разработчик — под катом.
Читать полностью »
Подключаем оплату через Apple Pay на сайте
2017-12-18 в 8:39, admin, рубрики: Apple Pay, ivi, Блог компании онлайн-кинотеатр ivi, платежные системы, Разработка веб-сайтовСейчас, в том числе и у нас на сайте, и в приложениях ivi, есть явная тенденция роста аудитории на мобильных устройствах. Также растет и доля покупок, совершаемых в интернете с мобильных устройств. В отличие от десктопа, помимо традиционных вариантов оплаты, доступны системы мобильных платежей, например Apple Pay, Android Pay, Samsung Pay. Эти системы можно использовать не только для оплаты в терминалах, принимающих банковские карты, но и для оплаты в приложениях и на веб-сайтах.

Внедрение мобильных платежей мы начали с веб-версии ivi и выбрали мобильный сайт и систему Apple Pay.
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №293 (11 — 17 декабря 2017)
2017-12-17 в 21:28, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.