Автор материала, перевод которого мы сегодня публикуем, полагает, что если вы собираетесь использовать при проектировании интерфейсов своих приложений веб-компоненты и подыскиваете подходящую библиотеку, независимую от UI-фреймворков, вам стоит взглянуть на те проекты, о которых пойдёт здесь речь.
Рубрика «Разработка веб-сайтов» - 135
Веб-компоненты: 9 проектов, о которых стоит знать в 2019 году
2019-04-24 в 9:00, admin, рубрики: UI, usability, Блог компании RUVDS.com, веб-компоненты, Веб-разработка, дизайн, Разработка веб-сайтовThe most common OAuth 2.0 Hacks
2019-04-23 в 13:51, admin, рубрики: Bearer Tokens, hacks, oauth, security, Tokens, информационная безопасность, Разработка веб-сайтов, Тестирование веб-сервисовOAuth 2 overview
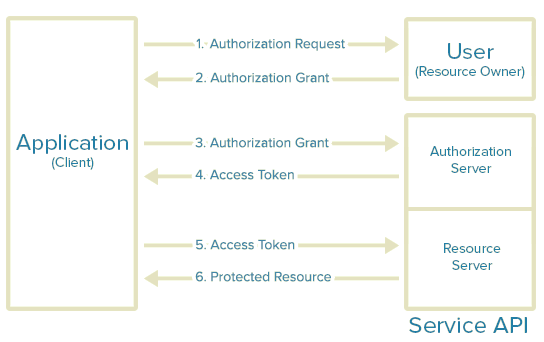
This article assumes that readers are familiar with OAuth 2. However, below a brief description of it is presented below.

- The application requests authorization to access service resources from the user. The application needs to provide the client ID, client secret, redirect URI and the required scopes.
- If the user authorizes the request, the application receives an authorization grant
- The application requests an access token from the authorization server by presenting authentication of its own identity, and the authorization grant
- If the application identity is authenticated and the authorization grant is valid, the authorization server issues the access and refresh (if required) token to the application. Authorization is complete.
- The application requests the resource from the resource server and presents the access token for authentication
- If the access token is valid, the resource server serves the resource to the application
The are some main Pros and Cons in OAuth 2.0
+OAuth 2.0 is easier to use and implement (compared to OAuth 1.0)
+Wide spread and continuing growing
+Short lived Tokens
+Encapsulated Tokens
-No signature (relies solely on SSL/TLS ), Bearer Tokens
-No built-in security
-Can be dangerous if used from not experienced people
-Too many compromises. Working group did not make clear decisions
-Mobile integration (web views)
-Oauth 2.0 spec is not a protocol, it is rather a framework — RFC 6749
Deno — новый Node.js?
2019-04-23 в 5:23, admin, рубрики: javascript, node.js, nodejs, TypeScript, Разработка веб-сайтовВ нашем проекте, IDE для работы с API TestMace, в качестве основного языка используется TypeScript, поэтому мы активно интересуемся проектами, связанными с данным языком. Сегодня вашему вниманию представляется перевод статьи об инструменте Deno — runtime для TypeScript (но это не единственная его особенность). Приятного чтения.

Около трёх месяцев назад Райан Дал (создатель Node.js) выступил на конференции с докладом «10 вещей в Node.js, о которых я сожалею», где рассказал о некоторых своих неудачных проектных решениях для Node.js. Почти половину выступления он посвятил экспериментальному прототипу Deno, задачей которого было устранить недостатки Node.js.
Deno уже добрался до версии v0.1 (прим. переводчика — уже v0.3.8) и идёт правильной дорогой к своей цели заменить Node.js в будущем.
