Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

This week we issue a really huge selection of all the essential news you might have missed on Front-end development. Make sure to check the latest updates on CSS, HTML, and JavaScript.

Сегодня мы предлагаем вам выполнить два практических занятия по работе с состоянием компонентов. В частности, выполняя сегодняшние задания, вы сможете не только лучше усвоить концепцию свойств, но и позаниматься отладкой React-приложений, в которых имеются ошибки.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
Читать полностью »
Личный взгляд UX-дизайнера на уловки «гроуз-хакеров» интернет-магазина Максидом на фоне треша и проблем в интерфейсе, заставляющих пользователей страдать.
Согласно опросу, проведенному после написания первой статьи рубрики «Подкасты для хипстеров» токсичная своенравная публика Хабра приняла ее довольно положительно и захотела продолжения (на момент написания данной статьи, рейтинг предыдущей составляет +3, что несомненно можно считать грандиозным успехом).
Во втором выпуске этой наипопулярнейшей рубрики я решил рассказать про подкаст о web-разработке «uWebDesign (Суровый веб)».

В прошлый раз мы рассмотрели два подхода к работе с микросервисами. В частности, один из них подразумевает применение контейнеров Docker, в которых можно выполнять код микросервисов и вспомогательных программ. Сегодня же мы, используя уже имеющиеся у нас образы контейнеров, займёмся работой с Kubernetes.
Привет. 22 февраля в офисе Авито пройдёт Moscow JS 44, неформальная встреча JavaScript-разработчиков. Обсудим инструменты для бойлерплейтинга, форматы сжатия протокольного уровня в http, а также Acceptance testing и BDD. Регистрируйтесь на встречу и приглашайте коллег. Под катом — тезисы выступлений, ссылки на регистрацию и видеотрансляцию митапа.

Автор материала, перевод которого мы сегодня публикуем, говорит, что в JavaScript-объектах содержится много такого, о существовании чего можно и не подозревать, пользуясь ими в повседневной работе. Объекты в JavaScript очень легко создавать, с ними удобно работать, они кажутся понятными и гибкими сущностями, и многие программисты попросту не задумываются о том, что на самом деле устроены объекты не так уж и просто.
Привет, хабровчанин! Дизайнеры люди идейные, а заказчики с их бизнес-требованиями, тем более.
Представь, что ты сваял свой самый лучший UIkit на свете на самом крутом %вставить свое% JS фреймворке. Казалось бы, там есть все, что нужно проекту. Теперь-то ты сможешь пить кофе, а все новые задачи закрывать накидыванием компонентов на страницу. Еще лучше, если ты нашел такой UIkit на помойке на просторах NPM и он идеально соответствует текущему UX/UI и его потребностям. Фантастика!
И действительно… кого я обманываю? Твое счастье, скорее всего, будет недолгим. Ведь когда дизайнер прибежит с талмудом новых UI-решений для очередной страницы или «спец-проекта», что-то по-любому пойдет не так.
В этот момент перед разработчиком встает вопрос «DRY или не DRY»? Стоит ли как-то кастомизировать существующие компоненты? Да еще так, чтобы не отхватить регрешн на существующих кейсах. Или же действовать по принципу «работает — не трогай» и написать новые компоненты с нуля. При этом, раздувая UIkit и усложняя поддержку.
Если ты, как и многие, бывал в такой ситуации, загляни под кат!


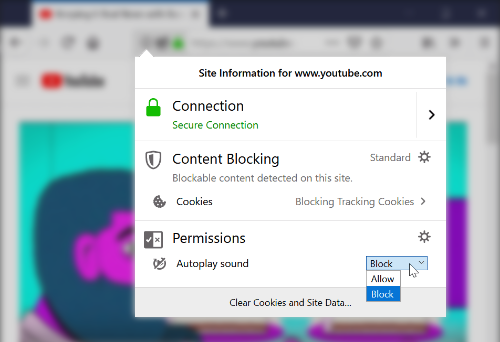
В ближайших версиях Firefox и Chromium могут произойти важные изменения.
Во-первых, в Firefox 66 для десктопов по умолчанию заблокируется автоматическое воспроизведение видео и звука на всех страницах. Блог Mozilla Hacks заранее предупреждает об этом разработчиков. Воспроизведение видео и звука разрешается только через HTMLMediaElement API и только после взаимодействия пользователя со страницей (щелчок мыши, нажатие кнопки или прикосновение к тачскрину).
В Chromium могут произойти ещё более интересные изменения.
Читать полностью »