
Я люблю трассировщики лучей и даже посвятил им половину своей книги. Менее известна моя любовь к ZX SpectrumЧитать полностью »

Я люблю трассировщики лучей и даже посвятил им половину своей книги. Менее известна моя любовь к ZX SpectrumЧитать полностью »
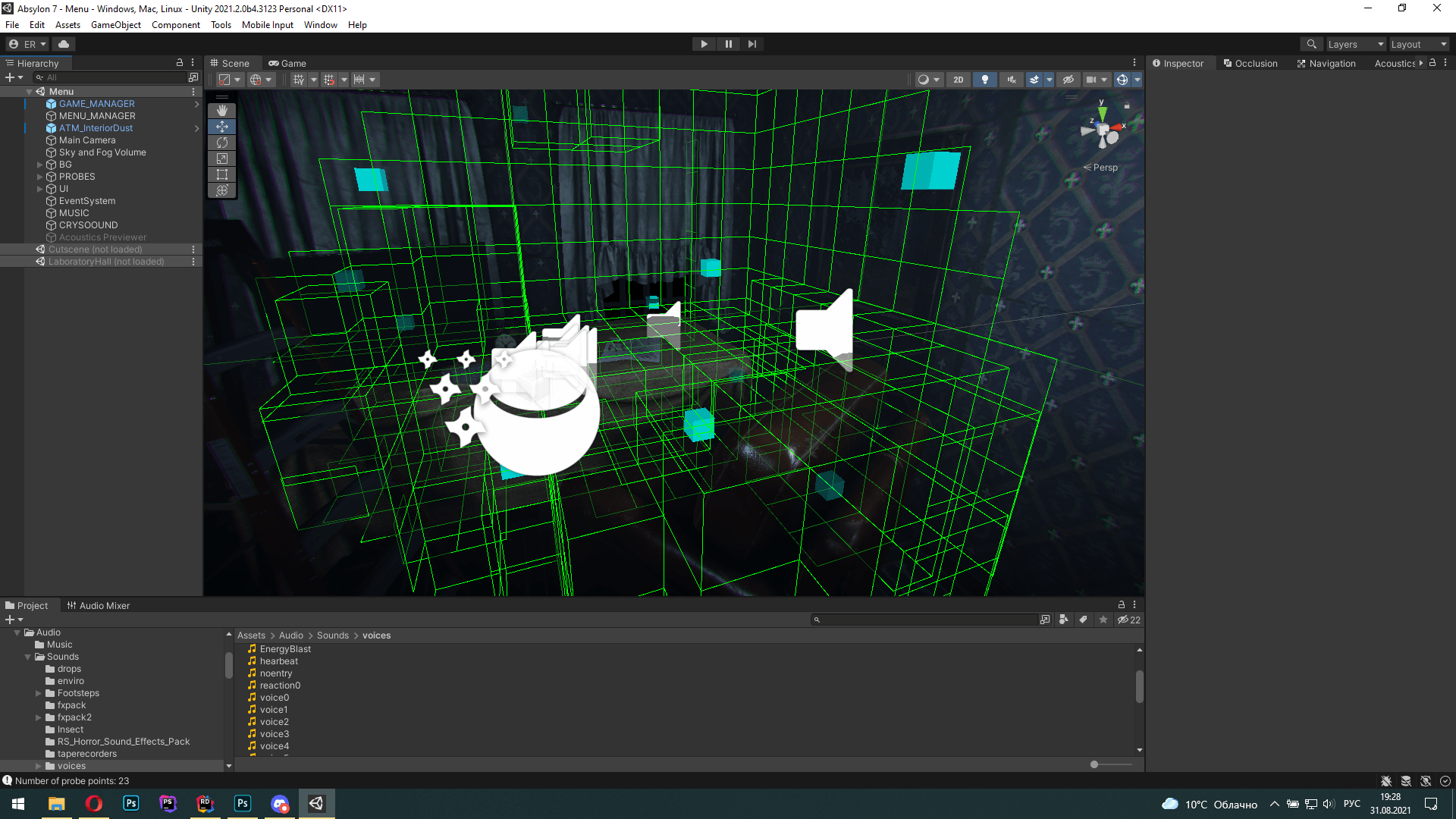
Всем привет! Меня зовут Илья, я из команды TinyPlay. В этой статье хотел бы поделиться тем, как мы работаем с аудио. Надеюсь, для вас эта статья будет полезной.

