
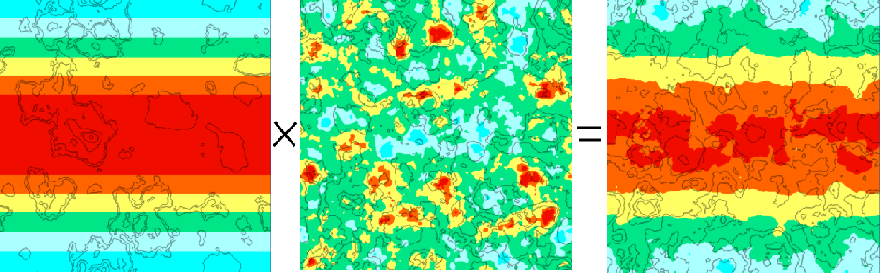
Это третья статья из цикла о процедурно генерируемых с помощью Unity и C# картах мира. Цикл будет состоять из четырех статей.
Читать полностью »

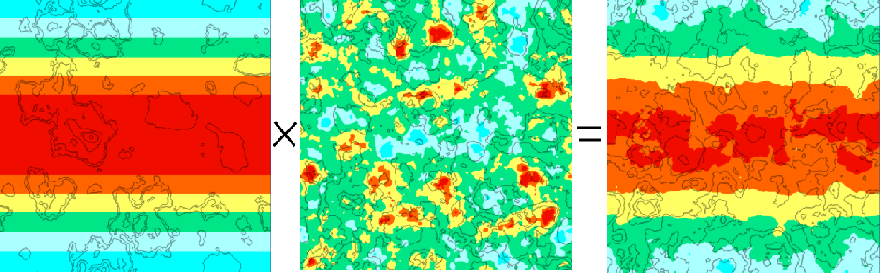
Это третья статья из цикла о процедурно генерируемых с помощью Unity и C# картах мира. Цикл будет состоять из четырех статей.
Читать полностью »