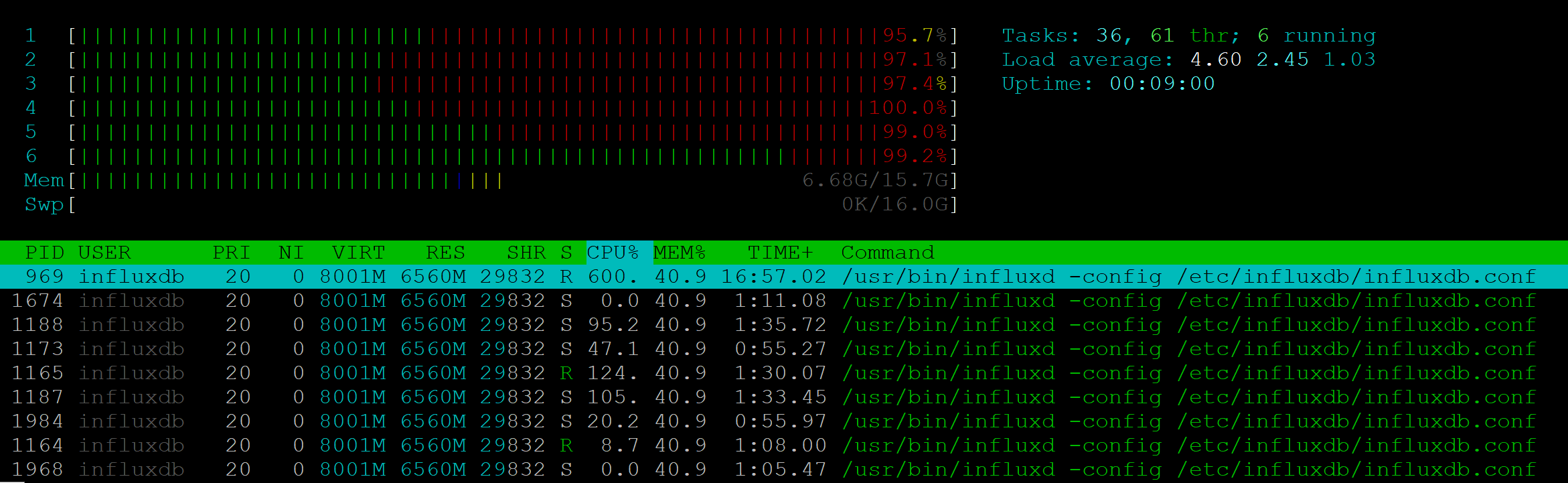
Гнев, торг и депрессия при работе с InfluxDB
2019-04-22 в 14:51, admin, рубрики: influxdb, sql, timeseries, Администрирование баз данных, базы данных временных рядов, Разработка веб-сайтов, хранилища данных
Если использовать БД временных рядов (timeseries db, wiki) как основное хранилище для сайта со статистикой, то вместо решения задачи можно получить много головной боли. Я работаю над проектом, где используется такая база, и иногда InfluxDB, о которой пойдет речь, преподносила вообще неожиданные сюрпризы.
Читать полностью »
Использование JavaScript-консоли в браузерах
2019-04-22 в 9:00, admin, рубрики: javascript, Блог компании RUVDS.com, браузеры, разработка, Разработка веб-сайтовСегодня мы публикуем заметку, посвящённую особенностям использования JavaScript-консоли в браузерах, лежащим за пределами широко известной команды console.log(). Собственно говоря, эта команда представляет собой простейший инструмент для отладки программ, который позволяет выводить что-либо в консоль. Однако знание некоторых особенностей этого инструмента позволит тем, кто им пользуется, повысить эффективность работы.
Дайджест свежих материалов из мира фронтенда за последнюю неделю №361 (15 — 21 апреля 2019)
2019-04-21 в 20:05, admin, рубрики: angular, css, ES6, html, html5, javascript, JS, React, vue, браузеры, дайджест, подкасты, Разработка веб-сайтов, ссылки, фронтендПредлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

PHP-Дайджест № 154 (9 – 21 апреля 2019)
2019-04-21 в 18:16, admin, рубрики: Laminas, laravel, php, PHP 7.4, PHP 8, php-дайджест, symfony, yii, Zend Framework, дайджест, Разработка веб-сайтов
Свежая подборка со ссылками на новости и материалы. В выпуске: Zend Framework переходит под крыло Linux Foundation, новости из PHP Internals, порция полезных инструментов, и многое другое.
Приятного чтения!
Разработка в облаке, ИБ и персональные данные: дайджест для чтения на выходных от 1cloud
2019-04-20 в 16:07, admin, рубрики: 1cloud, IT-стандарты, Блог компании 1cloud.ru, ИБ, облачная разработка, облачные сервисы, персональные данные, Разработка веб-сайтов, Разработка под e-commerce, Читальный залЭто — материалы из нашего корпоративного и хабраблога о работе с персональными данными, защите IT-систем и облачной разработке. В этом дайджесте вы найдете посты с разборами терминов, базовых подходов и технологий, а также материалы об IT-стандартах.
Записки фрилансера: разработка первого React Native-приложения
2019-04-19 в 9:00, admin, рубрики: javascript, react native, ReactJS, Блог компании RUVDS.com, разработка, Разработка веб-сайтовАвтор материала, перевод которого мы публикуем, недавно выпустил своё первое мобильное приложение, написанное на React Native. Так случилось, что это приложение стало и его первым проектом, который он создал как программист-фрилансер. Здесь он расскажет о том, с чем ему пришлось столкнуться в ходе работы — от инициализации проекта до его публикации в App Store и Google Play.