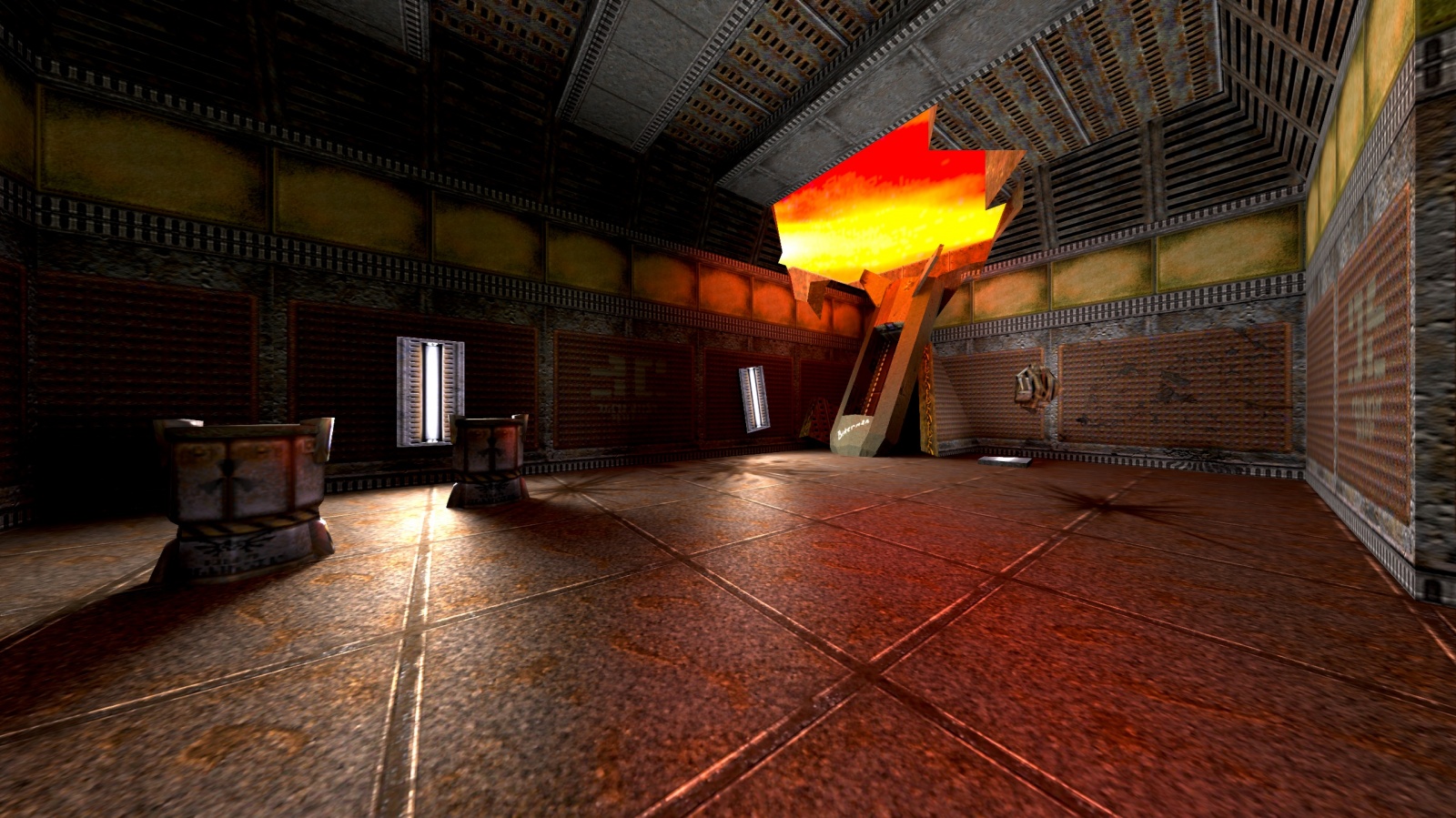
The Riftbreaker — изометрическая стратегия, сочетающая в себе элементы выживания, исследования и hack’n’slash. Разработанная на собственном движке Exor Studios — Schmetterling Engine 2.0, The Riftbreaker позволяет использовать новейшие разработки в игровой индустрии, одной из которых является трассировка лучей в реальном времени. В этой статье речь пойдет о том, с какими проблемами столкнулись в студии при реализации трассировки лучей в игре и какие нашли для них решения.

