Мы делаем систему симуляции различных процессов, в которой пользователь с помощью визуального программирования может описать и посмотреть, как работает тот или иной процесс. Иными словами, проверить, как на результат процесса влияют те или иные причинно-следственные связи. Вся система построена на нодах - наглядных представлениях функций, которые принимают, обрабатывают, показывают и в конце концов отправляют данные в следующие ноды.
Рубрика «Работа с векторной графикой»
Как рисовать красивые соединения с помощью SVG
2023-03-03 в 15:32, admin, рубрики: html, html-верстка, javascript, svg, веб-дизайн, векторная графика, кривые безье, Программирование, Работа с векторной графикой, соединенияДобавление расчёта пути к схеме метро Москвы из Википедии
2022-09-24 в 15:37, admin, рубрики: github, html, javascript, Работа с векторной графикой, схема метро википедияВ процессе создания своей схемы метро я использовал SVG-схему из статьи Википедии как визуальный образец. После добавления возможности расчёта и вывода пути к своей схеме стал думать о том, как использовать алгоритм поиска по графу и для других подобных схем. И решил недавно попробовать адаптировать его для схемы метро из Википедии.
Inkscape с 0 до Pro за 5 дней
2022-08-19 в 14:23, admin, рубрики: inkscape, веб-дизайн, векторная графика, векторные иконки, векторные операции, векторный, графика, графические редакторы, графический дизайн, графический интерфейс пользователя, Работа с векторной графикой, Работа с иконками, Учебный процесс в ITСоздал мини курс по программе для векторной графики Inkscape в 2022.

Вводная часть
Рыцарь Машинной Графики
2022-04-24 в 19:48, admin, рубрики: история, Компьютерная анимация, машинная графика, Программирование, Работа с векторной графикой, сибирь
Эта статья не относится к жанру официозных юбилейных публикаций. Скорее – это небольшой, очень личный, не совсем упорядоченный и причёсанный набор воспоминаний и раздумий о пути, пройденном Машинной Графикой в в СССР и о человеке, посвятившему ей всю свою жизнь - докторе технических наук, лауреате Государственной Премии СССР, Викторе Алексеевиче Дебелове.
Руководство пользователя ImageMagick
2022-03-01 в 8:35, admin, рубрики: Linux. графика, open source, Работа с векторной графикой
Здравствуй! Русскоязычная документация ImageMagick - для тех, у кого есть желание заглянуть под капот графическому редактору, при этом есть интерес к замечаниям Николя Робиду, комментариям Энтони Тиссена, желание разобраться, как работать с 12 методами Дафф-Портера, крутить цвета в HCL, HSL, Jzazbz, Lab, XYZ, YcbCr, применять дизеринг диффузии ошибок Римерсмы или Флойда-Штейнберга для квантования цвета…
Как я заменил актрису в сцене из фильма без использования DeepFake
2021-12-08 в 16:17, admin, рубрики: cgi, CGI (графика), greenscreen, sincity, видео, графика, Работа с векторной графикой, Работа с видеоРасскажу, как я заменил Еву Грин другой актрисой в сцене из фильма Город грехов 2: Женщина, ради которой стоит убивать. Делал все сам, бюджет ролика нулевой.

Gnuplot. Пакуем выходной svg — в один файл
2021-11-30 в 9:00, admin, рубрики: Gnuplot, html, python, ruvds_статьи, svg, Блог компании RUVDS.com, визуализация данных, Работа с векторной графикой
Старый мем на новый лад.
Предыдущая моя статья "Gnuplot и с чем его едят" получила большой отклик и даже была переведена на несколько языков (видел на медиуме, встречал на немецком). Поэтому, раз тема актуальная, решил продолжить.
У меня появилась задача получать данные, а затем на удалённом сервере строить по ним графики и отправлять по почте. Причём графики должны иметь возможность отключать оси, приближать отдельные области графика, включать-выключать сетку. И вы знаете, gnuplot умеет выдавать подобные графики. Он даёт их в формате html или svg. Но вот незадача, вместе с этим файлом надо тащить ещё багаж данных в виде кучи javascript-файликов, картинок, css (в случае html), что сильно сужает применимость при отправке их по почте.
