Здравствуйте форумчани. Это моя первая публикация. Написал программу по одному datasheetу.
Теперь раскажу по подробнее. Распознавание автомобильных номеров заключается в следующем:
1) Нахождение границ автомобильного номера;
2) Распознавание цифр и букв.
Нахождение границ автомобильного номера
1) Берем изображение.

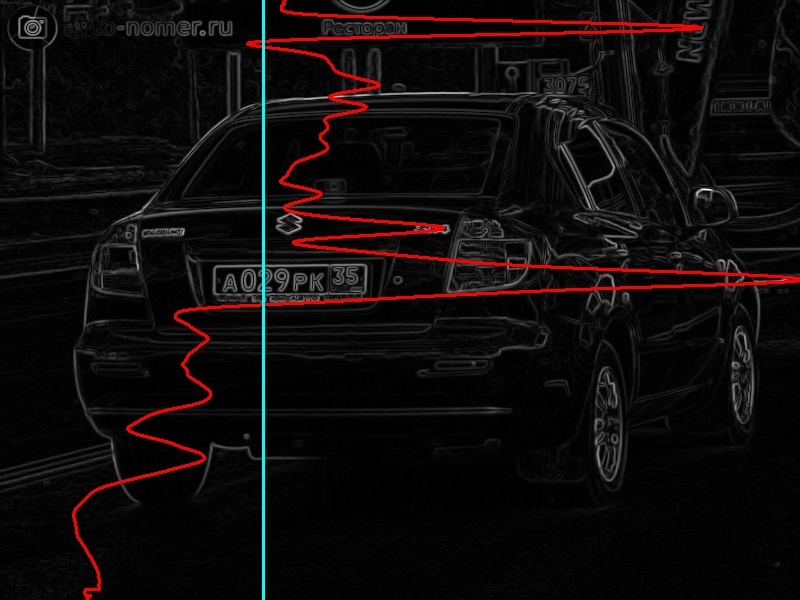
2) Вычисляем оператор Собеля по горизонтали и вертикали и получаем изображение.

3) Высчитываем для каждой горизонтали, разность соседних яркостей пикселей и рисуем кривую (бирюзовая линия — среднее значение всех яркостей пикселей по горизонтали).

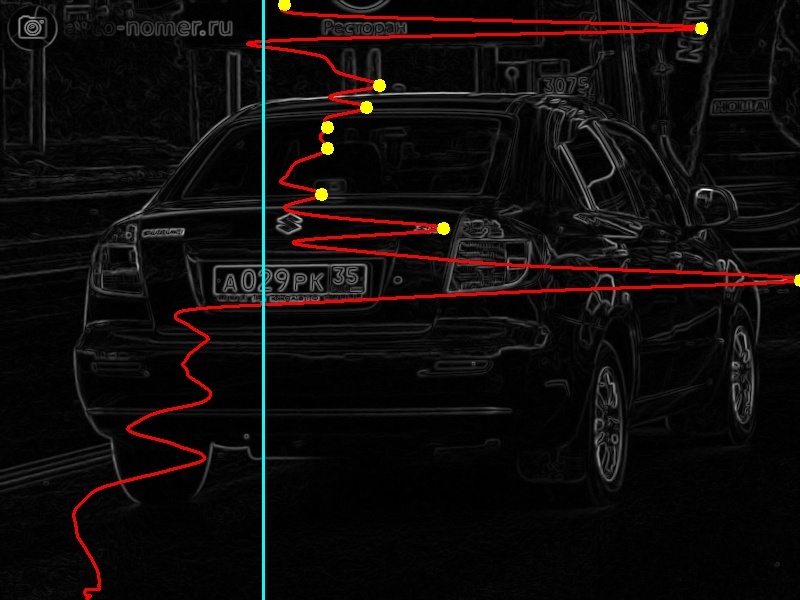
4) Затем ищем Максимумы этой кривой, за средней линии максмумы не ищем

5) После этого вырезаем «горизонтальные» линии из изображения, вычисляем оператор Собеля, также считаем по вертикали яркостную кривую.
![]()
![]()
![]()
![]()