Автор материала, перевод которого мы сегодня публикуем, говорит, что когда она работала в сфере бухучёта, там применялись понятные термины, значения которых легко найти в словаре. А вот занявшись программированием, и, в частности, JavaScript, она начала сталкиваться с такими понятиями, определения которых в словарях уже не найти. Например, это касается ключевого слова this. Она вспоминает то время, когда познакомилась с JS-объектами и функциями-конструкторами, в которых использовалось это ключевое слово, но добраться до его точного смысла оказалось не так уж и просто. Она полагает, что подобные проблемы встают и перед другими новичками, особенно перед теми, кто раньше программированием не занимался. Тем, кто хочет изучить JavaScript, в любом случае придётся разобраться с this. Этот материал направлен на то, чтобы всем желающим в этом помочь.
Рубрика «Разработка веб-сайтов» - 188
Ключевое слово this в JavaScript для начинающих
2018-08-08 в 8:54, admin, рубрики: javascript, Блог компании RUVDS.com, разработка, Разработка веб-сайтовPWA — это просто. Hello Habr
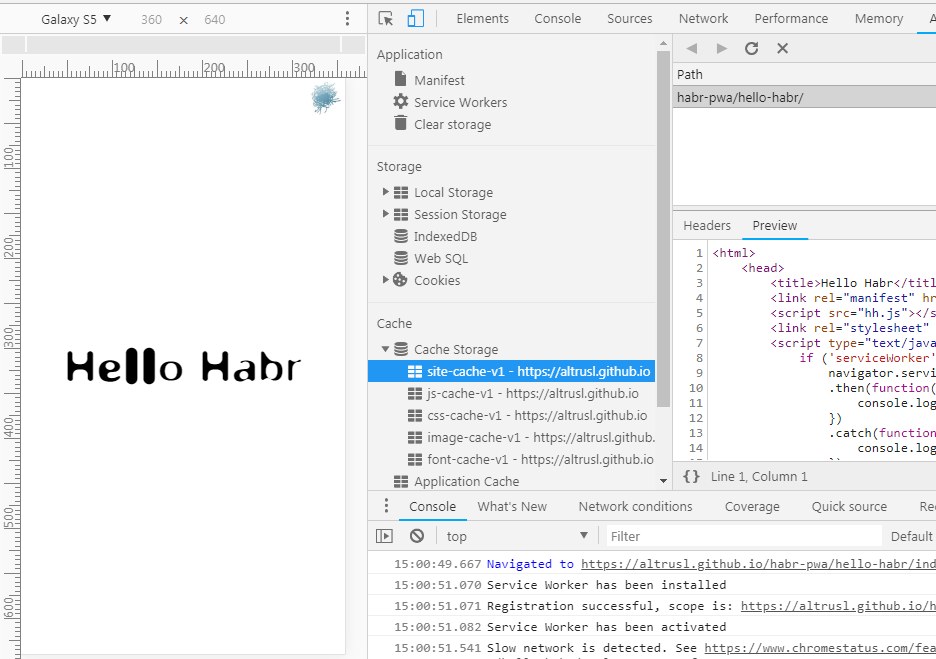
2018-08-08 в 8:44, admin, рубрики: javascript, Progressive Web Applications, pwa, serviceworker, Клиентская оптимизация, Проектирование и рефакторинг, Разработка веб-сайтов, разработка мобильных приложенийПродолжаем знакомство с Progressive Web Applications. После теоретической прошлой части самое время перейти к практике.
Сегодня мы построим простое, но полноценное PWA «Hello Habr».

Приложение доступно по адресу https://altrusl.github.io/habr-pwa/hello-habr/. При открытии в браузере на мобильном устройстве возможно добавление ярлыка на домашний экран и запуск в полноэкранном режиме.
Читать полностью »
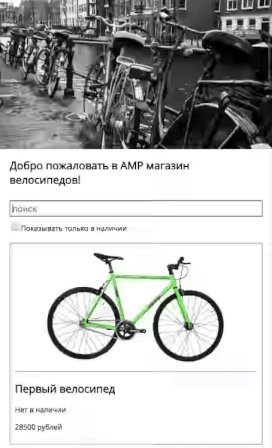
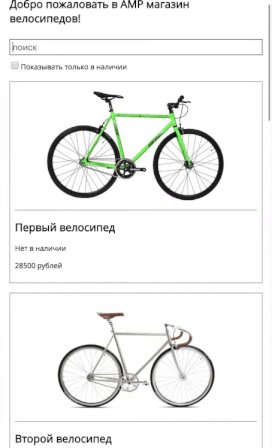
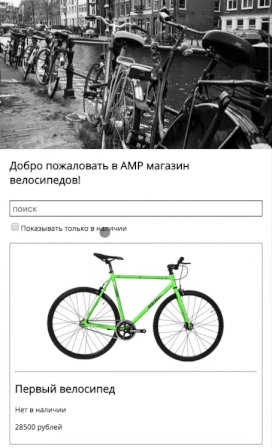
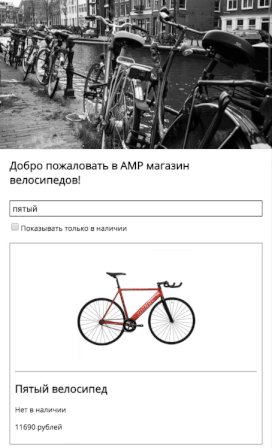
Используем AMP как библиотеку общего назначения для создания быстрых динамических сайтов
2018-08-08 в 8:18, admin, рубрики: amp, css, Google Chrome, html, javascript, pwa, Блог компании Google, Разработка веб-сайтов, Разработка под e-commerceИзменить первое впечатление очень трудно. И я говорю не только о людях. Технологии также часто становятся заложниками первого впечатления — своей первой версии. И потом несмотря на годы развития, новые возможности и устранение старых недостатков, в массовом сознании технология остается той самой несовершенной, своей первой версией. Тем, кто не пытается бороться с такого рода когнитивными искажениями, остаётся только смотреть на успехи конкурентов, использующих знакомые технологии в новых сценариях, с немым вопросом: "А что, так можно было!?".

