Эксперимент по подготовке докладов на Moscow Python Conf ++ с нуля на финишной прямой. Слайды готовы, прогоны провели, осталось только дождаться премьеры — уже в эту пятницу 5 апреля. В расписании 24 доклада про использование Python в продакшене крупных компаний. Под катом — взгляд на организацию глазами программного комитета и смешные проблемы вроде «кого ставить в параллель хедлайнеру, чтобы не было пустых залов и обиженных спикеров».
Читать полностью »
Рубрика «Разработка веб-сайтов» - 140
Moscow Python Conf ++ через три дня: о чем расскажет Bobuk и кто в это время выступит в параллельных залах?
2019-04-02 в 9:11, admin, рубрики: async/await, dashboard, golang, Moscow Python Conf++, open source, openstack, python, Блог компании Конференции Олега Бунина (Онтико), Программирование, Разработка веб-сайтовОпыт разработки сервиса Refund Tool с асинхронным API на Kafka
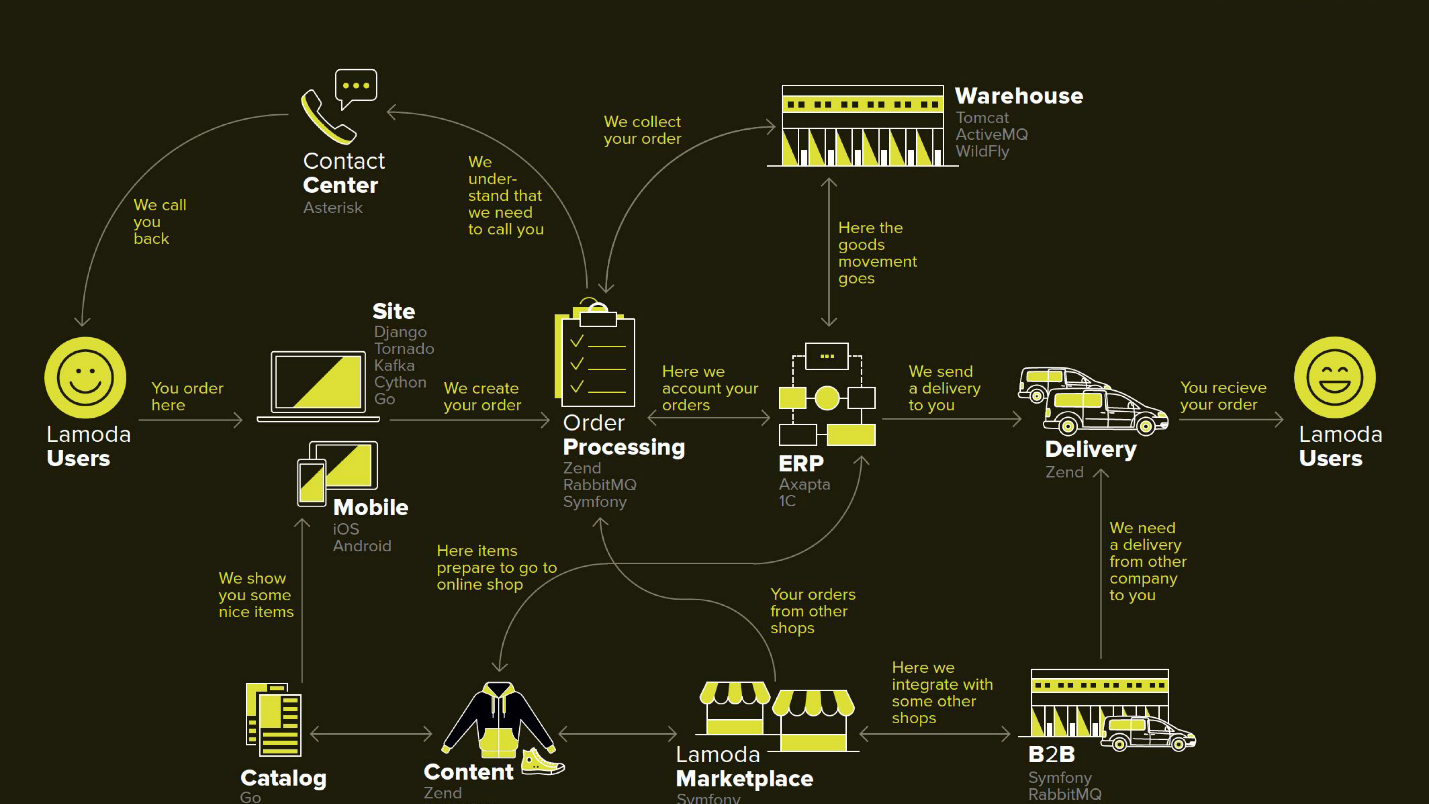
2019-04-02 в 9:00, admin, рубрики: Apache, event sourcing, event-driven, events-bus, Блог компании Lamoda, Блог компании Конференции Олега Бунина (Онтико), Разработка веб-сайтовЧто может заставить такую большую компанию как Lamoda с отлаженным процессом и десятками взаимосвязанных сервисов существенно менять подход? Мотивация может быть совершенно разная: от законодательной до присущего всем программистам желания экспериментировать.
