Что делать, если хочется сделать для своего проекта классный логотип, а денег на это нет? Последние десять лет я занимался дизайном, поэтому всегда мог сделать лого для своих проектов самостоятельно. А как можно сделать классный логотип, если ты не дизайнер?

Читать полностью »
Рубрика «Работа с векторной графикой» - 9
Как сделать логотип на миллион, если ты не дизайнер
2017-03-09 в 16:10, admin, рубрики: Блог компании Логомашина, веб-дизайн, графический дизайн, дизайн, логотип, Работа с векторной графикой, совет, типографика9 нелепых способов открыть .sketch-файл. И один ничего такой
2017-02-03 в 15:35, admin, рубрики: alpha-версия, sketchapp, webdesign, windows, веб-дизайн, интерфейсы, прототипирование, Работа с векторной графикойИтак: требуется открыть .sketch-файл, созданный программой Sketch. Той самой, которая есть только на Mac’ах.
А Mac’a нет. Есть только Windows и этот дурацкий .sketch-файл, который кто-то прислал. И у этого кого-то Mac есть. А у тебя нет. Только Windows.
Читать полностью »
4 правила работы в Sketch над крупными проектами
2017-02-02 в 6:30, admin, рубрики: MacOS, osx, sketch, sketchapp, веб-дизайн, векторная графика, графика, дизайн, дизайн мобильных приложений, интерфейсы, Работа с векторной графикой
Появление редактора Sketch сильно облегчило работу дизайнеров. Артборды, Символы, Стили, большое количеств плагинов и интуитивно понятный интерфейс — всё это сделало нас немного счастливее. В этой статье постараюсь привести правила и приёмы, которые выработал при работе над проектами, ведь важны не только инструменты, но и правильное их использование.
Визуализация данных в браузере с помощью D3.js
2017-01-31 в 10:40, admin, рубрики: D3, frontendconf, Блог компании Конференции Олега Бунина (Онтико), веб-дизайн, визуализация данных, интерфейсы, михаил дунаев, Работа с векторной графикой, метки: михаил дунаев
Михаил Дунаев ( war_hol )
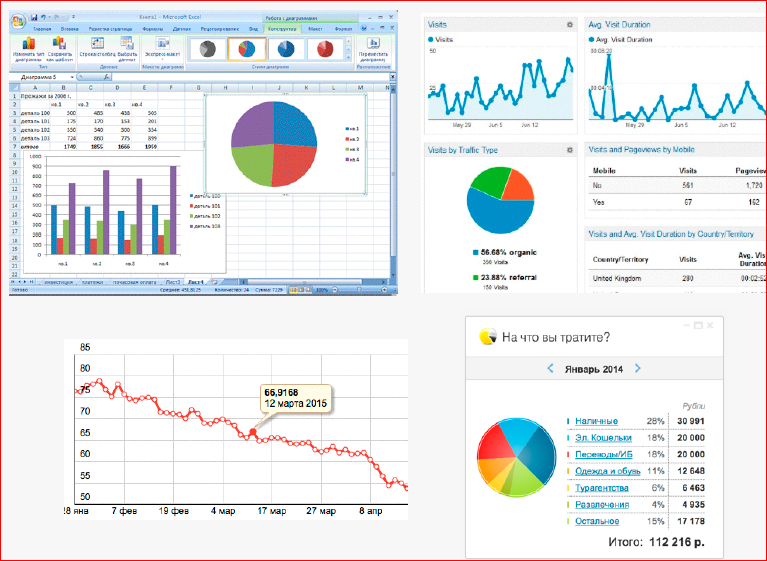
С визуализацией данных и с различными диаграммами мы сталкиваемся каждый день, это какие-то Google Analitics, Интернет-банки, это Excel и т.д.

На самом деле графики преследуют человечество всю нашу историю. Одна из первых визуализаций данных — это Х век н.э. Неизвестный астроном изобразил с помощью диаграмм движение небесных тел:
Читать полностью »
Использование SVG для рисования набросков схем
2017-01-28 в 23:26, admin, рубрики: schematic, sketch, svg, прототипирование, Работа с векторной графикойВведение
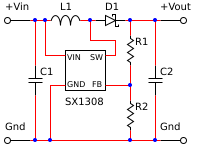
Эта статья о том, как набросать простенькую схемку из десятка элементов, когда под рукой нет ни Altium'а, ни Orcad'a, ни даже Visio, а Draw.io внезапно сломался.
Это совсем не сложно: современные браузеры поддерживают язык разметки SVG, с помощью которого в обычном текстовом редакторе можно легко и быстро нарисовать небольшую схему типа:

Inkscape: начало (перевод)
2016-12-09 в 11:53, admin, рубрики: inkscape, vector graphics, графический дизайн, Работа с векторной графикойПредисловие переводчика:
В первые месяцы 2013 года деятельность авторов PCLinuxOS Magazine (распространяемого под лицензией CC- BY-NC-SA 3.0) была посвящена миграции с Windows, учебнику по GIMP, нескольким компьютерным играм и другим темам. В мартовском номере появилась статья об Inkscape. От ее автора Meemaw она получила название Inkscape: Getting Started. В принципе, все. После этой строки представлен результат предпринятой мной попытки перевода этой статьи.
Читать полностью »
Я полюбил верстку после этого: Zeplin в бою
2016-11-18 в 11:42, admin, рубрики: photoshop, sketch, usability, zeplin, Блог компании uTeam, веб-дизайн, верстка сайтов, лайфхаки, Работа с векторной графикой, работа с людьми, три монитора, упрощаем жизньИногда я спрашивал себя и Гугл: «Почему мне бывает стыдно быть верстальщиком». Ну, знаете, когда не мог на глазок определить, какой передо мной шрифт: open sans с font-weight: bold, или open sans bold с font-weight: normal — либо случайно узнавал, что «ой, забыли тебе сказать, масштаб был не 1920x1080, а 2560x1440».
Обычно ж как — скидывают .psd и крутись как хочешь.

