Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Хайп по Svelte после недавнего релиза 3 версии фреймворка всё-таки имеет место быть, чему свидетельствуют сильно возросшее комьюнити и огромное количество вопросов как в официальном чате, так и в нашем рускоязычном telegram-канале. Всё больше разработчиков украдкой или всерьёз присматриваются к этой технологии и задумываются о её применении в своих новых проектах. Для этих разработчиков и всех прочих интересующихся темой максимально эффективного написания кода, Rich Harris, автор и идеолог фреймворка, опубликовал статью о том, как Svelte помогает разработчику минимизировать усилия при создании современных реактивных web-приложений, перевод которой я и предлагаю ниже.

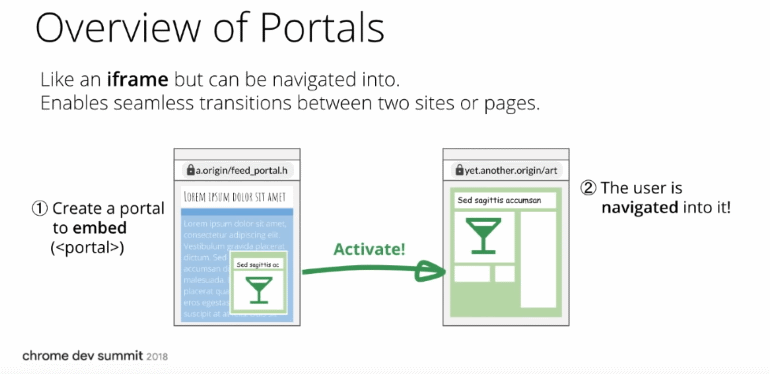
На конференции разработчиков I/O 2019 компания Google представила новую технологию под названием «порталы», которая призвана обеспечить новый способ загрузки и навигации по веб-страницам.
По словам Google, «порталы» работают с помощью нового HTML-тега под названием <portal>. Этот тег работает аналогично классическим тегам <iframe>, позволяя веб-разработчикам вставлять удалённый контент на свои страницы.
Читать полностью »

Сегодня быть онлайн — это привычное состояние для многих людей. Все мы покупаем, общаемся, читаем статьи, ищем информацию на разные темы. Сеть соединяет нас со всем миром, но прежде всего, она соединяет людей. Я сам пользуюсь интернетом уже 20 лет, и мои отношения с ним изменились восемь лет назад, когда я стал веб-разработчиком.
Разработчики соединяют людей.
Разработчики помогают людям.
Разработчики дают людям возможности.
Разработчики могут создать сеть для всех, но эту способность необходимо использовать ответственно. В конце концов, важно создавать вещи, которые помогают людям и расширяют их возможности. В этой статье я хочу рассказать о том, как HTTP-заголовки могут помочь вам создавать лучшие продукты для лучшей работы всех пользователей в интернете.
Читать полностью »
По мере того как ваше приложение развивается и растёт, увеличивается и время его сборки — от нескольких минут при пересборке в development-режиме до десятков минут при «холодной» production-сборке. Это совершенно неприемлемо. Мы, разработчики, не любим переключать контекст в ожидании готовности бандла и хотим получать фидбек от приложения как можно раньше — в идеале за то время, пока переключаемся с IDE на браузер.
Как этого достичь? Что мы можем сделать, чтобы оптимизировать время сборки?
Эта статья — обзор существующих в экосистеме webpack инструментов для ускорения сборки, опыт их применения и советы.
Оптимизации размера бандла и производительности самого приложения в этой статье не рассматриваются.
6 мая было объявлено, что следующим после .NET Core 3.0 релизом будет .NET 5. Это будет следующий большой релиз в семействе .NET.
В будущем останется только один .NET, и вы сможете использовать его для разработки под Windows, Linux, macOS, iOS, Android, tvOS, watchOS, WebAssembly и другие платформы.
Мы представим новые .NET API, возможности исполняющей среды и возможности языка как части .NET 5.