Динамически меняющееся время суток, разнообразные погодные эффекты и множество исследуемых биомов делают трассировку лучей в реальном времени отличным выбором для The Riftbreaker
Читать полностью »
This is another chapter from my brief course of lectures on computer graphics. This time we are talking about the ray tracing. As usual, I try to avoid third-party libraries, as I believe that it makes students check what's happenning under the hood. Also check the tinykaboom project.
There are plenty of raytracing articles on the web; however the problem is that almost all of them show finished software that can be quite difficult to understand. Take, for example, the very famous businness card ray tracer challenge. It produces very impressive programs, but it's very difficult to understand how this works. Rather than showing that I can do renders, I want to tell you in detail how you can do it by yourself.
Note: It makes no sense just to look at my code, nor just to read this article with a cup of tea in hand. This article is designed for you to take up the keyboard and implement your own rendering engine. It will surely be better than mine. At the very least change the programming language!
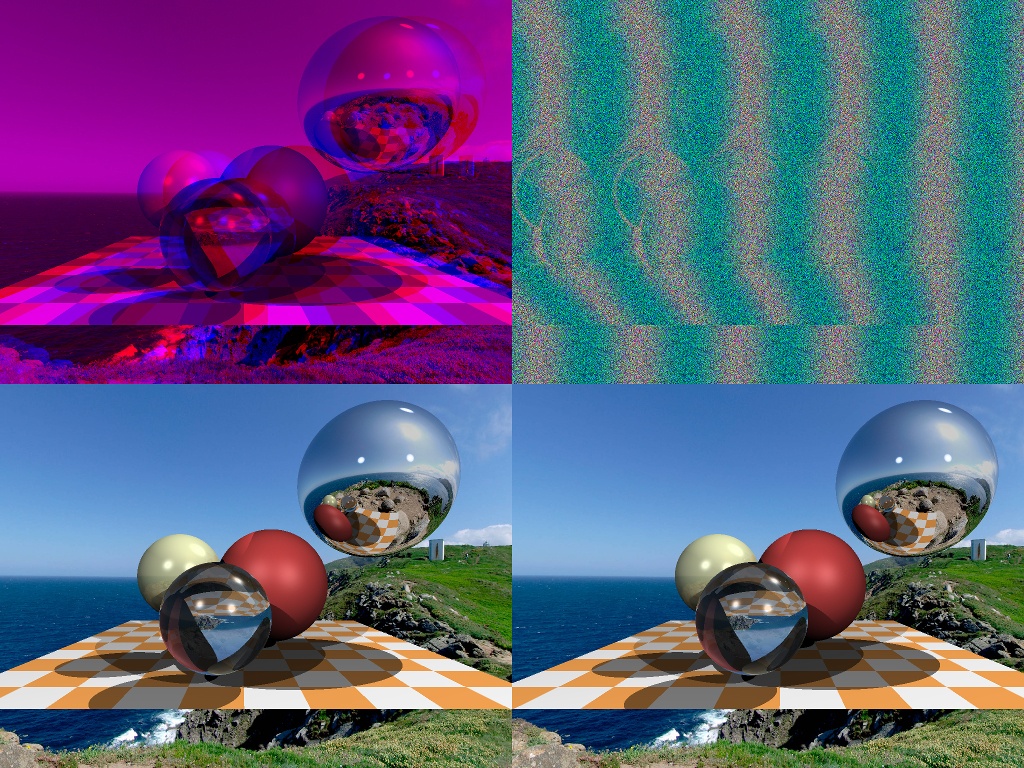
So, the goal for today is to learn how to render such images:
Пришли очередные выходные, надо написать пару десятков строк кода и нарисовать картинку, да лучше не одну. Итак, на прошлых и позапрошлых выходных я показал, как делать трассировку лучей и даже взрывать всякое. Это многих удивляет, но комьпютерная графика — очень простая вещь, пары сотен строк голого C++ вполне хватает на создание интересных картинок.
