Мы живём во времена взрывного роста объёмов данных, генерируемых и потребляемых человечеством. Практически в каждом из разрабатываемых сегодня приложений данные либо используются где-то внутри них, либо визуализируются. Программисты, используя данные, стремятся сделать работу с их программами максимально комфортной.
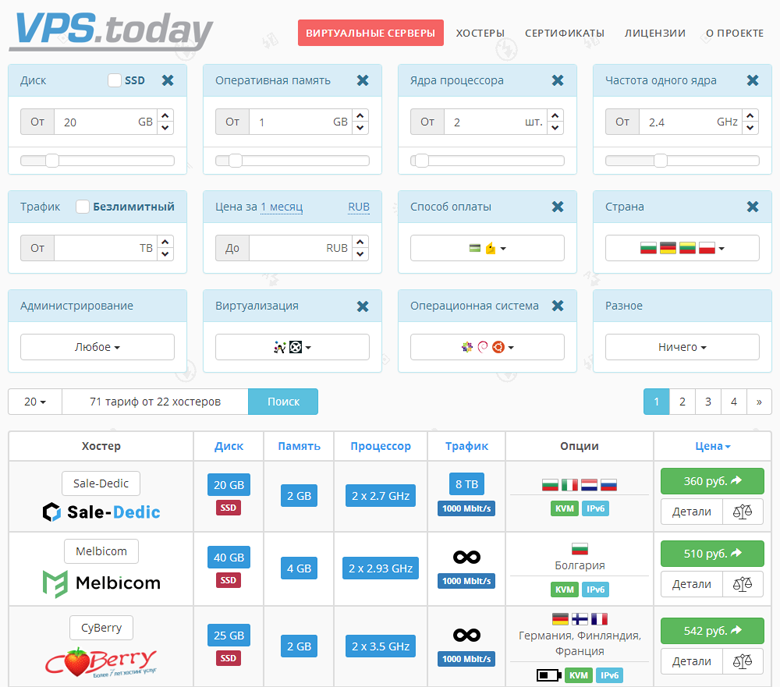
Иногда может случиться так, что самое ценное и интересное, что может дать приложение пользователю — это некие данные. Однако если представить их в виде чего-то вроде списка или таблицы, работа с такими данными, скорее всего, окажется утомительной. Кроме того, если данных много, видя лишь их самое простое представление, пользователь столкнётся со сложностями, касающимися их анализа и принятия на их основе каких-либо решений.
Данные, которые представляют пользователю приложения, не только должны иметь для него ценность сами по себе. Их следует оформлять так, чтобы с ними было быстро, удобно и приятно работать.
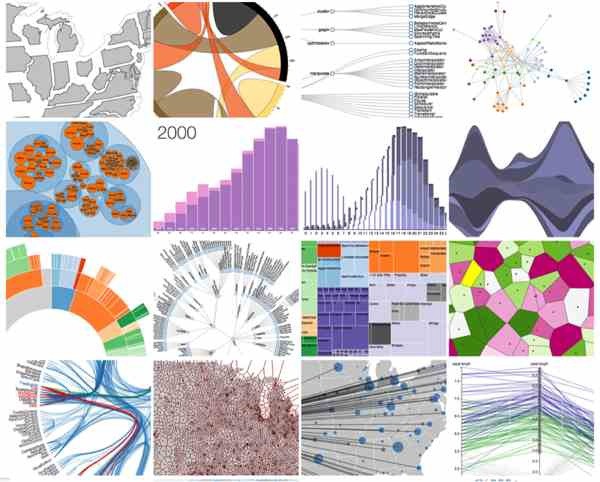
Сегодня мы представляем вашему вниманию перевод материала, в котором рассмотрены опенсорсные JavaScript-библиотеки для визуализации данных.
Читать полностью »