Рубрика «прототипы»
Цифровая трансформация «Леруа Мерлен»: проектирование интерфейса для работы с обращениями покупателей
2019-12-06 в 12:22, admin, рубрики: agima, Leroy Merlin, Анализ и проектирование систем, Блог компании Агентство AGIMA, проектирование интерфейса, прототипы
Говорят, ремонт хуже пожара. К счастью, у нас есть «Леруа Мерлен», поэтому тушить ремонтный пожар гораздо проще. Мы мчимся в ближайший Леруа и хаотично скупаем штукатурку, гипсокартон, арматуру и еще массу очень нужных вещей. Дома выясняется, что смесители не подходят под раковину, а цвет напольной плитки недостаточно голубой. Или ремонт закончился, а нераспечатанные банки с краской заняли весь балкон.
Такие неподходящие, бракованные или лишние товары можно вернуть в «Леруа Мерлен» в течение 100 дней в любом магазине сети. Раньше сотрудник магазина работал с заявками с использованием бумажной книги заявок, а попытка перевести все в диджитал наткнулась на создание сложного, совсем не user friendly интерфейса, на базе Microsoft Dynamics. Но в «Леруа Мерлен» решили попробовать еще раз решить эту проблему и зайти с другой стороны. Рассказываем, как проектировали интерфейс для работы с обращениями покупателей и трансформировали бизнес, внедряя цифровые технологии.
Читать полностью »
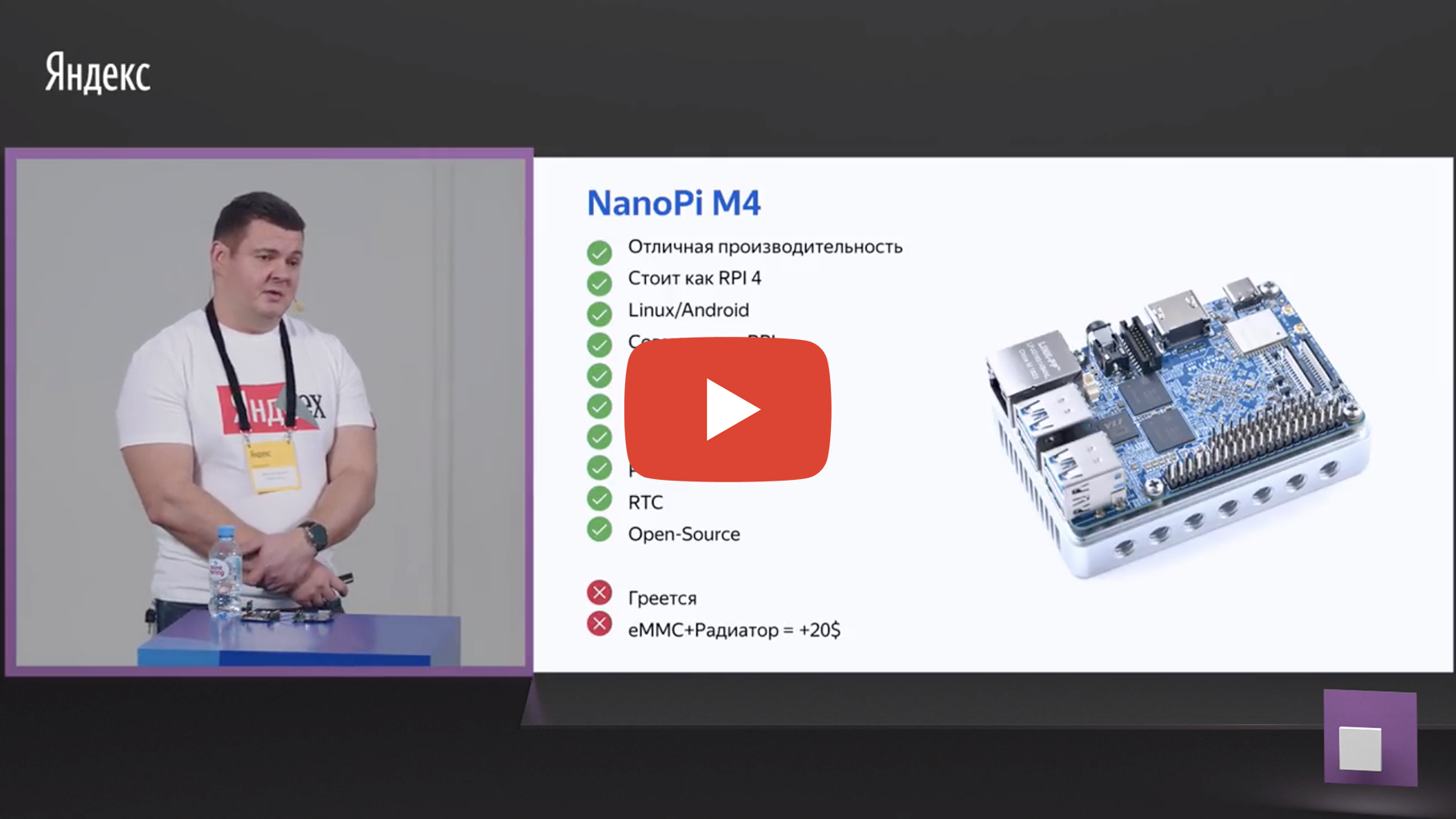
Как быстро делать прототипы устройств и почему это важно. Доклад Яндекс.Такси
