В наших публикациях регулярно появляются статьи о CSS. Среди них — материал об истории CSS, рассказ о подборе имён для CSS-сущностей, статья о CSS-стилях для печати, о которых многие забывают. Мы писали о том, как работают CSS-селекторы, сравнивая происходящее с автосалоном, о сравнительно новой технологии CSS Grid Layout, и о том, что CSS — это не чёрная магия. Сегодня предлагаем вашему вниманию перевод материала, который посвящён странностям CSS, о которых, как полагает автор этого материала, мало кто знает.
Рубрика «Разработка веб-сайтов» - 221
Странности CSS, о которых полезно знать
2018-03-07 в 10:01, admin, рубрики: css, Блог компании RUVDS.com, разработка, Разработка веб-сайтовМега-Учебник Flask, Часть XIV: Ajax
2018-03-06 в 19:57, admin, рубрики: ajax, flask, python, translation, Разработка веб-сайтов(издание 2018)
Miguel Grinberg
Это четырнадцатая часть Мега-Учебника Flask,k, в которой я собираюсь добавить функцию перевода текста в реальном времени, используя службу перевода Microsoft и немного JavaScript.
Элегантные паттерны современного JavaScript: RORO
2018-03-06 в 9:02, admin, рубрики: javascript, RORO, Блог компании RUVDS.com, разработка, Разработка веб-сайтовАвтор материала, перевод которого мы публикуем сегодня, Билл Соро, говорит, что написал первые строки кода на JavaScript вскоре после появления этого языка. По его словам, если тогда ему сказали бы, что однажды он выпустит серию статей об элегантных шаблонах проектирования в JavaScript, он умер бы со смеху. Тогда он воспринимал JS как странный маленький язык, писанину на котором можно было с большой натяжкой называть «программированием».
Но за 20 лет многое изменилось. Теперь Билл воспринимает JavaScript таким, каким видел его Дуглас Крокфорд, когда работал над книгой «JavaScript. Сильные стороны»: красивым, элегантным и выразительным динамическим языком программирования.
В этой статье Билл хочет рассказать о замечательном маленьком паттерне, которым он уже какое-то время с удовольствием пользуется. Он надеется, что этот шаблон проектирования пригодится и другим программистам. Билл говорит, что не считает себя первооткрывателем этого паттерна, скорее, речь идёт о том, что он увидел нечто подобное в чьём-то коде, а потом адаптировал это под свои нужды.
Читать полностью »
Трансляция один-ко-многим: нужен ли медиасервер?
2018-03-06 в 8:27, admin, рубрики: javascript, voximplant, WebRTC, Блог компании Voximplant, Программирование, Разработка веб-сайтов, разработка мобильных приложений
TL;DR – ДА.
Очередная статья нашего израильского коллеги по WebRTC и звонкам между браузерами переведена для Хабра. Мы в Voximplant разрабатываем собственное решение для организации видеоконференций через сервер и можем сказать что да, все именно так. Peer-to-Peer штука хорошая, но работает не во всех случаях. А сделать хорошую видеоконференцию через сервер не так просто, когда к серверу подключается множество разных веб-браузеров и мобильных устройств, каждый со своим подключением к интернет и своей реализацией видеостека. Через некоторое время мы расскажем о внутренностях нашего решения, а сейчас слово передается Цахи Левент-Леви, создателю широко популярного в узких кругах bloggeek.me
Читать полностью »
Backend на CodeFest: бигдэйта, машинлёнинг и блокчейн
2018-03-06 в 6:49, admin, рубрики: .net, AI, backend, big data, blockchain, CodeFest, kubernetes, mashine learning, nginx, postgresql 10, Raspberry Pi, Блог компании CodeFest, блокчейн, машинное обучение, Программирование, Разработка веб-сайтов, разработка мобильных приложений, сборка мусораМенеджмент, тестирование и фронтенд позади, переходим к бекенду — секции-рекордсмену по количеству баззвордов.
