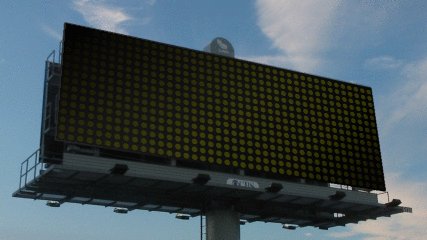
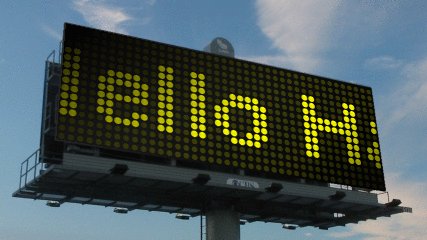
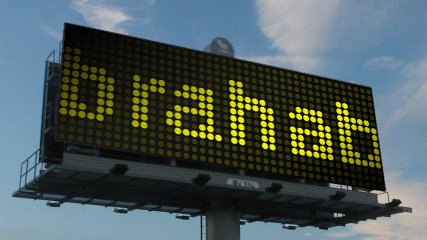
На хабрахабре уже была статья «Применение шейдеров OpenGL в QML», в которой рассмотрены теория и примеры использования шейдеров в Qt Quick 1.0. Прошло больше года, фреймворк претерпел массу изменений: состоялся релиз Qt 5 и шейдеры теперь являются частью Qt Quick 2.0, а не вынесены в отдельный модуль и синтаксис их использования, естественно, также изменился. Сразу оговорюсь, что с GLSL я сам знаком весьма посредственно, зато имею опыт работы с QML, поэтому в этой статье хочу разобрать работу с фрагментным шейдером на примере компонента LedScreen, разработанного сообществом QUIt Coding (наверняка многие из вас видели его в демо-ролике на YouTube):

Читать полностью »
Рубрика «qt quick» - 4
QtQuick 2.0 и шейдеры OpenGL
2013-01-23 в 12:45, admin, рубрики: Digia, glsl, OpenGL, QML, qt, Qt 5, qt quick, Qt Software, qt5, shaders, метки: Digia, glsl, OpenGL, QML, Qt, Qt 5, qt quick, qt software, qt5, shadersQt Coding Style
2012-08-28 в 6:04, admin, рубрики: coding style, Harmattan, MeeGo, QML, qt, qt quick, Qt Software, Программирование, Совершенный код, метки: coding style, Harmattan, MeeGo, QML, Qt, qt quick, совершенный код 
Привет, читатели!
Сейчас какой-то спец с многолетним опытом работы с Qt подумал: «Что за фигня? Хабр — для вещей покруче!». Но ведь даже спецам с многолетним опытом иногда надо читать вот такие статьи про простые вещи, ведь это — важно. Код — это одна из самых важных составляющих программирования. А наша задача — держать его в чистоте. Эта статья посвящена всем Qt программистам которые стремятся к идеалу.
Конечно есть статья на Qt Project — Qt Coding Style. Только вот там материала ценного меньше,
Читать полностью »
Поток рендеринга анимации в Qt Quick 2.0
2012-08-20 в 15:21, admin, рубрики: qt, qt quick, Qt Software, qt5, threadsОдним из недостатков Qt Quick API является то, что хоть рендеринг и выполняется в выделенном потоке, тем не менее наша анимация всегда работает в потоке графического интерфейса пользователя.
Запуск же анимации за пределами основного потока приложения имеет то преимущество, что значительно снижает влияние ресурсоёмких задач на анимацию, которые обычно блокируют основной поток и приводят к задержкам анимации.
Существуют три основные проблемы, препятствующие нам вынести анимацию в отдельный поток:
- Анимация обновляющаяся при изменении свойств. Свойства являются частью QObject и системы мета-объектов. Чтобы избежать безумия с потоками, нам разрешается лишь читать и писать эти свойства в потоке графического интерфейса пользователя.
- Свойства часто имеют привязки и связи в QML, которые вызывают JavaScript-код, при наступлении неких событий, который также должен выполняться в потоке GUI.
- Цикл рендера в библиотеке QtQuick завязан на поток GUI, а следовательно, когда данный поток заблокирован, анимация не обновляется.
