Представляю вниманию сообщества свой маленький проект QML Creator. Данная программа для Android была написана за две недели (вечерами после работы) и представляет собой Qt Quick 2.1 приложение, основанное на ApplicationWindow, с небольшими вкраплениями C++, которое позволяет разрабатывать компоненты QML прямо на мобильном телефоне или планшете (инновация, не имеет аналогов в мире, мной уже заинтересовались ведущие американские компании, скачать бесплатно без смс нескучные обои, а главное — я не беру за неё ни копейки).
Представляю вниманию сообщества свой маленький проект QML Creator. Данная программа для Android была написана за две недели (вечерами после работы) и представляет собой Qt Quick 2.1 приложение, основанное на ApplicationWindow, с небольшими вкраплениями C++, которое позволяет разрабатывать компоненты QML прямо на мобильном телефоне или планшете (инновация, не имеет аналогов в мире, мной уже заинтересовались ведущие американские компании, скачать бесплатно без смс нескучные обои, а главное — я не беру за неё ни копейки).
Читать полностью »
Рубрика «qt» - 26
QML Creator: разработка на QML под Android
2013-11-02 в 19:11, admin, рубрики: android, crossplatform, necessitas, QML, qt, Qt 4, Qt 5, qt quick, Qt Software, портирование, Разработка под android, метки: android, crossplatform, necessitas, QML, Qt, Qt 4, Qt 5, qt quick, портированиеQt на Android: Episode One
2013-11-01 в 19:17, admin, рубрики: android, crossplatform, necessitas, QML, qt, Qt 4, Qt 5, qt quick, Qt Software, портирование, Разработка под android  Я начинаю публиковать новую серию постов о Qt на Android.
Я начинаю публиковать новую серию постов о Qt на Android.
Первая часть о том, как всё начиналось, как это работает, текущий статус, чего стоит ждать от Qt 5.2 и мои планы на Qt 5.3. В следующей части я расскажу подробнее о разработке для Android.
Давайте начнём:
Как всё начиналось?
В июне 2009 года я присоединился к ROUTE 66 в качестве старшего разработчика для Linux. Моим первым заданием было портирование навигационного движка на Android. Google тогда ещё официально не выпустила NDK, поэтому мне пришлось написать его самому, используя исходный код Android.
Вскоре мне удалось заставить движок работать. Я полюбил Android, но мне стало чего-то не хватать, чего-то, что было для меня очень важным. Это был Qt, мой любимый фреймворк. Вот чего не хватало! И я сказал себе, что я должен изменить положение вещей.
В октябре 2009 года Nokia (да, Qt тогда принадлежал Nokia...) анонсировала проект Lighthouse. Этот проект позволял разработчикам легко портировать Qt на (почти) любую платформу.
QtCreator: Qt кросс-компиляция из linux 64 в linux 32, win32, win64 и Mac OS X; upx, usb, dmg, etc
2013-10-18 в 17:48, admin, рубрики: cross compile, crossplatform, dmg, linux, mac os x, qt, Qt Software, QtCreator, windows, Программирование, метки: cross compile, crossplatform, dmg, linux, mac os x, Qt, qtcreator, windows 
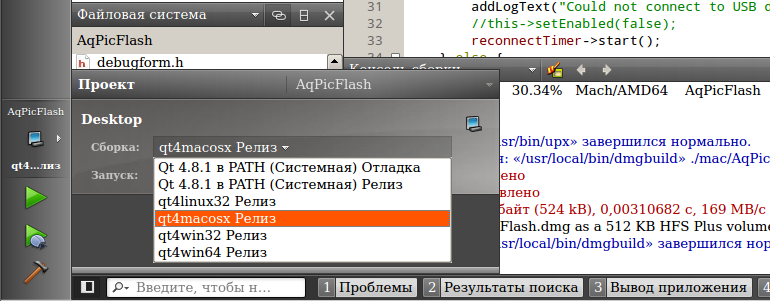
Библиотека Qt позволяет делать действительно кроссплатформенные приложения. Единожды написанный код можно откомпилировать под многие операционные системы. Но проблема именно в слове «компилировать», т.к. подразумевается, что необходимо перезагрузиться под целевую систему, иметь в ней настроенную среду разработки, установленный и настроенный зоопарк библиотек. Спасает кросс-компиляция — компиляция, производящая исполняемый код для платформы, отличной от той, на которой исполняется.
Читать полностью »
Интеграция C++ в QML
2013-10-13 в 17:29, admin, рубрики: c++, open source, QML, qt, qt quick, Qt Software, ПрограммированиеВступление
Язык QML для Qt Quick позволяет c легкостью делать многие вещи, особенно что касается анимированных пользовательских интерфейсов. Однако, не всё возможно сделать или не всё подходит под реализацию в QML, в частности:
- получение доступа к функциональности извне окружения QML/Javascript
- реализация критических по производительности функций, где требуется нативный код для повышения эффективности
- большой или сложный не декларативный код, который было бы утомительно реализовывать в JavaScript
Как Вы увидите впоследствии, Qt легко отображает C++ код для QML. В этой статье мы создадим маленькое, но функциональное приложение, делающее это. Пример написан для Qt 5 и использует компоненты Qt Quick, поэтому для запуска примера Вам необходим как минимум Qt 5.1.0.