2019-10-23 в 8:21, admin, рубрики: arduino, diy или сделай сам, hardware, Raspberry Pi, usb, Блог компании Яндекс, Компьютерное железо, Производство и разработка электроники, прототипирование, прототипы, прототипы устройств, цикл разработкиЛюбой технически сложный hardware-проект — всегда уравнение с множеством неизвестных: платформа, компоненты, технологии, производство, функциональность, реализуемость. «Пощупать», что получается, можно, когда пройдены дорогостоящие этапы: R&D, выбор комплектующих, разработка программ и поиск фабрики для производства.
Я уже подробно рассказывал на Хабре, как мы делали камеру для определения усталости водителя. Сегодня хочется сосредоточиться на том, что мы узнали при создании прототипа этого устройства, как при помощи прототипов быстро проверять гипотезы и какие платформы и компоненты лучше для этого использовать.
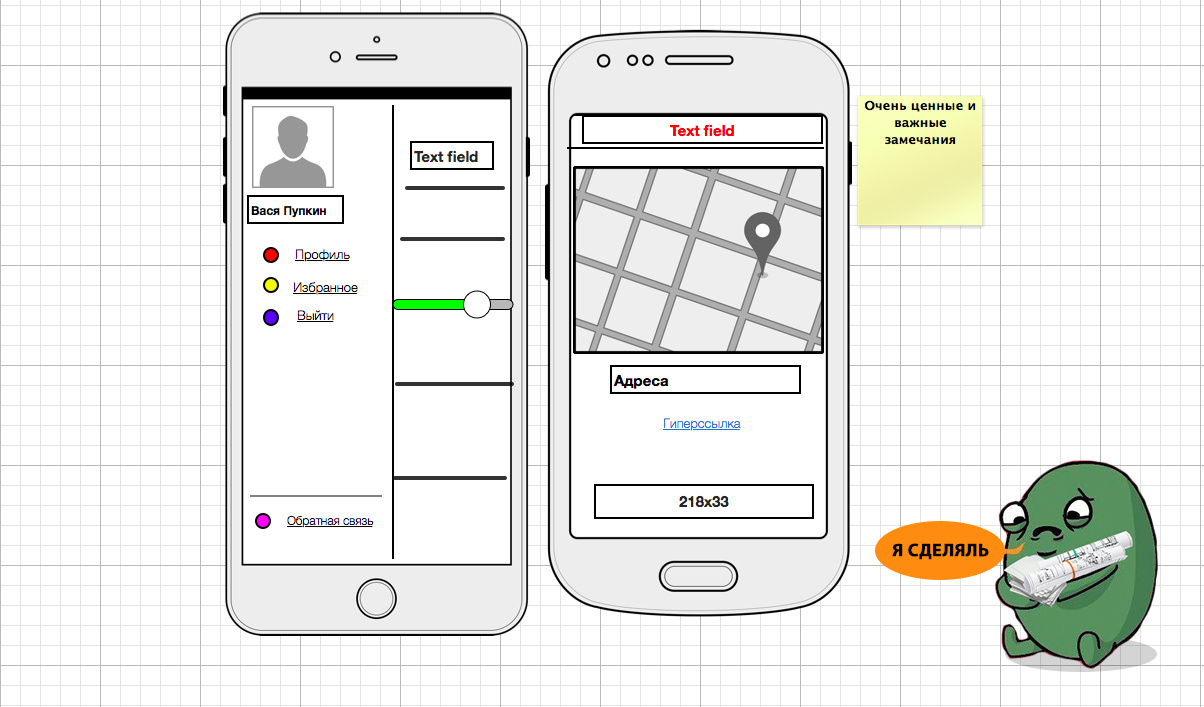
Правильный редизайн сайта — пошаговый алгоритм, основные вопросы и нюансы
2019-10-19 в 16:39, admin, рубрики: UX, веб-дизайн, дизайн, прототипирование, прототипы, Разработка веб-сайтов, редизайн сайта, руководство, фриланс, юзабилитиДизайн — работа творческая, поэтому не всегда результат работы можно предугадать и не всегда он может нас устроить. Поэтому главное, составить грамотное и понятное ТЗ.
Интернет изменяется буквально каждый день, поэтому всегда необходимо следить за актуальностью и удобством своих интернет ресурсов. Технологии, которые были популярными 5 лет назад, сегодня могут полностью утратить свою актуальность и ваш сайт, может быть (и будет) неудобным для ваших посетителей и клиентов, соответственно, вы каждый день будете терять потенциальную прибыль. В силу чего, каждый из предпринимателей рано или поздно придет к вопросу редизайна своего интернет-магазина или сайта услуг.
Читать полностью »
