
Небольшая идея о реализации геттеров и сеттеров в PHP версии > 5.4 и размышления о подходе к свойствам класса в контексте PHP.

Небольшая идея о реализации геттеров и сеттеров в PHP версии > 5.4 и размышления о подходе к свойствам класса в контексте PHP.

России на данный момент опять повезло. У нее появился шанс сделать рывок в новую эпоху. Провести реиндустриализацию на базе новых технологий. Почему я это смело утверждаю? Потому что стечения обстоятельств позволяют это сделать.
У нашей компании есть один основной проект, над которым мы работаем уже больше четырех лет. За это время мы приобрели много довольно специфических знаний и умений в области разработки, изготовления и логистики электронных изделий. Одна из проблем, с которой сталкиваются разработчики электроники — это изготовление корпусов. И если с массовым их производством особых сюрпризов давно не бывает (нужны только три вещи — деньги, деньги и деньги), то с прототипированием до недавнего времени все было очень непросто. И тут неожиданно наступила эра 3D принтеров!
Мы созрели для покупки себе 3D принтера. Естественно, мы будем использовать его в своих проектах, но вряд ли сможем обеспечить (по крайней мере — первое время) 100% загрузки. Мы точно знаем, что многие компании предоставляют услуги печати на своих устройствах всем желающим. Итак, предлагается обсудить «идеальный» сервис 3D печати — каким он должен быть?
Читать полностью »
Шестая встреча AppClub { build, monetize } #6 Kyiv пройдет 5 июня (19:00 — 22:00). Темы встречи: прототипирование и дизайн мобильных приложений, мобильный маркетинг, презентации стартапов.

Что ждет участников?Читать полностью »

Почему многие дизайнеры и проектировщики интерфейсов не используют скетчинг на бумаге, а сразу включают компьютер? Неужели метод бумажных прототипов сложный, долгий и дорогой? Возможно, менеджеры проектов предпочитают тратить бюджет на что-то другое…
Читать полностью »
Переделать страницу «Статьи» (http://novosibirsk.flamp.ru/articles). Результат — один макет в PNG. Задача: вызвать у пользователя желание оставаться на этой странице как можно дольше.

В первой части статьи я рассказал о некоторых концептуальных провалах Facebook в области юзабилити. Сейчас я вооружился карандашом и бумагой и поставил перед собой такую вот задачу: если бы я был проектировщиком Facebook и мог бы сделать “все хорошо”, то с чего бы я начал?

Читать полностью »

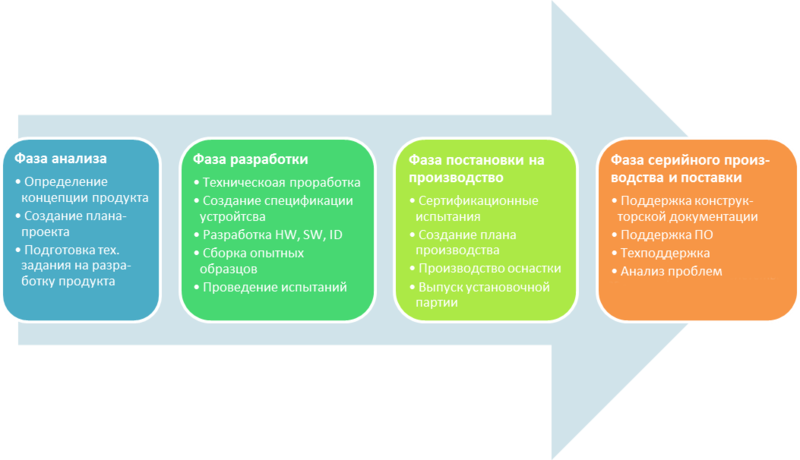
Продолжаю делиться опытом разработки коммерческих продуктов в сфере электроники и объяснять, почему внутри ваших любимых электронных гаджетов скрыты человеко-десятилетия труда инженеров, программистов, дизайнеров, менеджеров и других специалистов.
В первой части мы убедились, что планирование и разработка концепции нового устройства требует чертовски много времени, посмотрели на подводные камни на этапе разработки софта и железа. А сейчас предлагаю сфокусироваться на производственных аспектах — тестировании, изготовлении опытных образцов, серийном производстве, поставке и послепродажной поддержке.
Читать полностью »
В последнее время на хабре активно обсуждают надобность прототипов, попробую внести свою ложку дегтя в этот вопрос.
Одни кричат – прототип зло, другие, вооружившись – молчи. Давайте поступим умнее, отойдем от споров и разберемся зачем вообще нужны эти самые прототипы?
Не так давно весь процесс создания сайта был прозаичен и прост. Заказчика осеняло замечательной идеей и он сломя голову обращался к дизайнеру, мол нарисуй мне вот такую мечту. Дизайнер впечатлившись масштабом идеи рисовал красивые картинки и заказчик резво принимал работу. После, программист «превращал картинки в код» и так рождался сайт.
Однако шло время и золотые горы все не рисовались в карманах заказчика. На продвижение сайта тратились огромные деньги, а продаж все не было и не было. В этот момент нашего бизнесмена обычно осеняла мысль, что с сайтом, наверное, что-то не так.
В это время по другую сторону проблемы появлялись люди, гордо трепещущие с трибун профильных конференций о важности включения в процесс разработки потребностей пользователей. Так рождалась новая профессия – проектировщик взаимодействия (названий на самом деле много, мне по душе именно это).
Читать полностью »
Пока писал комментарий, автор перенес пост в черновики. Поэтому напишу сюда.
Автор, очевидно хорошо разбирается в дизайне, и поэтому я хотел бы обсудить с ним, и с другими компетентными лицами некоторые аспекты.
Пост хотел плюсануть, но просто не успел. Уважаю мнения, тем более хорошо изложенные!
На самом деле пост отличный, предлагаю автору вернуть его.
Читать полностью »