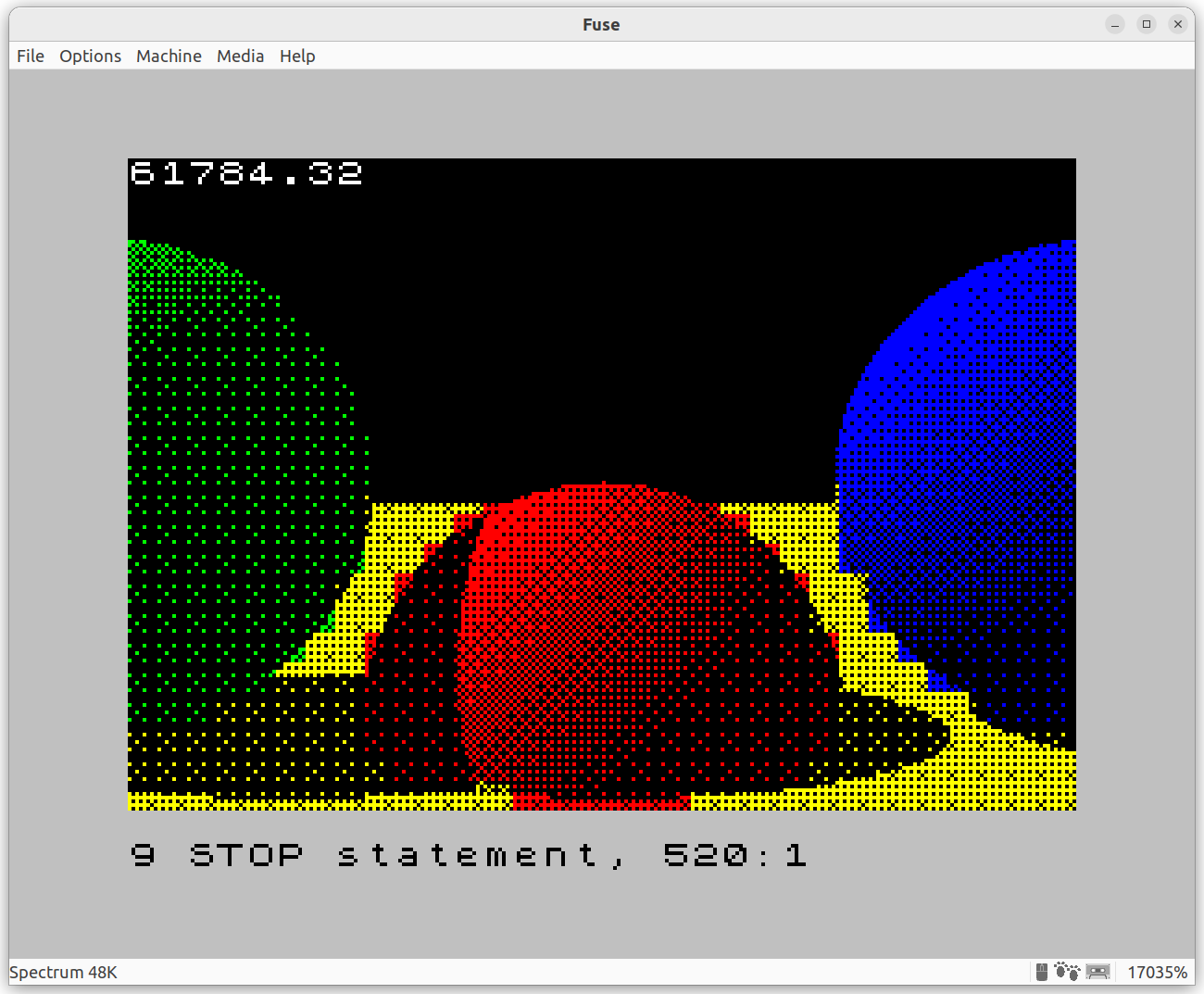
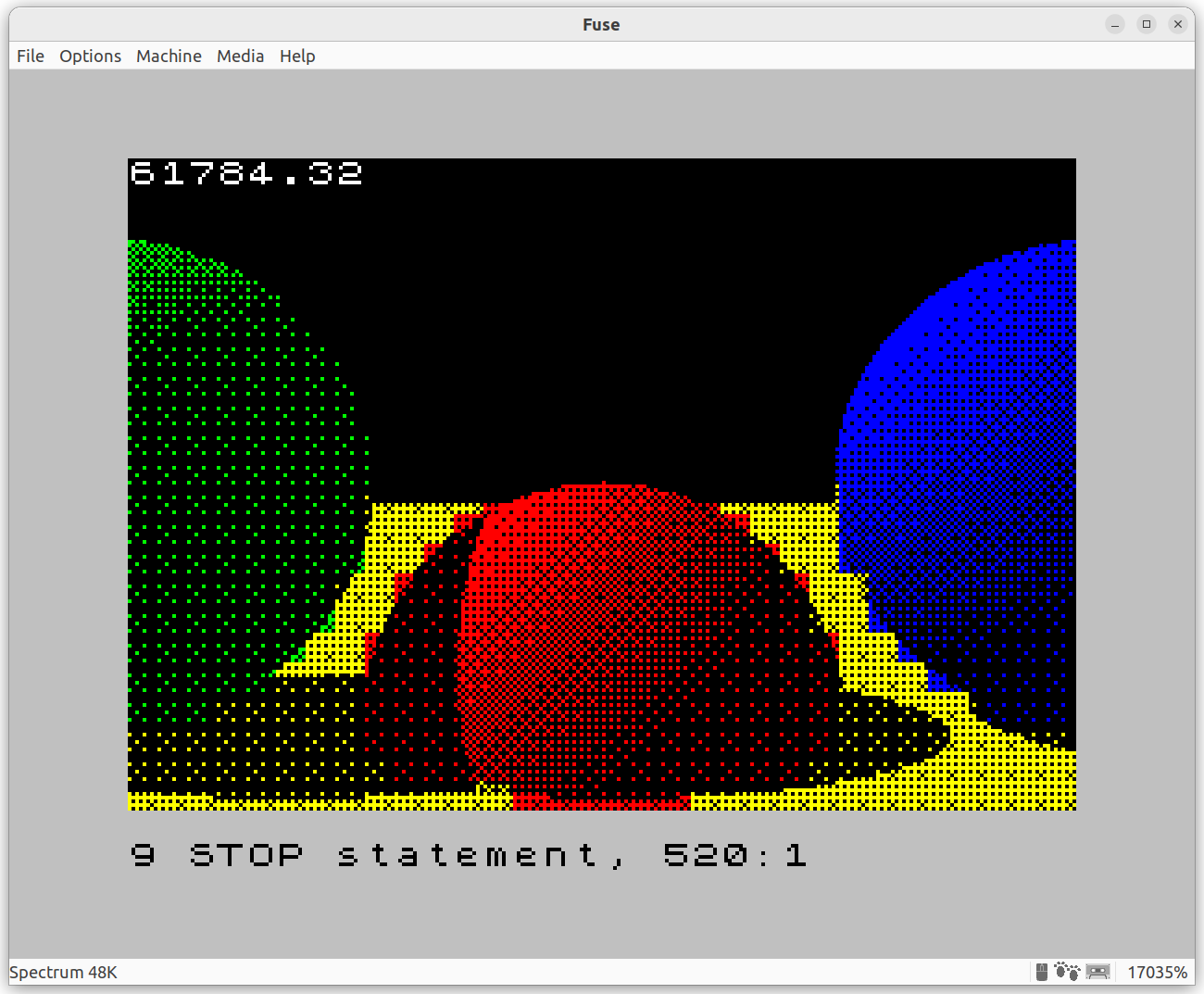
Тема сегдоняшнего разговора — бинокулярное зрение, причём сегодня даже до ста строк кода не дотянем. Умея рендерить трёхмерные сцены было бы глупо пройти мимо стерепар, сегодня будем рисовать примерно вот такое:

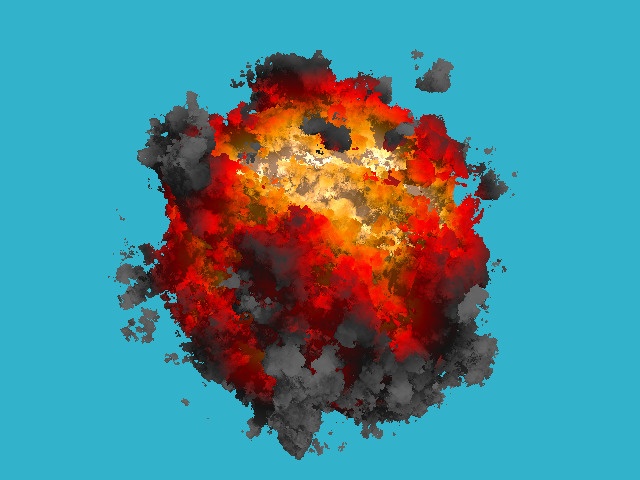
Неделю назад я опубликовал очередную главу из моего курса лекций по компьютерной графике; сегодня опять возвращаемся к трассировке лучей, но на сей раз пойдём самую чуточку дальше отрисовки тривиальных сфер. Фотореалистичность мне не нужна, для мультяшных целей подобный взрыв сойдёт, как мне кажется.