Как «цифровые археологи» обнаружили утерянную версию SimCity для NES и восстановили ее
2018-12-27 в 1:03, admin, рубрики: Nes, SimCity, snes, Игры и игровые приставки, прототипы, цифровая археология
Игра SimCity является даже не то, что классикой игрового мира, а одним из его столпов. Успех этого симулятора градостроительства никому не удалось повторить, хотя старались многие. Но речь сейчас не о самой игре, а об одной из ее ранних версий, прототипе, который разрабатывался для Nintendo NES. Нет, здесь нет опечатки, именно для NES, а не SNES.
Выход SimCity на Super Nintendo Entertainment System позволил игре приобрести огромную аудиторию — геймеров, предпочитавших консоль любой другой игровой платформе. 8-битная версия была анонсирована примерно в то же время, что и 16-битная, ее возможности во многом повторяли возможности «старшей сестры». Кратко об игре рассказали на CES 1991 года, но затем планы компании изменились и 8-битная версия была отменена. При этом прототип SimCity для NES уже был создан и даже существовал в виде картриджа.
Читать полностью »
8 этапов процесса разработки интерфейса мобильного приложения
2018-07-10 в 6:18, admin, рубрики: UI, Блог компании Skillbox, интерфейсы, обучение, прототипы, разработка, разработка мобильных приложений
От переводчика: Роман Гапонов — сооснователь компании Django Stars, которая занимается разработкой веб- и мобильных приложений. Основываясь на личном опыте и опыте своей компании, Роман написал статью о процессе разработки пользовательского интерфейса. Изначально она была размещена на Medium, на английском языке. Перевод этой статьи публикуется нами на Хабре.
