Всем доброго дня! Я вам хочу поведать о замечательном геме (плагине) для Ruby and Rails (практически не нашёл упоминаний о нём на хабре).
Цель данного плагина — предоставить удобный типовой интерфейс «из коробки». С добавлением, удалением, правкой, поиском, сортировкой и всё это с ajax (или без него).

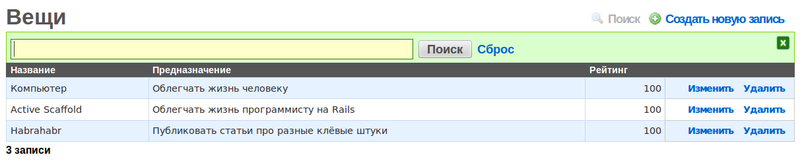
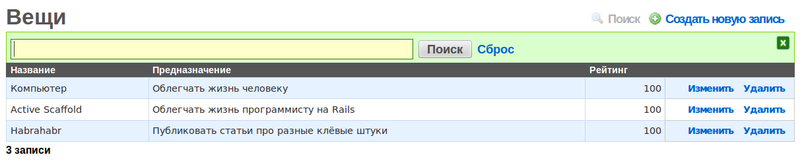
Делается такое чудо, как на рисунке, в несколько простых шагов:
1. Кидаем строчку в Gemfile
gem 'active_scaffold'
2. Устанавливаем gem'ы
bundle install
3. Подключаем стили и скрипты
/* В /app/assets/stylesheets/application.css.scss
*= require active_scaffold
*/
// В /app/assets/javascripts/application.js
//= require active_scaffold
4. Прописываем в целевом контроллере
class StuffsController < AuditorController
active_scaffold :stuff
end
Всё! Дальше Active Scaffold сам подхватит соответствующую модель (в примере — Stuff), разузнает о её колонках в таблице БД и связанных моделях, выберет 15 (по умолчанию) первых записей согласно настройкам default_scope в модели (если задано) и представит вам. Так же заодно (кроме отображения HTML) предоставит вам API в форматах JSON и XML.
Читать полностью »