Представляем вам перевод статьи Sm0ke, опубликованной на сайте dev.to. Автор рассказывает о своем опыте генерации веб-приложений и способе автоматизации процесса их создания.
Привет, кодеры!
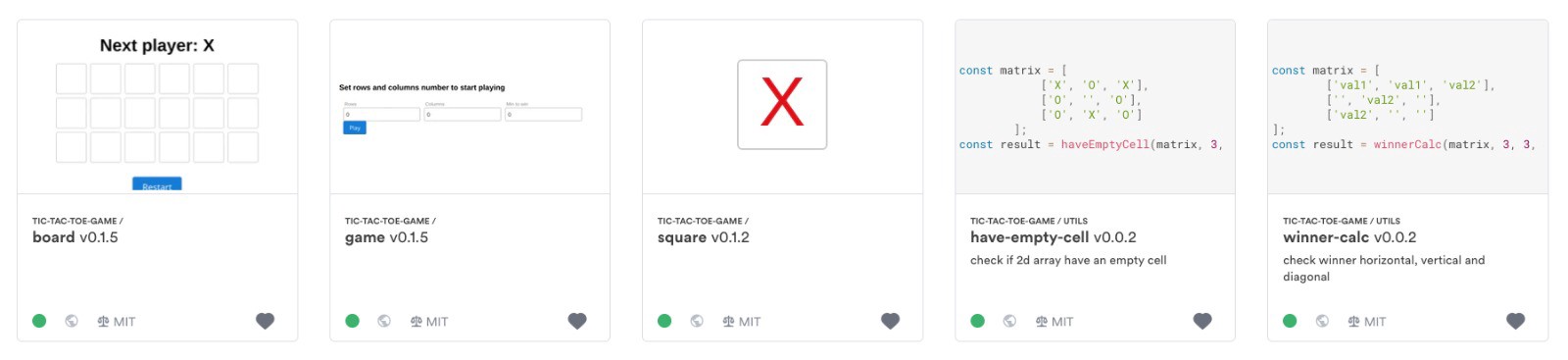
Я — разработчик-фрилансер, и я сгенерировал более 100 приложений на различных языках и платформах, используя инструменты автоматизации, парсинг HTML и бойлерплейт-код.
Все мои приложения, как платные, так и бесплатные, находятся в открытом хранилище GitHub. О некоторых из них я расскажу в этой статье.
#1 Сгенерированные JAMstack-приложения
Всего я создал более 40 таких приложений. Дизайн для них разрабатывали известные веб-агентства.