Немного приятного: в этой статье (а это уже второй материал о мобильной разработке, первый здесь) есть своеобразная пасхалка, которая позволяет получить скидку на курс Skillbox и агентства Agima по мобильной разработке. Это ребус, который при расшифровке даст слово или название решения из сферы разработки мобильных интерфейсов. Скидка за угаданный ребус — 10%. Ребусы есть и в других наших статьях из этой серии. Скидки суммируются, и если собрать их все, можно получить курс за смешную цену.
Читать полностью »
Продакт и проджект — в чём разница? Мнения руководителей сервисов Яндекса
2018-04-23 в 12:23, admin, рубрики: Блог компании Яндекс, исследование пользователей, исследование рынка, маркетинг, продакт-менеджмент, прототипы, управление продуктами, Управление продуктом, управление проектами и командой, управление процессами в IT, управление разработкойС ростом сервиса почти всегда нужно более подробно расписывать роли в команде. Когда все участники процесса понимают специализацию друг друга, то сразу видят, кому какие вопросы задавать и каких компетенций недостаёт для развития.
Поэтому если маленькому сервису нужен просто менеджер, то в более крупных фигурируют две роли: менеджера продукта и менеджера проектов. На сленге технологических компаний, сплошь состоящем из англицизмов, говорят иначе — продакт- и проджект-менеджер. Это может быть один и тот же человек — подобно тому, как разработчик может заниматься фронтендом и бэкендом одновременно.

Но в чём смысл разделения роли менеджера? Кто такой продакт, а кто проджект? По случаю нового набора в нашу Школу менеджеров, который завершится уже 30 апреля, мы задали этот вопрос руководителям четырёх популярных сервисов. Заодно каждый из них поделился подборкой ссылок для начинающего менеджера.
Читать полностью »
Инструменты для прототипирования на Mac: сопоставительная характеристика
2017-07-21 в 10:05, admin, рубрики: Блог компании Everyday Tools, веб-дизайн, дизайн мобильных приложений, интерфейсы, макеты, мокапы, прототипирование, прототипирование интерфейсов, прототипыС тем, что протипирование — обязательный этап работы над проектом, все уже смирились, благо рынок сейчас предлагает массу решений, помимо ручки и бумаги. Учитывая, что фунционал у большинства инструментов в общих чертах повторяется, выбирать «тот самый» — занятие неблагодарное. Тем не менее, задавшись целью подновить арсенал ПО для команды разработчиков, мы заставили себя через это пройти, и сегодня хотели бы предложить читателям мини-исследование с картинками, чтобы и они могли составить представление о некоторых популярных программах и сравнить результаты.

Как проверить бизнес-идею за 75$. Спросите у мух дрозофил
2017-05-16 в 6:21, admin, рубрики: agile, дизайн спринт, дизайн-мышление, прототипирование, прототипы, Развитие стартапа, тестирование, Управление продуктом, управление проектами, управление разработкойЭта статья в первую очередь будет интересна тем, кому надоело разрабатывать вещи, при этом не понимая как они работают. Или рисовать дизайны, отдавать в разработку, и получать в итоге только статичные картинки для портфолио. Описанный процесс может стать откровением для владельцев бизнеса, которые пришли к тому, что команда работает с утра до вечера, но бизнес так и не растет.
У вас есть возможность меньше чем за сутки получить обратную связь живых пользователей, и вы потратите всего 75$.
](https://www.pvsm.ru/images/2017/05/16/kak-proverit-biznes-ideyu-za-75-sprosite-u-muh drozofil.jpg)
Муха дрозофила. Источник: https://ru.wikipedia.org/wiki/Дрозофилы
Реквием по разработке: почему мы обязаны экспериментировать
2017-05-11 в 12:37, admin, рубрики: Блог компании Virtuozzo, ПО, Программирование, Проектирование и рефакторинг, прототипы, разработки, Тестирование веб-сервисов, эксперименты
Каждый успешный проект софтверной компании начинается с идеи, но перед тем, как она станет реальным продуктом, необходимо пройти большой путь проб и ошибок. Сегодня мы хотим рассказать о некоторых проектах Virtuozzo, которые смогли (или не смогли) стать востребованными на рынке продуктами
Читать полностью »