.png)
От переводчика: это вторая часть перевода статьи Olivier Goffart о внутренней архитектуре сигналов и слотов в Qt 5, перевод первой части тут.
Читать полностью »
.png)
От переводчика: это вторая часть перевода статьи Olivier Goffart о внутренней архитектуре сигналов и слотов в Qt 5, перевод первой части тут.
Читать полностью »

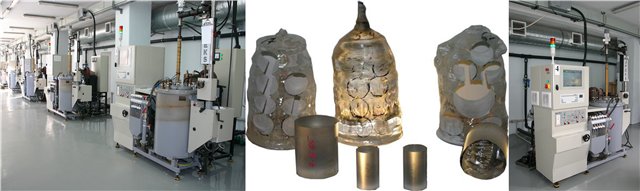
На производстве по выращиванию кристаллов сапфира захотелось иметь систему мгновенных оповещений в случае поломок/аварий при выполнении программы ЧПУ. Стойка станка представляет из себя некую программу, которая пишет сообщения (и сообщения об ошибках в том числе) в базу данных. Получилось так, что БД — Paradox, а кодировка данных Win-1251. Путь проб и ошибок в виде графических интерфейсов и отправке сообщений по SMS — тема отдельного разговора. Однако, как это бывает на заводах, все сроки прошли, решение задачи потребовалось «вчера» и «в кротчайшие сроки и в обязательном порядке», а иначе «полетят головы» (классика жанра). Поэтому было принято решение быстренько на коленке переписать все прежние графические костыли в простой костыль в виде консольного приложения, параметры задавать текстовыми файлами, а вместо SMS слать сообщение jabber клиенту. Начальству соврали, что старый вариант взят в опытную эксплуатацию и за неделю собрались все решить. Инструмент для решения — QT.
Читать полностью »

Qt хорошо известен своим механизмом сигналов и слотов. Но как это работает? В этом посте мы исследуем внутренности QObject и QMetaObject и раскроем их работу за кадром. Я буду давать примеры Qt5 кода, иногда отредактированные для краткости и добавления форматирования.
Читать полностью »

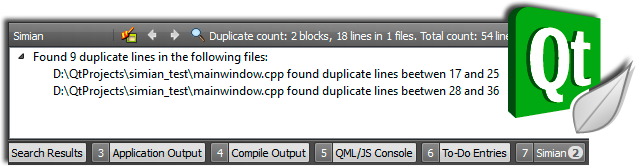
Дублирующийся код осложняет внесение изменений, понимание исходных текстов и их дальнейшее сопровождение. Для того, чтобы избежать дублирования, а также для оценки качества кода и его рефакторинга, в составе некоторых IDE есть встроенные средства для поиска повторяющихся фрагментов кода. Для других IDE написаны плагины. Однако для среды разработки QtCreator до настоящего момента ни встроенных средств, ни плагинов поиска повторов не было.
В статье описывается два решения задачи автоматического поиска дубликатов в данной IDE: с помощью средства интеграции сторонних утилит и с помощью разработанного плагина, который надеюсь будет полезен программистам C++, использующим QtCreator.
Читать полностью »
В этой статье речь пойдёт о распознавании жестов. Я считаю, что эта тема на сегодняшний день очень актуальна, потому что этот способ ввода информации более удобен для человека. В YouTube можно увидеть много роликов про распознавание, отслеживание предметов, в хабре тоже есть статьи по этой теме, так вот, я решил поэкспериментировать и сделать что-то своё, полезное и нужное. Я решил сделать видеоплеер, которым можно управлять жестами, потому что сам иногда очень ленюсь взяться за мышку, найти этот ползунок и перемотать чуть-чуть вперёд или чуть-чуть назад, особенно, когда смотрю фильмы на иностранном языке (там приходится часто перематывать назад).
В статье, в основном, речь будет идти о том, как я реализовал распознавание жестов, а о видеоплеере я только скажу в общем.
Читать полностью »