Читать полностью »
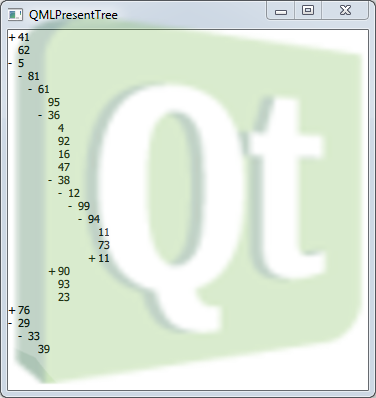
Отображение дерева в qml
2013-10-11 в 3:17, admin, рубрики: QML, qt, qt quick, Qt Software, метки: QML, Qt, qt quick 
Однажды один мой знакомый спросил: «Как можно отобразить древовидную структуру в qml?» Получившейся вариант я уже пытался опубликовать на хабре, но в тот раз проспал инвайт… Под катом вторая попытка опубликовать таки статью.
Цель: разработать тестовое приложение отображающее древовидную структуру с помою Qt Quick.
Результат можно посмотреть на GitHub: github.com/1KoT1/QMLPresentTree
Читать полностью »
Model-View в QML. Часть третья: Модели в QML и JavaScript
2013-09-29 в 17:38, admin, рубрики: Model View Controller, mvc, QML, qt, qt quick, Qt Software, Программирование, Проектирование и рефакторинг, метки: Model View Controller, mvc, QML, Qt, qt quickМодель у нас отвечает за доступ к данным. Модель может быть реализована как в самом QML, так и на C++. Выбор тут больше всего зависит от того, где находится источник данных. Если в качестве источника данных используется код на C++, то там удобнее сделать и модель. Если же данные поступают напрямую в QML (например получаются из сети при помощи XMLHttpRequest), то лучше и модель реализовать на QML. Иначе придется передавать данные в C++, чтобы затем обратно их получать для отображения, что только усложнит код.
По тому, как модели реализуются, я разделю их на три категории:
- модели на C++;
- модели на QML;
- модели на JavaScript.
JavaScript-модели я вынес в отдельную категорию, т.к. у них есть определенные особенности, про них я расскажу чуть позже.
Начнем рассмотрение с моделей, реализованных средствами QML.
Model-View в QML:
Спасем крупнейшую медиатеку в рунете. Вся база rutracker у Вас на компьютере
2013-09-27 в 10:39, admin, рубрики: download, magnet, Peer-to-Peer, qt, rutracker, torrent, база данных, копирайт, открытые данные, файлообмен, метки: download, magnet, Qt, rutracker, torrent, база данных, файлообмен ![]()
В контексте последних законов, событий и тенденций как никогда очевидна ценность рутрекера как базы данных различного контента, а не как конкретного ресурса. К сожалению все мои призывы к администрации рутрекера предоставить общедоступный, полный, удобный дамп их базы наткнулся на полное непонимание с их стороны. Выкладывать нечто, что они называют зашифрованной «базой» — я не считаю решением проблемы по причинам, изложенным в вышеприведенных ветках обсуждения и продублированным ниже.
К сожалению, решить проблему своими силами у меня не хватило ни времени, ни, будем откровенны, знаний. Но к счастью, мои слова возымели действие на людей, которые и тем и другим обладают. В итоге эти люди организовались и сообща сделали то, о чём так долго говорили большевики о чем я писал, а именно с помощью скриптов обошли рутрекер, сдампили все описания раздач с хешами, распарсили их и скомпоновали в удобную для употребления базу. В дополнение к этому так же была написана «морда»: программа для удобной работы с базой конечных пользователей, не знающих с какого конца держат grep. К сожалению, аккаунта на хабре никто из этой команды не имеет (если не считать read-only), в песочнице статья могла бы потеряться, поэтому меня выбрали как рупор для данной площадки. Я, честно говоря, раздумывал совсем недолго и только над тем, как правильнее все сделать. Если будут какие-то вопросы — задавайте мне в комментах, я либо отвечу сам, либо переадресую разработчикам. Технические тексты от первого лица, но я имею к ним косвенное отношение, они оставлены в таком виде для простоты восприятия.
Прежде, чем перейти к технической части и ссылкам, хотел бы добавить, что весь смысл этой затеи в том, чтобы как можно больше людей сохранили эту базу к себе. Поэтому очень Вас прошу, скачать данные по ссылкам ниже (желательно использовать торрент) и оставаться на раздаче как можно дольше. Скорее всего в будущем база будет обновляться, но этот момент еще не продуман до конца.
Создание автономного робота Frank. Часть третья
2013-09-15 в 15:28, admin, рубрики: arduino, arduino due, diy или сделай сам, lego technic, qt, robotics, xbee, робототехника, метки: arduino, arduino due, lego technic, LEGO-Mindstorms, Qt, robotics, xbee 
С последней статьи прошло достаточно много времени. Frank очень сильно изменился. Он, конечно, не стал более самостоятельным, но, можно с уверенностью сказать, что платформа для экспериментов почти готова, и я больше времени теперь буду проводить за написанием кода, нежели чем за конструктором Lego или паяльником.
Для тех, кто не читал последние статьи, я предлагаю с ними ознакомиться, пройдя по следующим ссылкам. Для тех, кто уже в курсе этого проекта — добро пожаловать под кат.
«Создание автономного робота Frank. Часть первая»
«Создание автономного робота Frank. Часть вторая»