Весной 2015-го, придя в uKit, я узнал о Sketch — и увидел, как шаблоны стали появляться с красивыми и одинаковыми метками размеров относительно друг друга и очень подробным описанием.
Тогда мне захотелось большего. И буквально через несколько месяцев вышел Zeplin 1.0. Это приложение изменило мое представление о верстке в целом — потому что оно по-настоящему делает жизнь верстальщика счастливой.
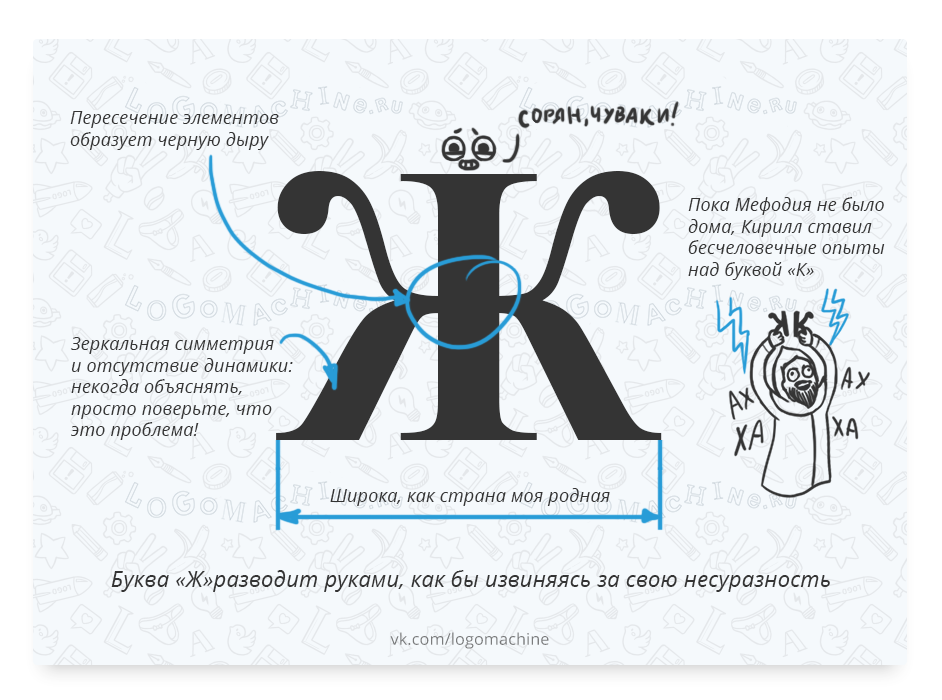
Странные буквы русского афавита
2016-07-18 в 15:13, admin, рубрики: Блог компании Логомашина, буквы, графический дизайн, дизайн, иллюстрации, история, Работа с векторной графикой, типографика, юмор на хабреКириллу и Мефодию было нелегко. Они создавали русскую азбуку на основе греческого алфавита и для обозначения звуков, которых в греческом не было, им пришлось придумывать новые буквы. Некоторые из них получились странными.
С тех пор алфавит прошел через многочисленные реформы, часть букв исчезла навсегда, но некоторые из изобретений Кирилла и Мефодия дожили до наших дней. Они и сейчас выделяются на фоне остальных букв и заставляют страдать русских дизайнеров. Логомашина собрала факты о самых странных буквах кириллицы.

40 туториалов для создания векторных иллюстраций
2016-07-05 в 14:44, admin, рубрики: illustrator, Блог компании ua-hosting.company, векторная графика, графический дизайн, дизайн, иллюстрации, обучение, Работа с векторной графикой, туториалы, урокиВ посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шагов

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
12 неписаных правил в дизайне
2016-06-08 в 14:55, admin, рубрики: Блог компании ua-hosting.company, графика, графический дизайн, дизайн, правила, принципы, проектирование, Работа с векторной графикой, разработка, советыОт теории сеток до Золотого сечения есть набор основных принципов, которые передаются дизайнерами из поколения в поколение. Эти правила знает каждый хороший дизайнер, их описывают в книгах, рассказывают на курсах и в высших учебных заведениях. Но на равне с писанными, у дизайнеров есть еще неписаные правила. И к сожалению, многие из нас узнает об этом лишь из собственного горького опыта. Но вовсе не обязательно учиться на своих ошибках, тем более, когда есть чужие.
В посте собраны простые, но полезные советы от ведущих дизайнеров, которые любезно согласились поделиться личным опытом. Итак, приступим к совершенствованию собственных профессиональных навыков.

1. Узнайте, что на самом деле хочет ваш клиент
Стадия обсуждения — одна из самых важных. Никогда не скупитесь на вопросы, вытягивайте из клиента как можно больше информации. Вы должны копнуть глубже, практически влезть в мозг заказчика и составить наиболее верную картину того, чего он хочет. Таким образом появится больше шансов избежать бесконечных правок.