Но это вовсе не значит, что нельзя рассчитывать на дополнительную выгоду. В чем конкретно можно выиграть, если внедрить events-driven API на Kafka, расскажет Сергей Заика (fewald). Про набитые шишки и интересные открытия тоже обязательно будет — не может эксперимент без них обойтись.

Disclaimer: Это статья основана на материалах митапа, который Сергей провел в ноябре 2018 года на HighLoad++. Живой опыт Lamoda работы с Kafka привлек слушателей не меньше, чем на другие доклады из расписания. Нам кажется, это отличный пример того, что всегда можно и нужно находить единомышленников, а организаторы HighLoad++ и дальше будут стараться создавать располагающую к этому атмосферу.
Читать полностью »
Учебный курс по React, часть 25: практикум по работе с формами
2019-04-01 в 10:00, admin, рубрики: javascript, React, ReactJS, Блог компании RUVDS.com, обучение, разработка, Разработка веб-сайтовВ сегодняшней части перевода учебного курса по React вам предлагается выполнить практическое задание по работе с формами.
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
→ Часть 16: четвёртый этап работы над TODO-приложением, обработка событий
→ Часть 17: пятый этап работы над TODO-приложением, модификация состояния компонентов
→ Часть 18: шестой этап работы над TODO-приложением
→ Часть 19: методы жизненного цикла компонентов
→ Часть 20: первое занятие по условному рендерингу
→ Часть 21: второе занятие и практикум по условному рендерингу
→ Часть 22: седьмой этап работы над TODO-приложением, загрузка данных из внешних источников
→ Часть 23: первое занятие по работе с формами
→ Часть 24: второе занятие по работе с формами
→ Часть 25: практикум по работе с формами
Читать полностью »
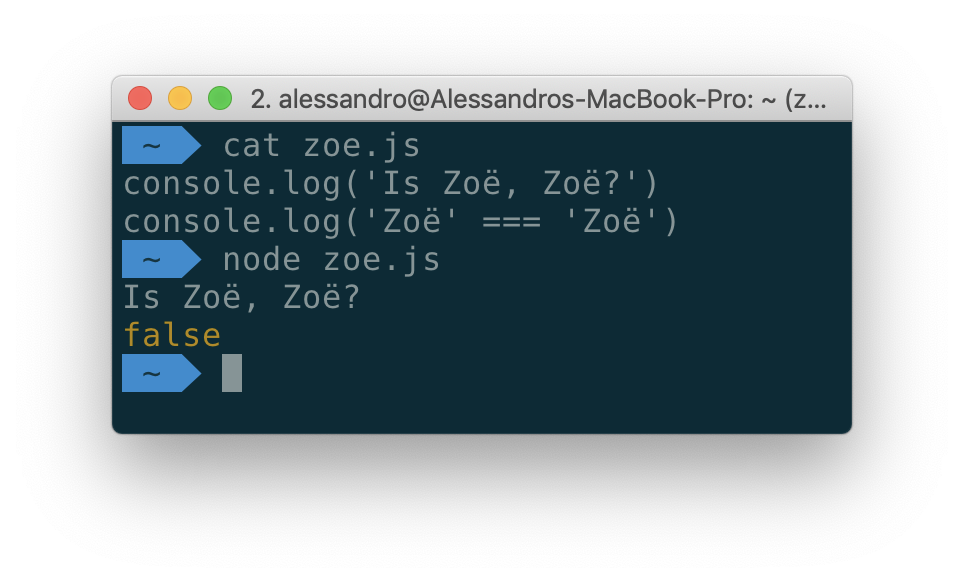
Когда «Zoë» !== «Zoë», или почему нужно нормализовывать Unicode-строки
2019-04-01 в 9:00, admin, рубрики: Unicode, Блог компании RUVDS.com, разработка, Разработка веб-сайтовНикогда не слышали о нормализации Unicode? Вы не одиноки. Но об этом надо знать всем. Нормализация способна избавить вас от множества проблем. Рано или поздно нечто подобное тому, что показано на следующем рисунке, случается с любым разработчиком.