Наиболее ярким примером технологии, которая шагнула далеко вперёд по сравнению с тем, чем она была в самом начале, на мой взгляд является AMP — Accelerated Mobile Pages. Многие разработчики воспринимают AMP как способ положить статический контент своего сайта (статьи, новости, заметки и т.д.) в кэш Google, чтобы при открытии из поиска этот контент загружался мгновенно (о высокой скорости загрузки AMP страниц свидетельствует иконка молнии в результатах поиска :)). Естественно, если вам нужно добиться именно такого результата, то с AMP это сделать будет очень легко. Но AMP — это гораздо больше чем просто технология для работы со статическим контентом или кэшем Google. AMP уже давно используется как библиотека общего назначения, основанная на web компонентах, для создания быстрых динамических страниц и даже сайтов целиком, на которые пользователи попадают как из поиска, так и из других источников, включая прямые заходы. С этой точки зрения AMP можно поставить в один ряд с Polymer, React или Angular. Естественно с оглядкой на то, что AMP предназначена для простых (чтобы это не значило) сайтов, где основной упор делается на контент, а динамическая составляющая ограничена.

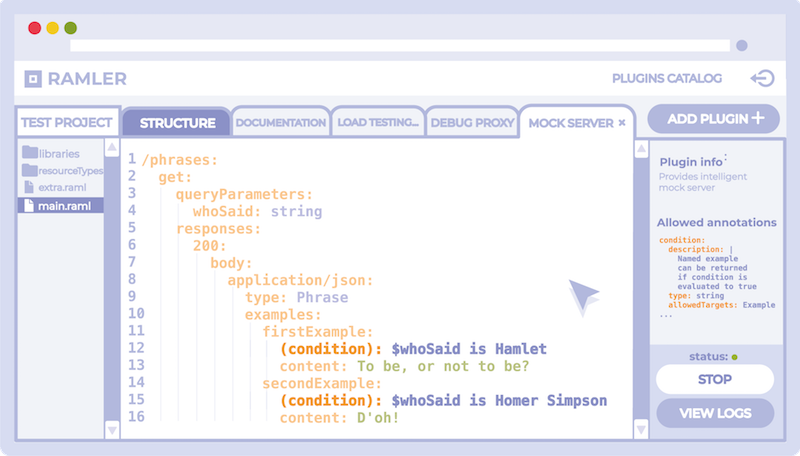
От API first на Swagger до Single contract на RAML
2018-08-07 в 12:15, admin, рубрики: api, open source, openapi, RAML 1.0, swagger, Анализ и проектирование систем, идея проекта, Программирование, проектирование, Разработка веб-сайтов
Привет, %username%!
Ты наверняка знаешь, что такое API интерфейсы и то, как много от них зависит в твоем проекте. Более того, я так же полагаю, что ты уже знаком с тем, что такое API first подход и знаешь, что Swagger и его Open API являются одними из самых популярных инструментов, помогающих ему следовать.
Но в этой статье я хочу рассказать про подход к реализации API first, концептуально отличающийся от того, что предлагает Swagger и Apiary. Во главе идеи стоит понятие Single contract и возможность его реализации на базе RAML 1.0.
Под катом:
- Краткое описание принципов API first;
- Single contract – ввод понятия, предпосылки к появлению, рассмотрение возможности его реализации на базе OAS (Swagger);
- RAML + annotations + overlays как база для Single contract, примеры;
- Проблемы RAML, концептуальные разногласия разработчиков;
- Идея SaaS сервиса на базе вышеизложенной идеи (картинка прототипа сверху).
Сравнение React и Vue на практическом примере
2018-08-07 в 8:41, admin, рубрики: javascript, React, ReactJS, vue, vuejs, Блог компании RUVDS.com, разработка, Разработка веб-сайтовАвтор материала, перевод которого мы публикуем сегодня, говорит, что на работе ему приходится использовать Vue и он хорошо изучил этот фреймворк. Однако, ему всегда было любопытно узнать, как обстоят дела в других мирах, а именно, во вселенной React.