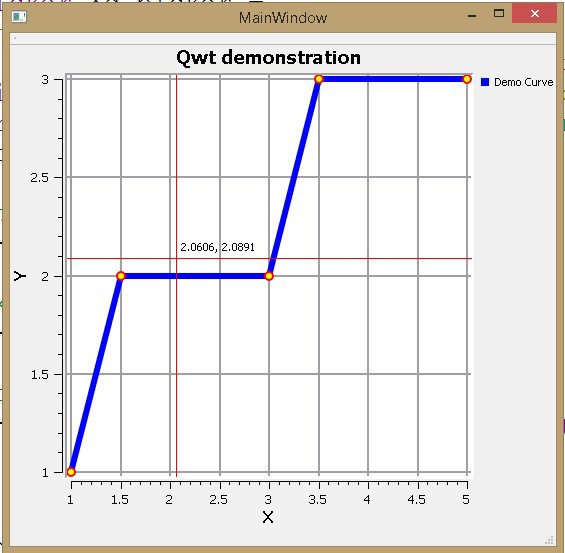
В примерах использованы Qt Creator 3.0.0 (MinGW) и Qwt-6.1.0.
Для понимания этой статьи читатель должен иметь начальный опыт разработки windows-приложений в среде Qt Creator, понимать концепцию «сигнал-слот». Также рекомендуется познакомиться с частью №1 и №2 цикла моих статей про Qwt:
habrahabr.ru/post/211204/
habrahabr.ru/post/211867/
Qwt – графическая библиотека, позволяющая значительно упростить процесс визуализации данных в программе. Упрощение заключается в следующем: нет необходимости вручную прописывать элементы отображения, такие как шкалы координат, сетки, кривые данных и проч. Следует лишь задавать параметры этих элементов.
В предыдущих частях цикла статей элементы управления графиком добавлялись ручным кодированием. Думаю, большинство программистов предпочли бы пользоваться средствами Qt Creator.
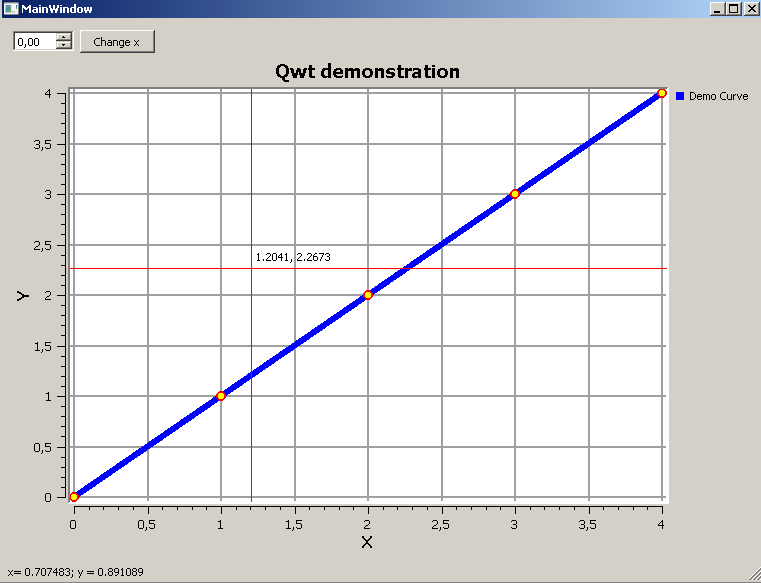
В части №3 мы сделаем следующее:
• добавим виджет для отображения графика в Designer Form, что позволит использовать элементы управления Qt Creator;
• построим демонстрационную кривую, реализуем базовые удобства работы с графиком: возможность перемещения по полю графика, его приближение/удаление, отобразим координаты курсора при его перемещении;
• отобразим координат клика в строке состояния Designer Form;
• переместим кривую вдоль оси х, используя стандартные элементы управления из Qt Creator.
Или независимые управляемые формы графического интерфейса.