Вебинары по QML и QtQuick: Qt Mobility и работа с сенсорами
2012-07-13 в 10:21, admin, рубрики: fruct, nokia, QML, qml_training, qt, qt mobility, qt quick, Qt Software, QtQuick, Блог компании Nokia, метки: fruct, nokia, QML, qml_training, Qt, qt mobility, qt quick, QtQuickВ нашей серии вебинаров по разработке на Qt Quick и QML мы уже довольно много говорили о разработке приложений в целом. Сегодня же мы расскажем про Qt Mobility — набор API и фреймворков, ориентированный на разработку приложений для мобильных платформ.
С помощью Qt Mobility можно задействовать такие технологии и возможности, свойственные в основном мобильным устройствам, как геопозиционирование, менеджмент и мониторинг состояния сетевых соединений, доступ к камерам и микрофону, работа с мультимедийными возможностями мобильного устройства, получение информации о статусе мобильного девайса (заряд аккумулятора и режим питания, доступность сети, текущий звуковой профиль и т.д.). Также среди возможностей Qt Mobility можно выделить работу с контактами, сообщениями электронной почты и SMS, календарями, галереями и другими стандартными мобильными приложениями. Все эти возможности Qt Mobility доступны в QML через плагины QtMobility QML.
Неотъемлемой частью современных смартфонов являются сенсоры, и упускать при разработке некоторых мобильных приложений возможности, доступные с их помощью — практически преступление. В вебинаре мы расскажем про работу с акселерометрами, гироскопами, магнитометрами (в народе — «компасами») и сенсорами освещенности.
Вебинары по QML и QtQuick: интеграция QML и C++
2012-06-22 в 12:13, admin, рубрики: c++, fruct, nokia, QML, qml_training, qt, qt quick, Qt Software, QtQuick, Блог компании Nokia, метки: c++, fruct, nokia, QML, qml_training, Qt, qt quick, QtQuickВ ряде случаев для написания функциональных приложений на QML без знаний C++ не обойтись, и, помимо умения на нём программировать, необходимо научиться интегрировать код C++ с языком QML. Именно этому и будет посвящен весь сегодняшний вебинар.
Посмотрев данный вебинар вы узнаете, как устроено декларативное окружение Qt и как оно связано с языком QML, а также поймете, что представляет из себя программа на QML с точки зрения C++. В первых вебинарах по разработке на QML и Qt Quick мы уже частично касались этого вопроса, но сейчас разберем его подробнее, вернувшись к элементарной программе «Hello, World!» и рассмотрев её с точки зрения C++.
Также в вебинаре мы рассмотрим возможности и порядок создания нового элемента, научимся экспортировать свойства из C++ в QML, и разберем, как создавать пользовательские сигналы и слоты.
Вебинары по QML и QtQuick: пользовательские элементы и использование ресурсов
2012-06-21 в 9:18, admin, рубрики: fruct, nokia, QML, qml_training, qt, qt quick, Qt Software, QtQuick, Блог компании Nokia, метки: fruct, nokia, QML, qml_training, Qt, qt quick, QtQuickВ сегодняшнем вебинаре про технологии QtQuick и язык QML мы поговорим про пользовательские элементы и использование ресурсов.
Посмотрев текущее видео, вы научитесь создавать пользовательские элементы и компоненты, узнаете, какая между ними разница и в каких случаях что стоит использовать. Для новых компонентов вы научитесь определять пользовательские свойства (Property <type> <name> [: <value>]) и сигналы (signal <name> [( <type> <value>, …)]).
В вебинаре будет рассказано, какие есть соглашения об именах и как использовать сигналы на уровне QML, как пользоваться модулями для определения новых элементов или экспорта существующих элементов на более высокий уровень, а также о контроле версий модулей и элементов. В заключении вебинара речь пойдет о возможности задания пространства имен (aliasing), в которое мы загружаем тот или иной компонент или модуль, и, собственно, об использовании ресурсов в приложениях на QML.