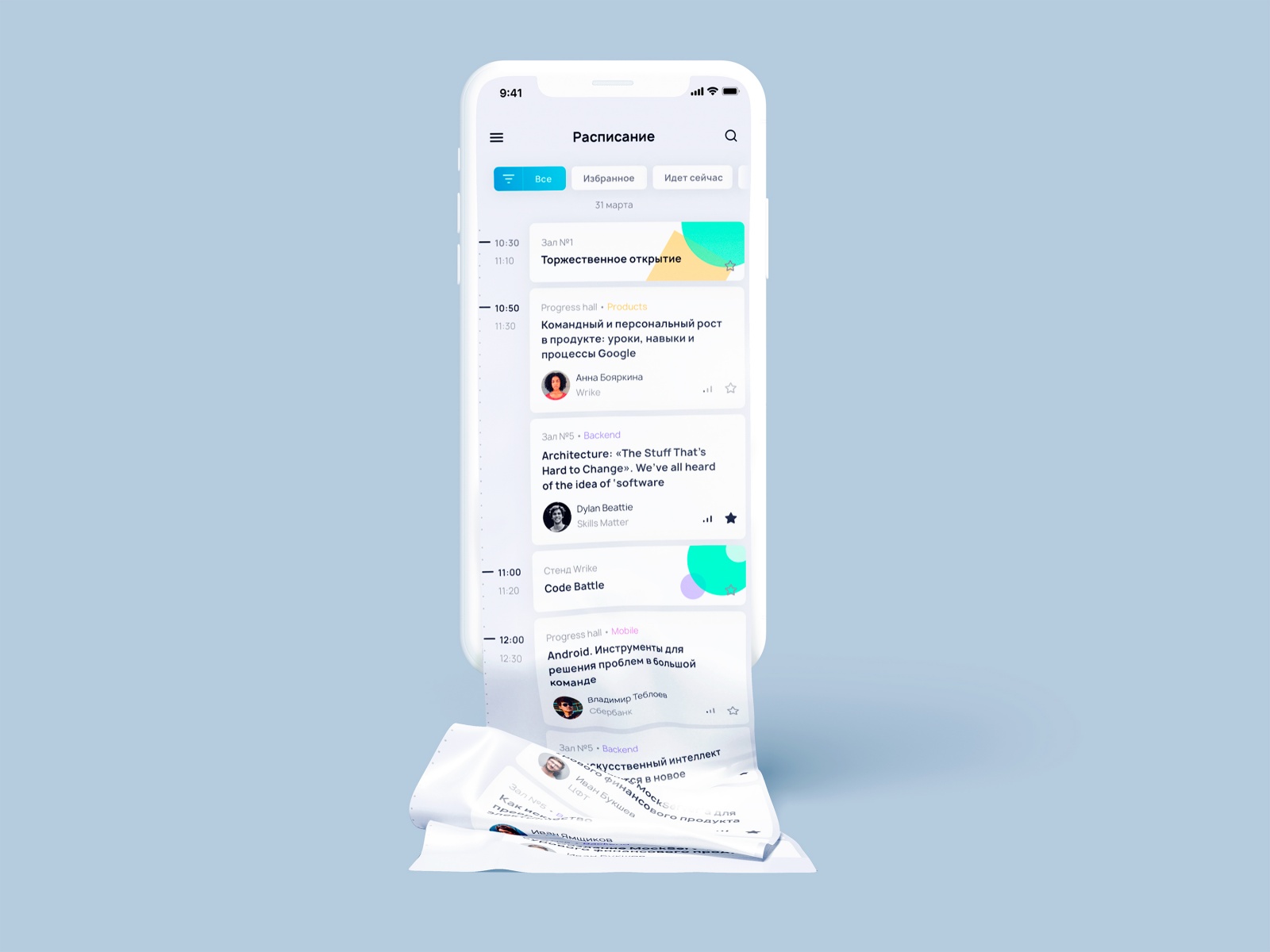
DIY: Как мы делали «живое» расписание для Codefest X
2019-04-18 в 19:39, admin, рубрики: angular, CodeFest, dart, push-уведомления, wrike, wriketechclub, Блог компании Wrike, конференции, Программирование, разработка, Разработка веб-сайтовВ конце марта в Новосибирске отгремел юбилейный 10-ый CodeFest. Как и, наверное, любая конференция, CodeFestX оставил участникам кучу разных впечатлений от «ноги моей тут больше не будет» до «как купить пожизненную подписку?». То, как это было я описывать не буду, отзывы уже есть и, думаю, еще появятся. Хочу поделиться историей того, как мы запустили альтернативную версию для расписания Codefest (смотреть лучше с мобилки): от идеи до получившегося результата.