Как всегда, в нашем распоряжении только голый компилятор, никаких сторонних библитек использовать нельзя. Я не хочу заморачиваться с оконными менеджерами, обработкой мыши/клавиатуры и тому подобным. Результатом работы нашей программы будет простая картинка, сохранённая на диск. Я совершенно не гонюсь за скоростью/оптимизацией, моя цель — показать основные принципы.
Итого, как в таких условиях нарисовать вот такую картинку за 180 строчек кода?


Q2VKPT — это первая играбельная игра с полным рейтрейсингом, эффективно симулирующая полностью динамическое освещение в реальном времени с помощью тех же современных технологий, которые используются в киноиндустрии (см. Disney's practical guide to path tracing).
Недавний выпуск моделей GPU с функциями трассировки лучей (raytracing) открыл абсолютно новые возможности для будущего игровой графики, однако правильное использование рейтрейсинга — нетривиальная задача. В то время, как некоторые разработчики игр начали исследовать открывающиеся возможности в рендеринге теней и отражений, Q2VKPT стал первым проектом, реализовавшим эффективное общее решение для всех видов переноса света: прямого, рассеянного и отражённого освещения (см. раздел «Медиа»). В киноиндустрии такая унификация привела к значительному улучшению гибкости и продуктивности. Существует вероятность, что подобное развитие технологий в играх обещает схожее улучшение визуальной точности и реализма графики в течение ближайших нескольких лет. Этот проект должен служить подтверждением концепции для области исследований компьютерной графики и игровой индустрии; к тому же он позволяет фанатам игр взглянуть на потенциальное будущее игровой графики. Кроме использования аппаратно ускоряемого рейтрейсинга, Q2VKPT в основном обеспечивает свою эффективность благодаря технике адаптивной фильтрации изображения, которая интеллектуальным образом отслеживает изменения в освещённости сцены, чтобы повторно использовать как можно больше информации из предыдущих вычислений.
Читать полностью »

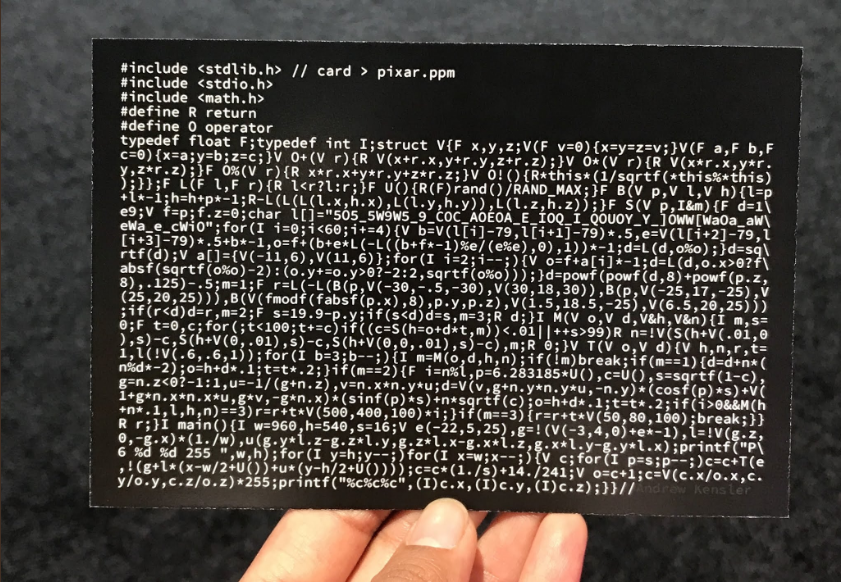
«Он снова это сделал!», — вот, что первое пришло мне в голову, когда я посмотрел на оборотную сторону флаера Pixar [1], полностью заполненную кодом. Скопление конструкций и выражений была подписана в правом нижнем углу не кем иным, как Эндрю Кенслером. Для тех, кто его не знает, скажу: Эндрю — это программист, придумавший в 2009 году 1337-байтный трассировщик лучей размером с визитку.