Вебинары по QML и QtQuick: страничная организация пользовательского интерфейса
2012-06-14 в 10:40, admin, рубрики: fruct, nokia, QML, qml_training, qt, qt quick, Qt Software, QtQuick, Блог компании Nokia, метки: fruct, nokia, QML, qml_training, Qt, qt quick, QtQuickВ сегодняшнем эпизоде серии вебинаров, посвященной разработке на QML и QtQuick, мы расскажем про страничную организацию пользовательского интерфейса. Таким образом, мы вплотную подошли к этапу, когда вы сами сможете разрабатывать полноценные приложения.
На этот раз мы рассмотрим существующие типы мобильных приложений и возможные разновидности организации интерфейса пользователя для них, разберемся, как структурируются программы для мобильных устройств и какие бывают варианты построения мобильных программ. Просмотрев урок, вы узнаете про стек страниц и страничную организацию интерфейсов, научитесь работать с переходами между страницами и такими инструментами, как StatusBar и ToolBar.
Следует отметить, что существует два типа приложений:
- Графические приложения, когда элементы пользовательского интерфейса разрабатываются специально (интерфейс, контролы);
- Приложения, использующие стандартные библиотеки компонентов и элементов.
В данном вебинаре мы рассмотрим только второй тип приложений, чтобы сократить время разработки примеров, приведённых в практической части урока.
Вебинары по QML и QtQuick: анимации
2012-06-07 в 9:48, admin, рубрики: fruct, nokia, QML, qml_training, qt, qt quick, Qt Software, QtQuick, Блог компании Nokia, метки: fruct, nokia, QML, qml_training, Qt, qt quick, QtQuickНаша серия вебинаров, посвященная QML и QtQuick, продолжается, и сегодня мы вам расскажем про анимацию. Без анимации, то есть плавных переходов и поворотов, сейчас немыслим ни один качественный интерфейс, а значит упускать эти возможности QML попросту нельзя.
Анимации используются для создания визуальных эффектов и применимы к любому визуальному элементу. Анимации могут применяться для чисел и свойств, их можно использовать для создания пауз и задержек. Существует множество типов анимации (NumberAnimation для числовой анимации, ColorAnimation для переходов между цветами, RotationAnimation для поворотов, SpringAnimation и т.д.)
Для возможности задать, каким образом при анимации будет интерполироваться переход от начального значения к конечному, можно использовать переходные кривые (Easing curves). С их помощью можно анимировать элементы, например, по экспоненциальному закону (easing.type: «OutExpo»).
Подкаст «Заметки о Qt» s01e05
2012-06-04 в 12:41, admin, рубрики: c++, phonon, QML, qt, qt quick, Qt Software, qt webkit, qt5, подкасты, Программирование, метки: benchmark, c++, phonon, QML, Qt, qt quick, qt webkit, qt5 Мы с Vass записали и выложили пятую серию подкаста «Заметки о Qt».

Сам подкаст на rpod.ru — qt-notes.rpod.ru/276973.html
Читать полностью »
Вебинары по QML и QtQuick: состояния и переходы
2012-05-30 в 8:24, admin, рубрики: fruct, nokia, QML, qml_training, qt, qt quick, Qt Software, QtQuick, Блог компании Nokia, метки: fruct, nokia, QML, qml_training, Qt, qt quick, QtQuickПосле небольшого перерыва мы вновь продолжаем серию вебинаров по QML и QtQuick, и на этот раз поговорим про состояния и переходы — один из важнейших моментов в построении пользовательских интерфейсов на QML.
Декларативный стиль языка QML направлен на то, чтобы избежать ошибок при построении интерфейса пользователя, которые вызываются некорректным переходом из одного состояния в другое. Для этого в QML есть встроенная поддержка для определения декларации состояний и переходов между ними, и машина состояний (state-machine), которая умеет эти переходы корректно осуществлять. Таким образом QML нам даёт формальную спецификацию интерфейса, надёжный способ организации логики приложения, гарантию покрытия всей функциональности и возможность связки переходов между состояниями с анимацией.
Внимательно посмотрев данный вебинар, вы научитесь работать с состояниями (states), условиями состояний и переходами между состояниями (transitions). Во второй половине видео вы узнаете о вероятных проблемах, связанных с использованием состояний и переходов, а также о возможных путях их решения.
