В одном банке внедрили новую систему для рабочих мест операторов. Это для нас любой новый интерфейс — простой. А у некоторых людей даже сдвиг кнопки вызывает панику. Тут же новым было всё. В итоге работа встала. Как часто бывает, люди самостоятельно штудировать мануалы не хотели. Чаще звонили в техподдержку и просили коллег показать, на какие кнопочки нажимать. Да и создание инструкций отнимало массу времени.
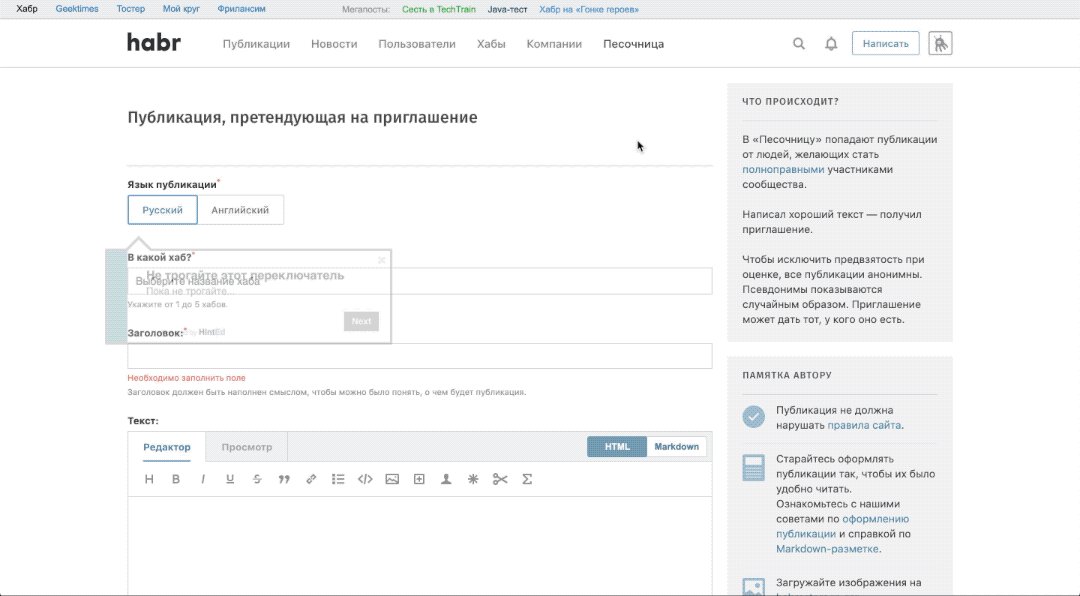
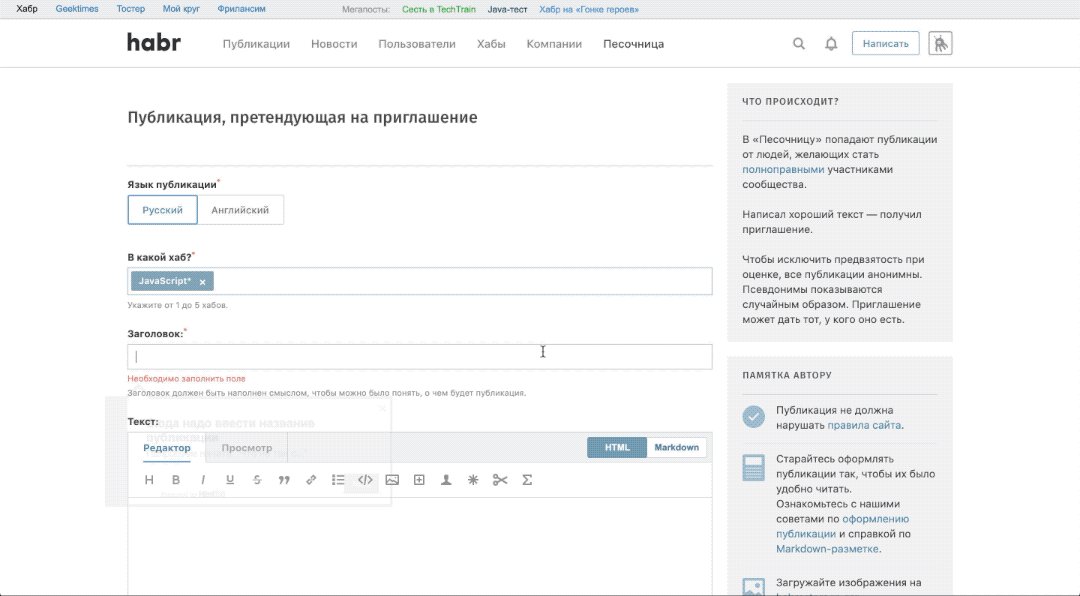
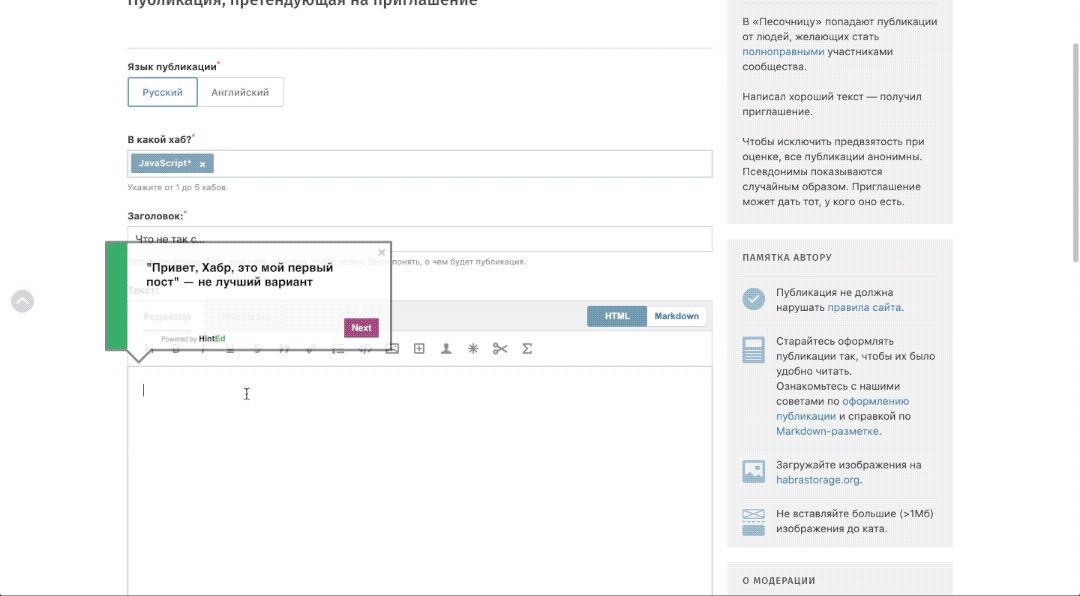
Когда-то с такой же проблемой столкнулись и создатели сервиса, о котором мы сегодня расскажем. Они задумали перенести инструкции в форму интерактивных подсказок прямо в системе. Знаете, как когда вы первый раз запускаете приложение или игру, вам показывают: вот это — кнопка стрельбы, вот так — бегать, нажмите «присесть», чтобы присесть, и так далее.
Только универсально, чтобы можно было настраивать на любой интерфейс и делать это мог бы любой человек, даже далёкий от программирования.

Вот так они это сделали. Читать полностью »