На этот раз Эндрю придумал нечто более объёмное, но с гораздо более интересным визуальным результатом. Так как я закончил писать свои Game Engine Black Books про Wolf3D и DOOM, у меня появилось время на изучение внутренностей его загадочного кода. И почти сразу меня буквально очаровали обнаруженные в нём техники. Они сильно отличались от предыдущей работы Эндрю, основанной на «стандартном» трассировщике лучей. Мне было интересно узнать о ray marching, функциях конструктивной объемной геометрии, рендеринге Монте-Карло/трассировкой пути, а также множестве других трюков, которые он использовал, чтобы ужать код в такой небольшой кусок бумаги.


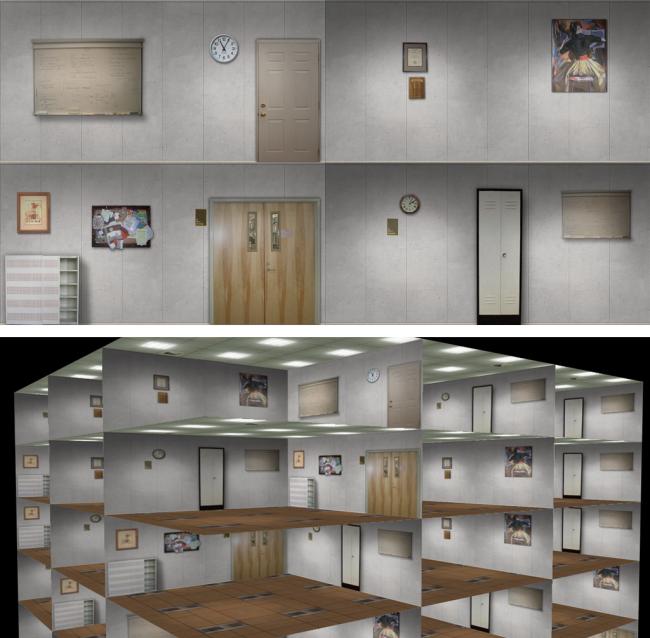
В недавно выпущенной игре Marvel's Spider-Man во многих зданиях за окнами есть интерьеры. Они выглядят замечательно, но похоже, что их реализовали с помощью хитрого рендеринга — геометрии интерьеров на самом деле не существует и она сгенерирована шейдером. Я не видел никаких официальных заявлений Insomniac о том, как они это сделали, но исходя из того, как выглядит эффект, здесь с большой вероятностью реализована техника interior mapping, которую я придумал в 2007 году в процессе работы над диссертацией. Раньше я не писал о ней в блоге, поэтому сейчас подходящий момент для объяснения любопытного небольшого шейдера, который я придумал.
Давайте начнём с просмотра геймплея Marvel's Spider-Man. Игра выглядит просто потрясающе. Сайт Kotaku записал отдельный ролик, посвящённый окнам:
Как можно заметить примерно на 40 секунде видео, в самом деле комнаты не являются частью геометрии: там где очевидно должно быть окно, находится дверь. Кроме того, глядя в одну комнату с разных углов здания, мы видим разный интерьер. В некоторых случаях за углом здания даже находится стена. Всё это даёт нам понять, что комнаты имитируются. Тем не менее, с точки зрения перспективы они отображаются правильно и обладают реальной глубиной.Читать полностью »