Это вторая статья из цикла о процедурно генерируемых с помощью Unity и C# картах мира. Цикл будет состоять из четырех статей.
Читать полностью »
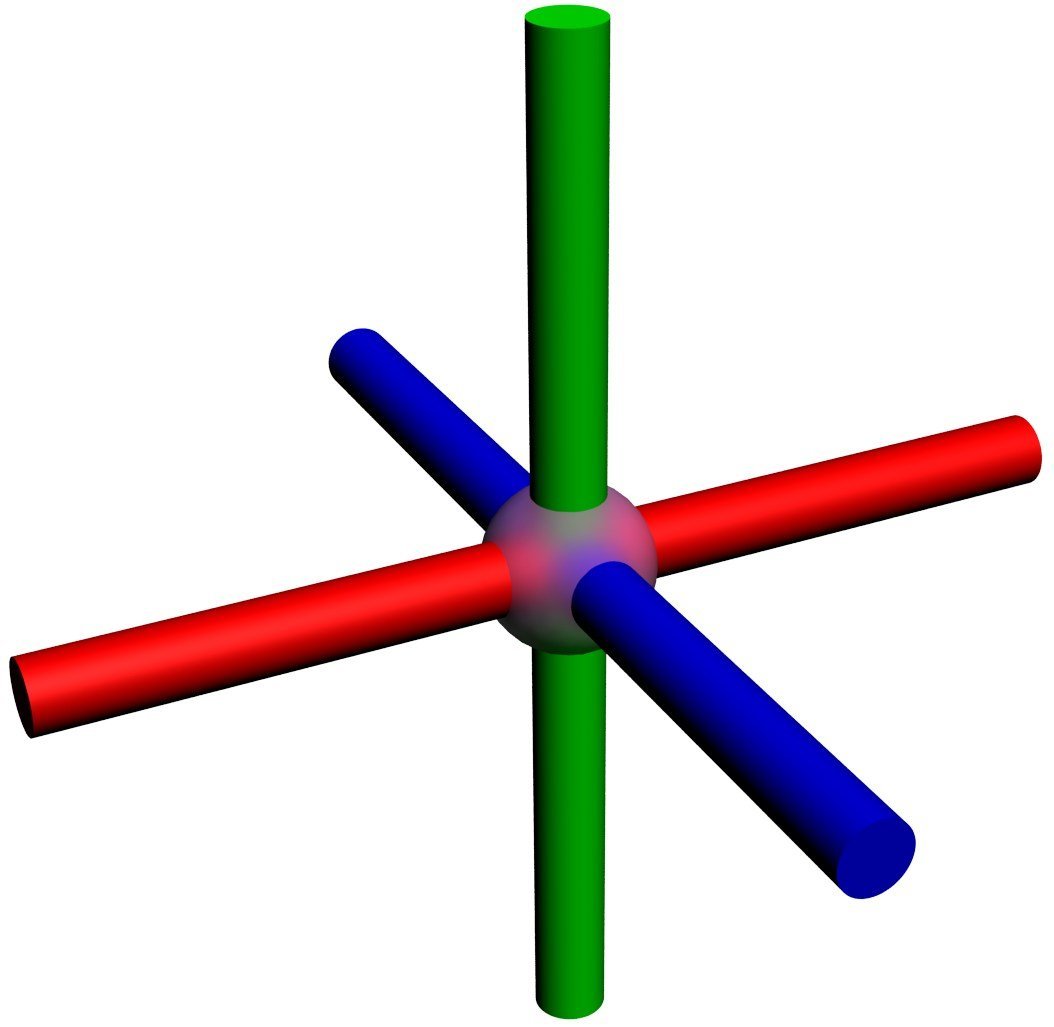
Развлекитесь: три одинаковых цилиндра, длиной больше диаметра, взаимно перпендикулярно пересекаются своими осями в одной точке.
То же другими словами: оси координат сделали толстыми-толстыми, круглыми:

?: не пользуясь софтом и справочниками — нарисовать от руки или кратко описать словами форму области пересечения (скрыта шаром на рис. выше).

Призываю к дискуссии! Серьезно, хочется ответить на такой непростой вопрос: а нужно ли внедрять изучение 3D в современной школе? Если да — то как? Если нет — то почему? Вопросы эти сегодня остро стоят на повестке дня во многих образовательных учреждениях. Как вы помните, в июле прошлого года Министерство образования распространило новость о том, что до конца 2017 будет утверждена концепция нового школьного предмета “Технология”. На уроках этого предмета, в частности, планируется использовать 3D-принтеры для печати изделий и изучения трехмерных технологий. А теперь давайте немного разберемся.
Читать полностью »
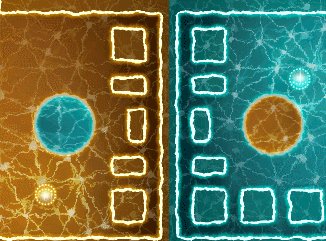
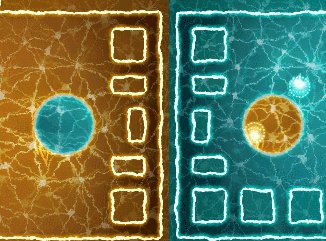
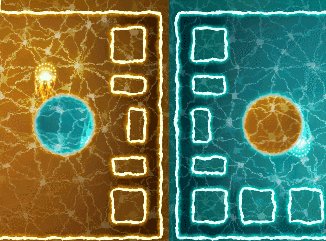
В этой статье я расскажу о том, как достичь вот такого эффекта:

По сути, шейдер, о котором пойдет речь, работает как пост-эффект для камеры или встроенные фильтры blur и vignette в Unity. Он принимает входное изображение (точнее, RenderTexture) и выводит его с наложенными эффектами.
Читать полностью »
Как применить один атрибут на много объектов.
Как покрасить много объектов в один материал?
Создайте новую сцену и удалите куб который дан на старте. На этот куб уже применён материал и Вы можете запутаться. Создайте новый куб. Сделайте несколько его копий. Выберите их.
Среди выбранных объектов есть главный. Главный объект стандартно выделен жёлтым цветом.
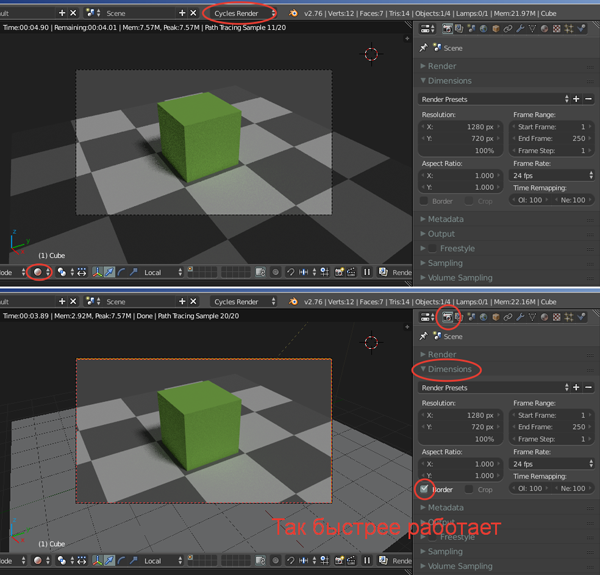
В предпросмотре не надо рендерить всё рабочее окно
При виде из камеры в предпросмотре рендерится даже та область экрана, которая не попадает в камеру. Это лишняя работа компьютера.

Можно задать собственный размер участка рендера нажав в рабочем окне Ctrl+B (Render Border). Сбросить размеры этого участка Ctrl+Alt+B.
Читать полностью »

Обычная такая рептилоидная раса, возникающая из пучин глубокого космоса. Бац-бац из лазерного оружия со всех бортов! Потом сближение и абордаж, в завершение нападения кровавая резня на борту захваченного судна. Рептилоиды – люди слова: сказали «всех порежем», значит всех порежут, кто б сомневался. И растворяются в морозной черноте, только их видели.
Впрочем, разведка донесла. Если открыть игровую Энциклопедию, выяснится:
Точные координаты базирования цивилизации Учча-Та неизвестны. Принято считать, что это планета Дрро-Адда (так называемая Планета-Мать) планетарной системы в районе W-Девы (звездное скопление TDD67, тип «распластанная медуза», спектральный класс неизвестен).
Итак, местопребывание установлено: после пиратских нападении на мирные корабли рептилоиды скрываются на родной Планетоматери.
И что это дает мне как арт-директору в смысле намеков на дизайн персонажа? А ничего.
Читать полностью »
Must-have плагины Unity, работа с анимацией, опыт разработчиков – вы знаете, что с этим делать. Приятного прочтения и веселых праздников!

Идея данной статьи родилась после нескольких мучительных недель изучения WebGL. На личном примере выяснилось, что люди, не сталкивающиеся до этого с 3D-графикой, имеют в основном ошибочные представления о работе данной технологии. К тому же была проблема с поиском информации в интернете.
WebGL, в отличие от Javascript, имеет высокий порог вхождения, его до сих пор мало кто использует, а ещё меньше тех, кто об этом пишет. Большинство руководств или статей перепрыгивают сразу на использование какой-нибудь библиотеки. Но мы-то с вами знаем, что большие универсальные инструменты не всегда пригодны для наших задач или, возможно, делают это на неприемлемом уровне: проигрывают в скорости, поставляются с ненужным багажом и т.д.
Этой статьёй хочется облегчить порог вхождения в чистый WebGL, дать начальное представление и подсказать, куда двигаться дальше.
Читать полностью »