Он почитал документацию, посмотрел несколько учебных видео, и, хотя всё это показалось ему весьма полезным, ему хотелось по-настоящему понять, в чём заключается разница между React и Vue. Для него поиск различий между фреймворками заключался не в выяснении того, поддерживают ли они виртуальную объектную модель документа, или того, как именно они рендерят страницы. Ему хотелось, чтобы кто-нибудь объяснил бы ему особенности кода, показал бы, что в нём происходит. Он надеялся найти статью, которая посвящена раскрытию именно таких различий, прочтя которую тот, кто знал раньше лишь Vue или React (или совершенно новый в веб-разработке человек), мог бы лучше понять различия между этими фреймворками.
Однако такой статьи ему найти не удалось. Этот факт привёл его к пониманию того, что ему самому надо взять и такую статью написать, попутно разобравшись в сходствах и отличиях React и Vue. Собственно говоря, перед вами описание его эксперимента по сравнению этих двух фреймворков.
Читать полностью »
Как я реализовал GraphQL для платформ компании InterSystems
2018-08-07 в 8:16, admin, рубрики: backend, Ensemble, graphql, intersystems, IRIS, Блог компании InterSystems, Разработка веб-сайтов, хранение данныхRedux против React Context API
2018-08-06 в 18:28, admin, рубрики: javascript, React, ReactJS, redux, Разработка веб-сайтов
В React 16.3 был добавлен новый Context API. Новый в том смысле, что старый Context API был за кадром, большинство людей либо не знали о его существовании, либо не использовали, потому что документация советовала избегать его использования.
Однако теперь Context API является полноценной частью React, открытой для использования (не так, как раньше, официально).
Читать полностью »
Нам обещают видео в реальном времени без фризов и дерганий
2018-08-06 в 14:19, admin, рубрики: javascript, Блог компании Voximplant, видео, видеокодеки, видеоконференции, Программирование, Работа с видео, Разработка веб-сайтов
Каждый раз, запуская Skype, Zoom или Hangouts, я с интересом жду свежую порцию косяков с видео и звуком. Технологии редко меня разочаровывают: квакание, фоновые шумы, пропадание голоса, распадение видео на «квадратики», замороженные кадры и другие радости видеоконференций преследуют видеозвонки сколько я себя помню. Интерес во многом профессиональный: кроме программируемой телефонии для обычных телефонов, веб-страниц и мобильных приложений, мы в Voximplant отгружаем разработчикам видео. Хочется Full HD, в реальном времени, без фризов, в любом браузере и конференция человек на 50. Что интересно, в лабораторных условиях оно именно так и работает. А вот в каком-нибудь парке на 3G видеоконсультация с доктором может превратиться в пошаговую стратегию: пакеты-то теряются! Современный стек технологий пока не позволяет на равных бороться с «мигающим» интернетом, но исследования постоянно ведутся. Под катом — адаптированный для Хабра перевод про Salsify: сплава видеокодека и сетевого протокола, минимизирующего проблемы при передаче видео в реальном времени.
Читать полностью »
Цена JavaScript в 2018 году
2018-08-06 в 9:15, admin, рубрики: javascript, Блог компании RUVDS.com, Клиентская оптимизация, оптимизация, производительность, разработка, Разработка веб-сайтовПроцесс работы пользователей с интерактивными веб-сайтами может включать в себя шаг отправки им JavaScript-кода. Часто — слишком большого объёма такого кода. Если на сайте используется очень много JavaScript, это особенно сильно сказывается на мобильных пользователях. Например, вам случалось бывать на мобильных веб-страницах, которые, вроде бы, выглядят как уже готовые к работе, но не реагируют на щелчки по ссылкам или на попытки прокрутить страницу?

JavaScript-код, который попадает в мобильные браузеры, всё ещё остаётся самым дорогостоящим ресурсом, так как он, многими способами, может задержать переход страниц в состояние, в котором с ними можно взаимодействовать. Какую нагрузку на системы создаёт JavaScript в наши дни? Как анализировать сайты? Как ускорить загрузку и обработку браузерами интерактивных веб-страниц? Эдди Османи, перевод материала которого мы сегодня публикуем, решил найти ответы на эти и на многие другие вопросы, встающие перед теми, кто пользуется JavaScript для разработки веб-сайтов в 2018 году.
Читать полностью »
PHP-Дайджест № 136 (24 июля – 6 августа 2018)
2018-08-06 в 6:21, admin, рубрики: async, laravel, Magento, php, PHP 7.3, php-дайджест, phpstorm, ReactPHP, symfony, yii, zend, Блог компании Zfort Group, дайджест, Разработка веб-сайтов
Свежая подборка со ссылками на новости и материалы. В выпуске: PHP 7.3.0 Beta 1, PhpStorm 2018.2, Composer 1.7 и другие релизы, принят стандарт PSR-17, обзор Yii 3.0, альтернативная реализация Fiber API для асинхронных приложений, порция полезных инструментов, и многое другое.
Приятного чтения!