Я люблю, когда все работает. Когда не работает — не люблю. Восемь лет назад я начал писать диссертацию по деформативному моделированию и одновременно искать себе такой инструмент, чтобы работал. Я всего лишь искал что-то такое, что могло бы превращать идеи в картинки. Оказалось, это совсем не тривиально.

Читать полностью »
Рубрика «растровая графика»
Модуль для рисования растровых картинок HTML таблицами
2014-02-26 в 9:38, admin, рубрики: diy или сделай сам, html, python, растровая графикаКак рисовать в PaintCAD 4Windows
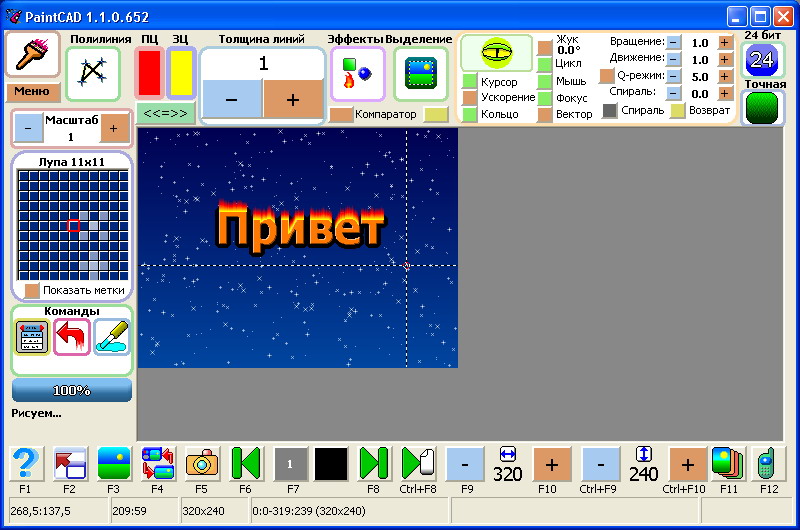
2013-01-10 в 21:30, admin, рубрики: paintcad, windows, растровая графика, рисование, Софт, метки: paintcad, windows, растровая графика, рисованиеPaintCAD 4Windows — относительно молодой редактор растровых изображений, на выходе которого получается смесь пиксель-арта, графики с приставки денди и ms-паинта. CAD в его названии означает Computer-Aided Drawing, а не Design, что может ввести некоторых в заблуждение.

Сейчас мы будем рисовать…
Font Awesome: бесплатный свободный (CC BY 3.0) шрифт со значками для употребления в стиле Twitter Bootstrap
2012-03-20 в 8:05, admin, рубрики: Bootstrap, Font Awesome, Typekit, бесплатный шрифт, веб-дизайн, Веб-разработка, векторная графика, растровая графика, типографика, метки: bootstrap, Font Awesome, Typekit, бесплатный шрифт, векторная графика, растровая графикаВсякий такой веборазработчик или дизайнер сайтов, которому когда-либо доводилося ознакомиться со стилевою системою Twitter Bootstrap, уж конечно помнит, что в ней применяются значки Glyphicons (120 штук) для оформления кнопок, и панелей инструментов, и пунктов в списках, и так далее. Распространяются эти значки бесплатно и свободно (по лицензии CC BY 3.0).
У всех этих значков, однако же, есть общий недостаток: они растровые. Соответственно, если в значке есть диагональные или криволинейные элементы, то растянуть такой значок (для крупной кнопки или для сетчаточных дисплеев) не удастся без неприятной потери качества.
Преодолеть этот недостаток намерен проект Font Awesome, нацеленный на разработку бесплатного и свободного (CC BY 3.0) шрифта, содержащего аналогичные значки не в растровой, а в векторной форме. Значки («буквы») этого шрифта легко могут принимать поэтому любой размер и любой цвет. Притом их ужé и не сто двадцать, а сто сорок.
К шрифту прилагаются стилевые файлы, позволяющие начать использование Font Awesome в Twitter Bootstrap без каких-либо особенных усилий.