«Zoë» — это не «Zoë»
Читать полностью »
Дайджест свежих материалов из мира фронтенда за последнюю неделю №358 (25 — 31 марта 2019)
2019-03-31 в 20:47, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

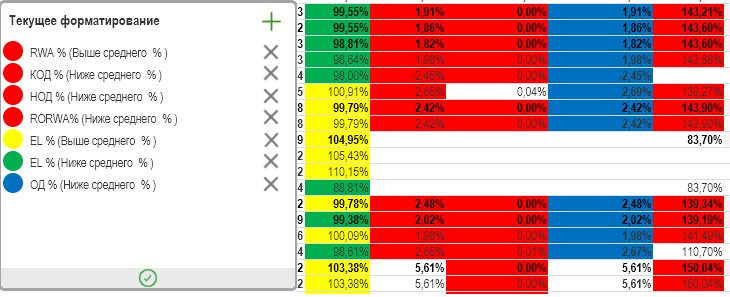
QlikView. Условное форматирование «Как в Эксель»
2019-03-30 в 12:58, admin, рубрики: front, qlikview, web-разработка, веб-дизайн, визуализация, визуализация данных, Разработка веб-сайтов, условное форматированиеПришла задача от заказчика – сделать условное форматирование таблицы «как в эксель». QlikView вполне себе справляется со стандартными задачами раскраски по условию, но вот с выбором параметров динамически, да еще и как в эксель – возник вопрос «это как вообще..?».
Итог: было несколько вариантов реализации, несколько версий, потрачено немалое время на тестирование и отладку. Проводился рефакторинг уже готовой реализации. Представляю итоговый вариант, удовлетворяющий потребности заказчика, оттестированный и выверенный.
Функциональная задача(постановка)
Имеется таблица, в которой измерения и выражения выбираются динамически, формулы расчета самих значений просты: суммы, средние, относительные проценты, абсолютные значения и тому подобное.
Требуется дать возможность пользователю раскрасить таблицу в зависимости от выбранных параметров. Ключевые вводные — один столбец должен уметь раскрашиваться разными цветами, то есть мульти-раскраска, по разным параметрам. Второе ключевое – должна быть возможность раскрасить поле в зависимости от другого «взаимосвязанные параметры», например, мы раскрашиваем «сумму покупок» в зависимости от значения «средняя цена продуктов на рынке».
Далее приведу основную часть реализации. Я не буду останавливаться на таких момент, как скрыть/закрыть меню, создание списков, добавлять в код такие простые на мой взгляд вещи. Если появятся вопросы по деталям расскажу дополнительно.
Итоговый результат, путь к которому был тернист:
Почему SvelteJS возможно лучший фреймворк для новых веб-разработчиков
2019-03-30 в 11:26, admin, рубрики: css, html, javascript, svelte, SvelteJs, web-разработка, Программирование, Разработка веб-сайтов
Любой веб-разработчик, который занимается этим хотя бы несколько лет, наверняка день за днем слышит подобный вопрос:
Я действительно хочу стать веб-разработчиком, но я не знаю с чего начать. Есть какие-то предложения?
Лет 10 назад ответ был очень прост. Просто создайте index.html, добавьте туда несколько тегов, сделайте заголовок красным с помощью CSS и подключите JQuery для обработки кликов!
Ох, как же все изменилось. Теперь мы работаем с инструментами сборки, маршрутизацией на стороне клиента, специальными фреймворками с причудливым рантаймом, привязывая везде «this», шаблонными литералами, CSS-in-JS… как же выбрать то, что важнее всего?
Читать полностью »
A Simple Way to Talk To Your Website
2019-03-30 в 8:29, admin, рубрики: api, css, speech recognition, voice recognition, web developement, Разработка веб-сайтов
Technology and markets are going hand in hand today. It's going so close that any whiff of a tech headway and social media is going up in a frenzy about it. Writers are filling pages after pages as if it's already here. Shares ride bull or bear, and newspapers print a string of capital letters.
Читать полностью »
Туториал по Oracle Application Express. Обзор IDE
2019-03-29 в 21:45, admin, рубрики: oracle, oracle application express, oracle database, web-разработка, Разработка веб-сайтовНедавно я с удивлением обнаружил, что, оказывается, толковых туториалов по Oracle Application Express (он же APEX, он же апекс, но не путать с языком apex, который используется в Salesforce) в природе не существует.
Это не самая распространенная технология, конечно, но, тем не менее, довольно востребованная. Есть десятки блогов об апексе (англоязычные, в основном), пара тысяч вопросов на Stackoveflow, специальный раздел по апексу на официальных форумах оракла, сам апекс существует уже 15 лет и все время развивается. Я был уверен, что и хороших туториалов полно. Но нет!
Мне тут же пришла в голову гениальная мысль восполнить этот пробел.
Оглавление
Почему существующие туториалы — плохие
Вводная информация
Обзор IDE
App builder
Страница приложения
Shared Components
Page Designer
SQL Workshop
Object Browser
SQL Commands
PhpStorm 2019.1: Отладка шаблонов Twig и Blade, поиск мертвого кода, улучшенное автодополнение и многое другое
2019-03-29 в 13:57, admin, рубрики: laravel, php, phpstorm, symfony, Блог компании JetBrains, Разработка веб-сайтовПривет!
Рады представить первый мажорный релиз PhpStorm в этом году!
Обзор релиза можно посмотреть на странице “What’s new”. А под катом дополненный перевод этой страницы с демонстрацией самых интересных новых возможностей.
Читать полностью »