Модульное тестирование react компонетнов withRouter (jest, enzyme)
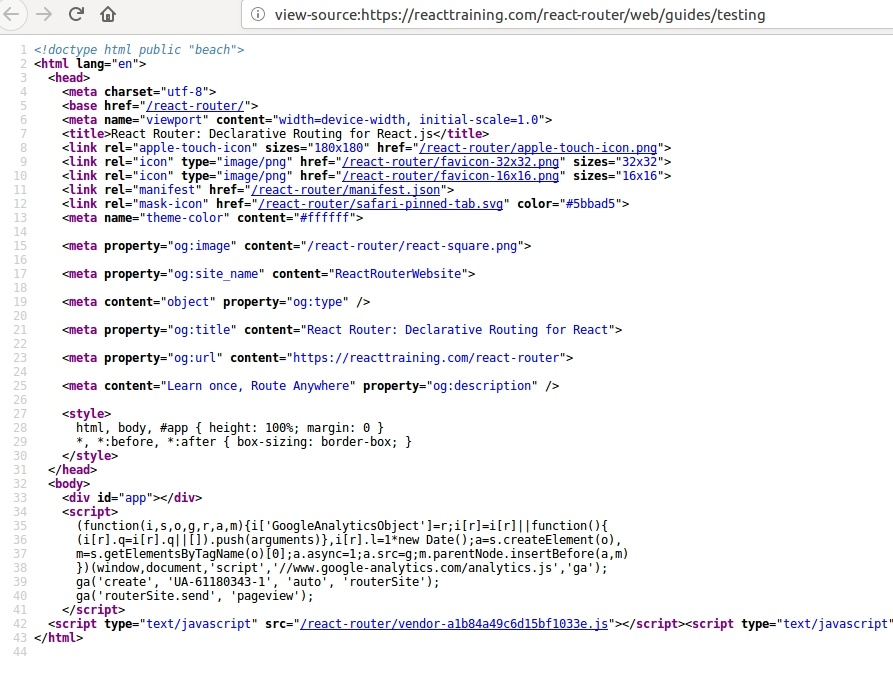
2018-03-05 в 13:51, admin, рубрики: airbnb, enzyme, javascript, jest, node.js, nodejs, ReactJS, веб-дизайн, Разработка веб-сайтовПри разработке модульных тестов для react компонента, обернутого в вызов withRouter(Component) столкнулся с сообщением об ошибке, что такой компонент может существовать только в контексте роутера. Решение этой проблемы очень простое и не должно по идее вызывать вопрсов. Хотя почему-то ссылки на документацию https://reacttraining.com/react-router/web/guides/testing Google упорно отказывался выдавать. Меня это совсем не удивляет, т.к. документация написано как чистое SPA-приложение без всякого там SSR и с точки зрения поисковой машины выглядит вот так:

Кому достаточно документации может на этом закончить чтение. А для себя я сделаю несколько заметок под катом.
Читать полностью »
Ускорение сайта. Как понять, актуально ли это для вашего сайта
2018-03-05 в 12:29, admin, рубрики: host-tracker, администрирование веб-серверов, Блог компании ХостТрекер, время загрузки страницы, время ответа сервера, время отклика, высокая производительность, мониторинг сайта, мониторинг сервера, проверка доступности сайта, Разработка веб-сайтов, Сетевые технологии, Тестирование IT-систем, хост-трекерЗачастую скорость сайтов оценивается очень субъективно. То есть начальство/разработчиков/админов устраивает и не бесит — значит, все хорошо. Так ли это? Маркетологи отлично оценивают свою целевую аудиторию, но вот далеко не у всех доходят руки, чтобы посмотреть, как эта целевая аудитория видит ваш сайт. Географически распределенная проверки времени отклика от сервиса мониторинга веб сайтов ХостТрекер поможет найти истину.
Как работает JS: веб push-уведомления
2018-03-05 в 11:02, admin, рубрики: javascript, push-уведомления, Блог компании RUVDS.com, разработка, Разработка веб-сайтовСегодня публикуем перевод девятой части серии статей, посвящённых применению веб-технологий и JavaScript. В этом материале мы исследуем веб push-уведомления. А именно, поговорим о механизмах, лежащих в их основе, и о том, как осуществляется подписка на уведомления, как устроены процессы их отправки и получения.
Сложилось так, что push-уведомления, весьма распространённые в мире мобильных приложений, довольно поздно добрались до веба, хотя они являются одной из тех возможностей, которыми хотели бы пользоваться многие разработчики.
Читать полностью »
Vue.js + Asp.Net Core MVC + TypeScript и ещё Bootstrap4
2018-03-05 в 8:43, admin, рубрики: .net, ASP, asp.net core, asp.net mvc, Bootstrap, require.js, system.js, TypeScript, Visual Studio, vue, vue.js, vuejs, Разработка веб-сайтов
По стандартному шаблону Asp.Net Core MVC в Visual Studio 2017 создаем новый проект, переводим его на четвертый Bootsrtrap, встраиваем туда модульное приложение Vue.js на TypeScript.
Получаем простую, обозримую и легкую заготовку для создания своих веб-приложений на VS2017 с использованием Vue.js и TypeScript. Привычная среда разработки, в которой можно выполнять большую часть кодинга и отладки, а также быстрая пересборка приложения, делают работу вполне комфортной.
В генерации JavaScript-кода приложения принимает участие только штатный компилятор TypeScript и VS2017, что сильно сужает круг подозреваемых при возникновении глюков. А это, в свою очередь, — тоже большая экономия времени и нервов.
Материал рассчитан на способных управиться с VS2017 и знакомых с прогрессивным JavaScript фреймворком Vue.js.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №304 (26 февраля — 4 марта 2018)
2018-03-04 в 21:49, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, Блог компании Zfort Group, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.