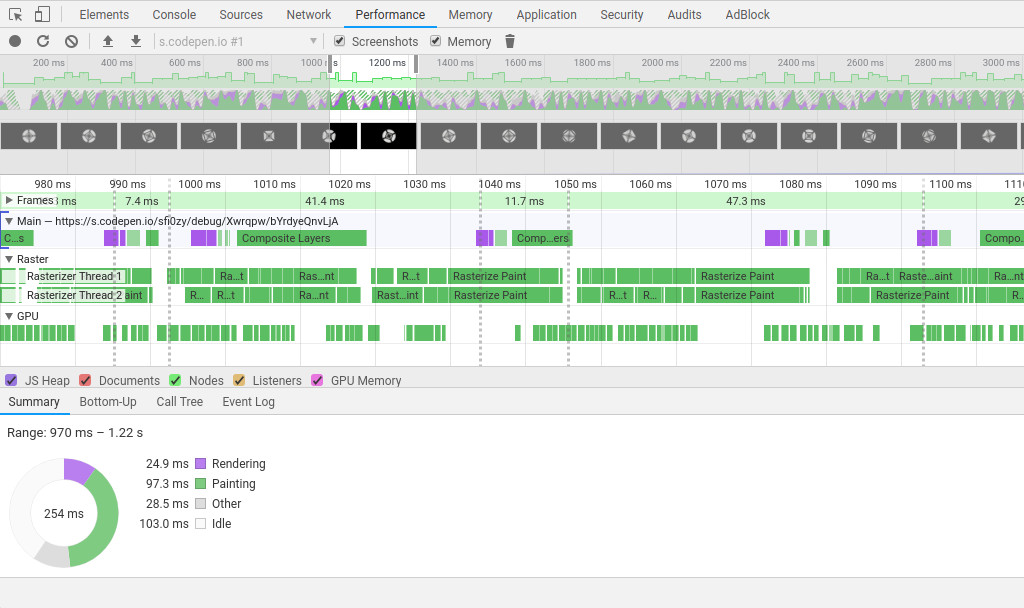
При разработке сайтов, выходящих за рамки условного бутстрапа, рано или поздно возникают вопросы, связанные с производительностью анимаций. Особенно важными они являются в дизайнерских сайтах, вроде тех, что попадают в каталоги Awwwards, FWA, CSS Design Awards и.т.д. При этом часто задача создания анимаций и последующей оптимизации, если она будет нужна, ложится на плечи не очень опытных разработчиков, которые даже не знают с чего начать. Обычно все это выливается в тормозящие сайты, которыми невозможно пользоваться, и последующее негативное отношение ко всему классу таких проектов. В этой статье мы постараемся разобрать, где находится граница приемлемой производительности анимаций, какие узкие места часто встречаются и куда смотреть в инструментах разработчика в первую очередь.
Я написал эту статью по мотивам выступления, которое я делал в meetup-группе Berlin.js. Последнее время выходит очень мало русскоязычных материалов об этом достаточно популярном и стабильном фреймворке и я решил немного исправить эту ситуацию.
Вы учите Ember.js один раз, а потом применяете эти знания на всех Ember.js проектах. Этот тезис я попытаюсь раскрыть под катом.

В первой части мы превратили наш сайт в Progressive Web App. Там же было сказано, что совсем недавно, 6 февраля 2019 года, Google предоставили простую возможность выкладывать PWA в Google Play при помощи Trusted Web Activity. Всё, что нужно сделать, это написать небольшую обёртку под Android, которую можно будет выложить в Google Play. Когда пользователь скачает такое приложение-обёртку, оно просто будет открывать наше PWA внутри Chrome. Конечно же, интерфейс Chrome будет спрятан и всё будет выглядеть красиво.
Если вы, как и я, никогда не писали приложений под Android, то дальнейшее вам тоже должно показаться чередой магических манипуляций. Но к чему только не прибегнешь, чтобы выложить своё приложение. Поехали!
Читать полностью »
TypeScript против ES6, React против Angular, Jest против Mocha… Не хуже нашумевшего сериала, эти «битвы» держат поклонников JavaScript в напряжении, заставляя их задумываться: «Что же учить дальше?» К тому же, армии пользователей каждой из технологий приводит настолько убедительные аргументы, что выбор стека технологий для дальнейшего изучения становится очень сложной задачей :)
Наш анализатор резюме CV Compiler еженедельно обрабатывает десятки резюме JS-разработчиков. Поэтому мы тоже следим за «Игрой фреймворков», регулярно анализируя требования работодателей. Эта статья основана на одном из таких анализов, и посвящена трендам в языке JavaScript в 2019 году.
Читать полностью »