Читать полностью »

Для понимания этой статьи читатель должен иметь начальный опыт разработки windows-приложений в среде Qt Creator.
В примерах используются Qt Creator 3.0.0 (MinGW) и Qwt-6.1.0.
Qwt – графическая библиотека, позволяющая значительно упростить процесс визуализации данных в программе. Упрощение заключается в следующем: нет необходимости вручную прописывать элементы отображения, такие как шкалы координат, сетки, кривые данных и проч. Следует лишь задавать параметры этих элементов.
Аналогия: для того, чтобы построить график в Excel Вы выбираете данные и настраиваете параметры их отображения: минимум и максимум шкал, цвет кривых, подписи данных и др. За визуализацию отвечает Excel – сами элементы Вы не программируете.
Особо отмечу, что Qwt позволяет работать с достаточно большими объемами данных (я работал с 200 000 точек) без возникновения раздражающих «тормозов».
В данной статье мы будем отображать кривую на графике, масштабировать ее, перемещаться по графику, смотреть координаты курсора. Таким образом, мы реализуем минимальный функционал, необходимый для вывода и просмотра графиков. В последующих статьях наш графический редактор будет оснащен дополнительными возможностями.

Давным давно был язык С. И были в нем 2 функции управляющие памятью — malloc и free. Но это было слишком сложно.
Посмотрел на это Бьёрн Страуструп и решил что нужно сделать все проще. И изобрел С++. В дополнение к malloc/free там появились new/delete, деструкторы, RAII, auto и shared указатели.
Посмотрел на это Гвидо ван Россум, и решил, что С++ тоже не достаточно прост. Он решил идти другим путем и придумал Python, в котором даже malloc и free нет.
А тем временем норвежские троли создали на С++ GUI-библиотеку Qt, которая упрощает управление памятью для своих объектов за счет того, что сама их удаляет, когда посчитает нужным.
Phil Thompson расстроился, что отличной библиотеки Qt нету для замечательного языка Python. И решил их объединить проектом PyQt. Однако, как оказалось, если скрестить разные парадигмы управления памятью, обязательно вылезут побочные эффекты. Давайте посмотрим какие…
Читать полностью »
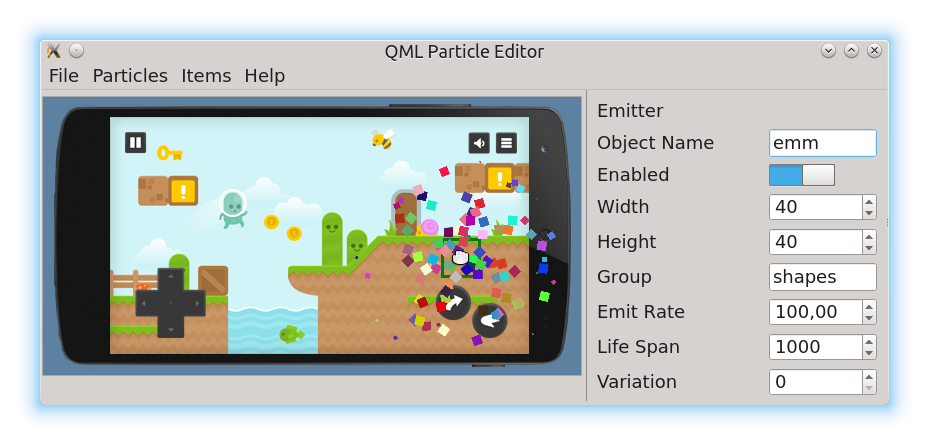
Представляю ещё один свой проект, на этот раз, — opensource (лицензия GPLv3).
QML Particle Editor — редактор частиц, десктопное приложение, написанное целиком на QML.

Не знаю, как вы, а я Qt Quick Designer (известный также, как qml2puppet) обычно не использую, глючный он, да и руками мне удобнее писать. Беглый обзор показал, что для работы с частицами QML до сих пор ничего специфичного нет и не ожидается, поэтому за время новогодних праздников запилил свой редактор.
Зачем это нужно? Удобнее изменять свойства и тут же видеть результат, чем вслепую править код и гадать, почему внешне ничего не изменилось. Само собой, для того, чтобы делать крутые штуки вроде тех, что лежат в демо-приложенях, придётся вникнуть во взаимосвязь компонентов и разобраться в свойствах, без этого не обойтись. Хотя, основу, например, можно набросать в редакторе, а плюшки вроде ColorAnimation on color прописать уже руками, так как всё, что делает мой редактор — позволяет создать сцену и получить её QML код, который сразу можно использовать в любом проекте.
Подробности реализации и ссылка на репозиторий — под катом.
Читать полностью »