
Картинка для привлечения внимания
(возможно имеющая отношение к посту)
Иногда, довольно удобным бывает возможность множественного выбора в виджете QComboBox. В этом небольшом туториале будет показано, как это cделать.
Читать полностью »

Картинка для привлечения внимания
(возможно имеющая отношение к посту)
Иногда, довольно удобным бывает возможность множественного выбора в виджете QComboBox. В этом небольшом туториале будет показано, как это cделать.
Читать полностью »

Наткнулся в интернете на концептуальный showcase. Не то, чтобы это настоящая игра, но автор утверждает, что оно способно затянуть. Необычным оно мне показалось потому, что написано на непопулярном QML, внутри использует всеми забытый SVG и устаревший Box2D (и это в 2014-то году, когда все нормальные люди уже давно перешли на Unity!).
Читать полностью »
.png)
От переводчика: это вторая часть перевода статьи Olivier Goffart о внутренней архитектуре сигналов и слотов в Qt 5, перевод первой части тут.
Читать полностью »

На производстве по выращиванию кристаллов сапфира захотелось иметь систему мгновенных оповещений в случае поломок/аварий при выполнении программы ЧПУ. Стойка станка представляет из себя некую программу, которая пишет сообщения (и сообщения об ошибках в том числе) в базу данных. Получилось так, что БД — Paradox, а кодировка данных Win-1251. Путь проб и ошибок в виде графических интерфейсов и отправке сообщений по SMS — тема отдельного разговора. Однако, как это бывает на заводах, все сроки прошли, решение задачи потребовалось «вчера» и «в кротчайшие сроки и в обязательном порядке», а иначе «полетят головы» (классика жанра). Поэтому было принято решение быстренько на коленке переписать все прежние графические костыли в простой костыль в виде консольного приложения, параметры задавать текстовыми файлами, а вместо SMS слать сообщение jabber клиенту. Начальству соврали, что старый вариант взят в опытную эксплуатацию и за неделю собрались все решить. Инструмент для решения — QT.
Читать полностью »
Сегодня я хочу рассказать о программе, которой мне не хватало всю учебу в университете.

Qt хорошо известен своим механизмом сигналов и слотов. Но как это работает? В этом посте мы исследуем внутренности QObject и QMetaObject и раскроем их работу за кадром. Я буду давать примеры Qt5 кода, иногда отредактированные для краткости и добавления форматирования.
Читать полностью »

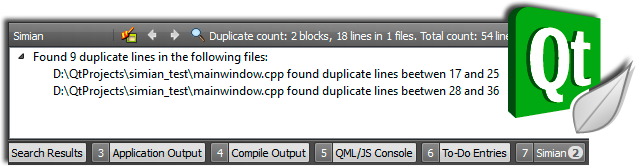
Дублирующийся код осложняет внесение изменений, понимание исходных текстов и их дальнейшее сопровождение. Для того, чтобы избежать дублирования, а также для оценки качества кода и его рефакторинга, в составе некоторых IDE есть встроенные средства для поиска повторяющихся фрагментов кода. Для других IDE написаны плагины. Однако для среды разработки QtCreator до настоящего момента ни встроенных средств, ни плагинов поиска повторов не было.
В статье описывается два решения задачи автоматического поиска дубликатов в данной IDE: с помощью средства интеграции сторонних утилит и с помощью разработанного плагина, который надеюсь будет полезен программистам C++, использующим QtCreator.
Читать полностью »
В этой статье речь пойдёт о распознавании жестов. Я считаю, что эта тема на сегодняшний день очень актуальна, потому что этот способ ввода информации более удобен для человека. В YouTube можно увидеть много роликов про распознавание, отслеживание предметов, в хабре тоже есть статьи по этой теме, так вот, я решил поэкспериментировать и сделать что-то своё, полезное и нужное. Я решил сделать видеоплеер, которым можно управлять жестами, потому что сам иногда очень ленюсь взяться за мышку, найти этот ползунок и перемотать чуть-чуть вперёд или чуть-чуть назад, особенно, когда смотрю фильмы на иностранном языке (там приходится часто перематывать назад).
В статье, в основном, речь будет идти о том, как я реализовал распознавание жестов, а о видеоплеере я только скажу в общем.
Читать полностью »

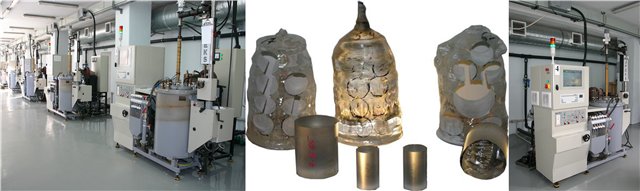
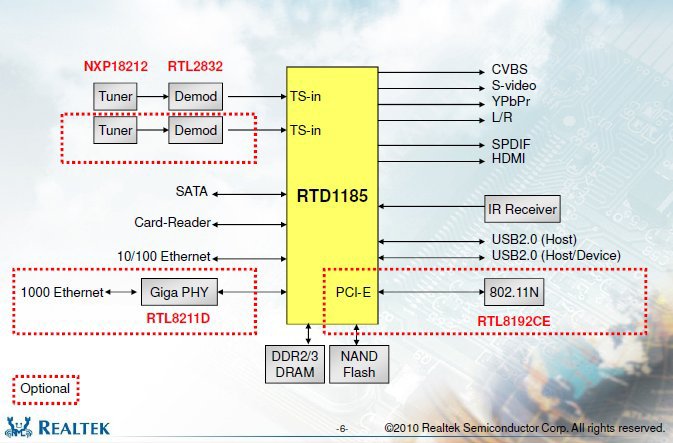
Попалась нам сегодня в руки отладочная плата на базе SoC RTD1185 — RTK300 Rev. C1 — для разработки мультимедийных устройств. В рамках этой статьи мы познакомимся с техническими параметрами этой SDK, cоберем и запустим на ней базовое ядро Linux и rootfs, успешно решив в процессе несколько проблем.
Disclaimer: данная статья рассчитана на опытных линуксоидов, по крайней мере, мы не останавливались на второстепенных подробностях. Если возникнут вопросы, добро пожаловать в комментарии.Читать полностью »
Что может быть интереснее процесса игры в игры? Правильно! Процесс наблюдения за тем, как играет в игры написанный тобой бот.
Некоторое время, я размышлял, о чём бы написать свою первую статейку. Хотел написать о программировании микроконтроллеров, но оказалось трудно отделить части рабочих проектов от тех, что можно опубликовать без оглядки на коллег :-) Остановился на идее о ботах.
Боты для онлайн игр я бы грубо разделил на 3 разновидности по способам реализации:
1. Боты не использующие приложение игры. Имитирующие протокол обмена с сервером.
2. Боты работающие с процессом приложения игры. В случае с Web, работающие с окном браузера.
3. Боты работающие со скриншотом и имитирующие устройства ввода мышь и клавиатуру.
Читать полностью »