Создал мини курс по программе для векторной графики Inkscape в 2022.

Создал мини курс по программе для векторной графики Inkscape в 2022.


Разве могут эти милые значки испортить ваши отношения с подписчками или навредить в личной переписке? А что на счёт онлайн-переписки с коллегами в условиях дистанционной работы? Автор статьи на всё отвечает «да». Более того, между многобукаф и многосмайлоф он выбирает первое, считая это за меньшее зло. Почему?
Чтобы ответить на этот вопрос, он вводит критерии качества общения и выстраивает соответствующую аргументацию.
Несколько недель назад я опубликовал в Instagram Stories саморекламы пост. Через полчаса я обнаружил, что подписчики положительно отреагировали на него. Вроде бы всё хорошо, но давайте посмотрим внимательнее.Читать полностью »

Популярная шутка утверждает, что наши дети воспримут 3,5-дюймовую дискету как распечатанный на 3D-принтере значок сохранения. Действительно, растёт поколение, не знающее объекта, с которого срисовали эту пиктограмму.
Но забытый формат хранения данных — далеко не единственный символ, память о происхождении которого мы теряем. Символы берут начало не только в исчезающих объектах реальности: некоторые из них зародились в устаревших стандартах, а иногда для нового объекта или явления нужен запоминающийся значок, автор которого не получает заслуженную славу. Постепенно иконки входят в нашу жизнь, и мы уже и сами не можем сказать, куда они уходят корнями.
В этом посте мы попытаемся отследить этимологию наиболее простых иконок, которые прочно вошли в наш графический язык.
Читать полностью »
Пришло время переосмыслить используемый нами подход к подготовке наборов фавиконов для современных браузеров и остановить безумие генераторов фавиконов. В наши дни фронтенд-разработчикам приходится иметь дело с более чем 20 статическими PNG-файлами только для того чтобы вывести на вкладке браузера или на сенсорном экране миниатюрный логотип сайта. В этом материале раскрывается более разумный подход к работе с фавиконами, который направлен на подбор минимального количества файлов, использование которых способно решить большинство «фавиконных» задач, стоящих перед современным веб-разработчиков.
Известно, что создание фавиконов — это гораздо сложнее, чем многим хотелось бы. Поэтому я, чтобы не мучить тех, кто уже достаточно от всего этого настрадался, кто точно знает, что делать, собрал всю суть статьи в паре примеров кода. Но я, всё равно, советую читать этот материал целиком.
Читать полностью »
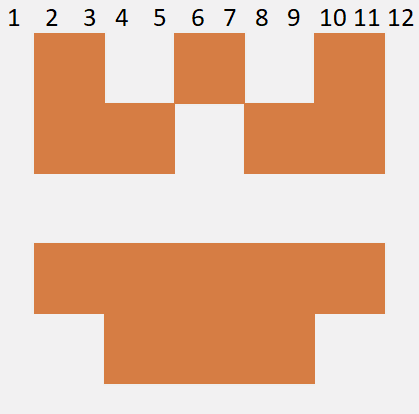
В данной статье я покажу и расскажу, как можно сгенерировать аватарки как на Github.

Для начала нужно понять, как устроена аватарка с Github'а. На первый взгляд, это просто случайный набор закрашенных квадратов (далее, блоков) в удачном порядке на сером фоне.


Дизайнеры часто используют иконки для того, чтобы помочь пользователю быстрее находить нужные функции. Кажется, что иконки универсальнее, чем текст. Даже на браслете путешественника изображены иконки, потому что язык люди другой культуры не поймут, а в картинках разберутся.
Читать полностью »
Рендеринг текста: насколько сложным он может быть? Оказывается, невероятно сложным! Насколько мне известно, буквально ни одна система не выводит текст «идеально». Где-то лучше, где-то хуже.
Предположим, вы хотите произвольный текст с произвольными шрифтами, цветами и стилями, с переносом строк и поддержкой выделения текста. По сути, это минимальные требования для правильного отображения сложного текста, окна терминала, веб-страницы и т. д.
В общем, сразу скажем: здесь нет последовательных правильных ответов, всё намного важнее, чем вы думаете, и всё влияет на всё остальное.
Мы обсудим темы, которые не объединяются в рамках какой-то единой концепции, это просто вопросы, с которыми мне пришлось столкнуться за несколько лет работы над рендерингом текста в Firefox. Например, не будем слишком подробно обсуждать проблемы сегментации текста или управления различными текстовыми библиотеками для конкретной платформы, поскольку этим я не слишком интересуюсь.
Читать полностью »
Мало кому ныне не плевать на лишние килобайт-другой. Но такие люди есть, и как раз для такого задрота человека эта заметка и написана. )
В тех единичных случаях, когда мне нужно было записать выразительную иконку (.ico) приложения и одновременно следовало сэкономить байты, я пользовался следующим хаком: записывал изображение в 16-цветном режиме — но! — не в обычной фиксированной палитре, а в адаптивной.
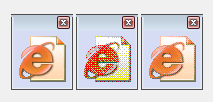
Что это даёт? Иконка 48х48, 1-битовая прозрачность, 256 цветов = 3774 байта, она же в 16 цветах = 1662 байт. Выигрыш – 2 килобайта, при незначительном падении качества изображения.

Пример. Слева — направо:
Как это работает? Как ни странно, 16-цветная иконка всегда носит в себе палитру. То есть, 99.9% старинных иконок несут в себе абсолютно одинаковую 64-байтную таблицу цветов (4 байта на цвет). И, да – оказывается, её можно перепрограммировать.
Читать полностью »
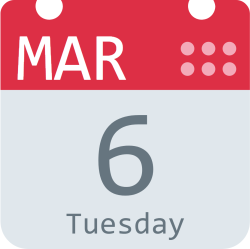
Для своей странички с контактными данными нужна была стандартная иконка календаря, чтобы люди просматривали мой ежедневник. Такие иконки почти всегда делают наподобие бумажного календаря. Но мне стало интересно, можно ли сделать календарь чуть полезнее, если добавить динамическую иконку.
И вот он, SVG-календарь, который всегда показывает сегодняшнюю дату:

Фоновое изображение сделано на основе иконки Twitter TweMoji Calendar — CC-BY
Поддержка текста в SVG слегка неудобная, так что позвольте объяснить, как я это сделал.
Читать полностью »