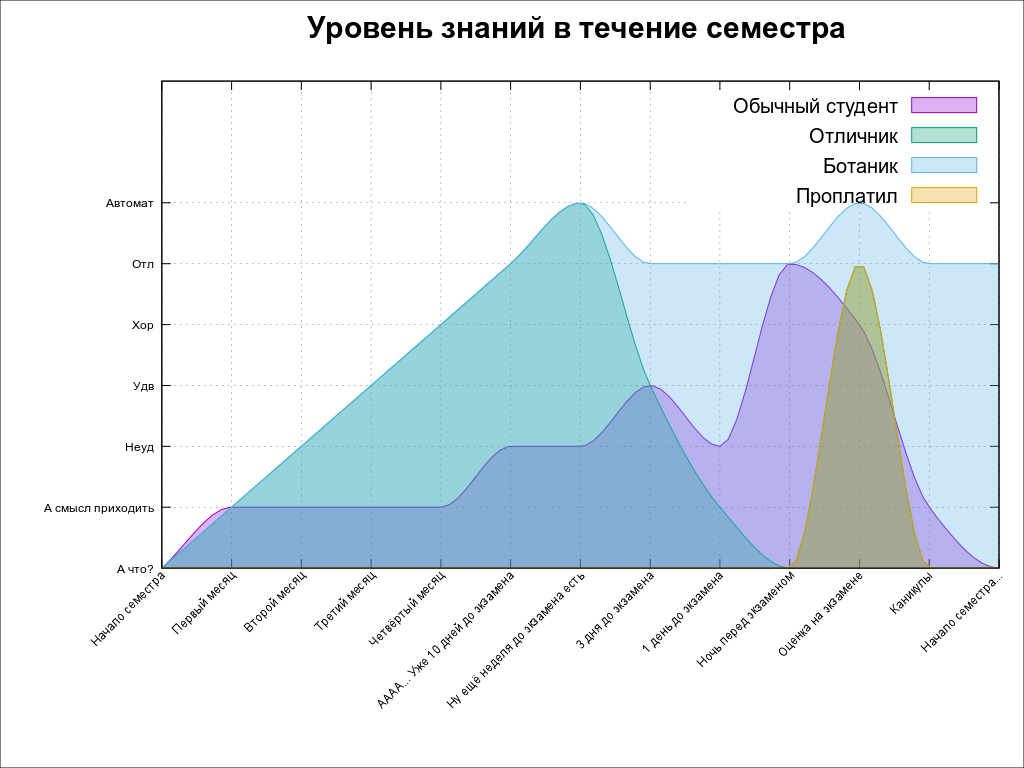
В результате, нашёл-таки решение данной проблемы и продемонстрирую её решение на примере svg-файла, для html будет аналогично. Поскольку нет возможности привести график реальных данных, где было использовано это решение, в пример взял шуточный мем про студентовЧитать полностью »
Кроссплатформенная растеризация SVG — сравниваем библиотеки и экспериментируем
2021-08-10 в 11:09, admin, рубрики: cmake, gis, Rust, svg, Блог компании 2ГИС, Геоинформационные сервисы, Работа с векторной графикой, разработка мобильных приложенийНа карте 2ГИС очень много картинок — те же знаки дорожного движения и логотипы компаний. Графические API, которые в наши карты предоставляют Android и iOS, обычно не могут рисовать векторную графику напрямую, поэтому нам приходится её растеризовать. А так как мы заранее не знаем нужный размер картинки и не можем её растеризовать до сборки ресурсов, используем растеризаторы.
Шаблон удостоверяющей печати, когда нужно правильно и не как у всех
2021-05-14 в 17:40, admin, рубрики: illustrator, вектор, графика, дизайн, печать, Работа с векторной графикой, шаблонЭто рассказ о том, как, имея лишь небольшой навык работы в графическом редакторе и желание этим заняться, я начал разработку шаблона удостоверяющей печати, о проблемах, с которыми довелось встретиться, их преодолении, и о том, чем всё, в итоге, закончилось.
Графика для JVM
2021-05-02 в 12:01, admin, рубрики: java, jvm, vds, vps, Блог компании Маклауд, быстрые vps, графический дизайн, интерфейсы, недорогие vps, Работа с векторной графикой
Допустим, я хочу создавать качественные десктопные приложения. Я также хочу сделать это на JVM. Не надейтесь — мы еще не достигли цели. Но у меня есть план.
Почему именно JVM?
Это производительность на достаточно высоком уровне, но не заставляет вас слишком много задумываться о каждом выделение памяти. Это кроссплатформенно. В нем есть отличные языки — Kotlin, Scala и, конечно же, Clojure. C # тоже подойдет, но в нем нет Clojure.
Разве вы уже не можете создавать десктопные приложения на JVM?
Вы можете. Но традиционно AWT, Swing и JavaFX сопровождались множеством недостатков в качестве и производительности. Они были настолько существенными, что только одной компании удалось создать прилично выглядящее приложение на Swing. Это возможно, но требует огромных усилий.
Разве не все пользовательские интерфейсы Java прокляты?
Нет, не совсем. У AWT, Swing и JavaFX есть свои проблемы, но это исключительно их проблемы. Нет фундаментальной причины, по которой невозможно создать высококачественный пользовательский интерфейс на JVM. Просто это еще не было сделано.
Почему это еще не было сделано?
Я думаю, это связано с терпением. Мы так привыкли к вещам, которые можно собрать за неделю, что никто не думает о годах. А для хорошего пользовательского интерфейса требуются годы работы. Это большое обязательство.
Почему не Electron?
Первая причина — производительность. JS — отличный язык для создания пользовательского интерфейса, но он намного медленнее, чем JVM. Wasm может быть быстрым, но подразумевает C ++ или Rust.
Читать полностью »
