Знаете ли Вы, что в Казани при участии мирового лидера в области лазерных технологий — компании IPG Photonics 24 декабря недалекого 2013 года открыт региональный инжиниринговый центр промышленных лазерных технологий «КАИ-Лазер»? Участники делегации первого в России частного роботехнопарка Navigator Campus и их друзья сходили на экскурсию в этот центр. Итак, поделимся увиденным.
Рубрика «прототипирование» - 23
Как мы ходили на экскурсию к «КАИ-Лазер»
2014-08-27 в 6:36, admin, рубрики: IPG, Блог компании Navigator campus, волоконный лазер, Железо, казань, КАИ, КНИТУ-КАИ, лазер, лазерная резка, прототипированиеКак правильно показывать клиенту интерактивный прототип сайта в первый раз
2014-08-13 в 9:05, admin, рубрики: axure, usability, Веб-разработка, прототипирование, управление проектамиВозьмём понятный всем пример. Интернет-магазин. Вот вы встретились с клиентом в первый раз, обсудили, что должен и не должен делать их будущий проект. После этого сформировали список функциональных требований и сопроводили его предварительной картой сайта. Всё это дело будет потом помещено в приложение номер один к договору на проектирование, но сегодня речь не об этом. Давайте для начала взглянем на карту сайта, которая у нас получилась.Читать полностью »
Полдня за час — ускоряем создание прототипов с faBrickator и LEGO
2014-08-12 в 5:04, admin, рубрики: 3D-печать, Блог компании Madrobots, прототипирование 
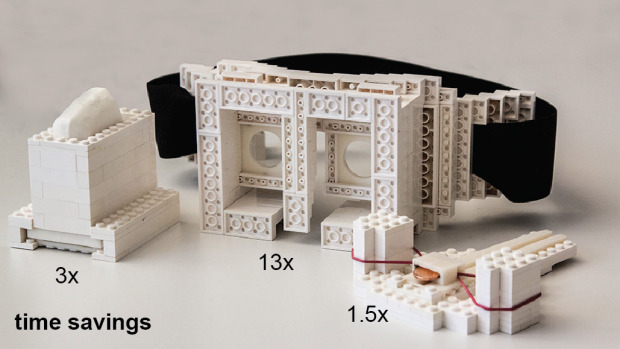
Экономия времени при использовании faBrickator в дополнение к 3D печати
Печать прототипа в 3D – это очень медленно, если сравнивать с другими вариантами, вроде лазерной резки и CNC-обработки. И тем медленнее этот процесс, чем больше итераций доработки предстоит выполнить. Проект faBrickation предлагает простое и почти готовое open source решение проблемы — нужно перевести оригинальную модель в комбинацию из блоков Lego и печати в 3D. Такой прототип можно быстро напечатать, просто собрать и легко модифицировать. Мне удалось поймать Стефани Мюллер, руководителя проекта faBrickation, и поспрашивать ее о возможностях и преимуществах проекта.Читать полностью »
Эффективный или эффектный? Мастер-класс по созданию дизайна сайта. Часть I
2014-07-02 в 20:32, admin, рубрики: анализ, веб-дизайн, прототипирование, эффективность 
Эффективный или эффектный?
Понятное дело, от любого сайта хочется и первого, и второго. Некоторым удается этого достичь, некоторым нет. В формате некого мастер-класса я постараюсь объяснить как получить и то самое первое, и второе, и даже кое-что на десерт для некоторого усредненного проекта. В нашем случае этим проектом станет редизайн nginx.org.
Какой сайт можно назвать эффективным? Для меня это тот, который решает поставленные задачи, способствует достижению поставленных целей. Несмотря на то, что звучит это крайне шаблонно и бюрократично — применимо это абсолютно к любому проекту. Во многом, эффективность сайта закладывается на этапе анализа и прототипирования. Об этом я и расскажу в первой части.
Читать полностью »
Простой сбор статистики используя Counter
2014-06-26 в 21:07, admin, рубрики: bash, curl, javascript, аналитика проекта, веб-аналитика, ит-инфраструктура, Программирование, прототипирование, статистика, метки: bash, curl, javascript, monitoring, аналитика проекта, прототипирование, статистикаЭта статья может быть вам интересна, если вы ищите простой способ мониторинга состояния вашего небольшого проекта и известные средства сбора статистики не очень подходят.
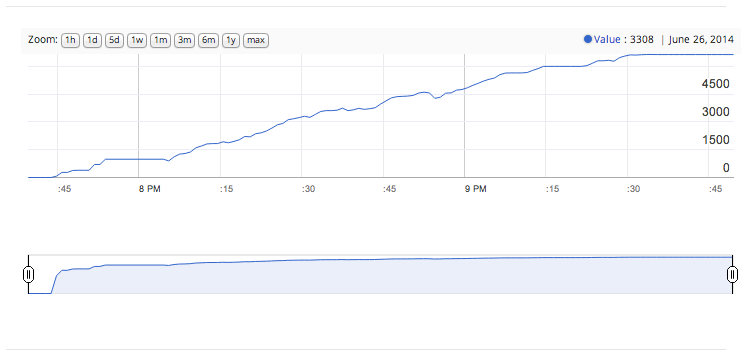
Итак, у вас есть небольшой проект. Обычно у проекта есть некоторые характеристики, которые можно измерить. Помимо измерения часто бывает полезно посмотреть изменение характеристики за некоторое время. Это может помочь выявить проблемы на начальной стадии. Например, наблюдая за остатком свободного места на сервере можно прогрозировать аварийную остановку сервисов. Аналогично можно мониторить другие ресурсы — наличие свободной памяти, загрузку процессоров.

(попробуйте догадаться, что это за график — ответ находится в конце статьи)
Как мы первый прототип строили
2014-06-16 в 10:28, admin, рубрики: arduino, Raspberry Pi, Блог компании CamIRa, прототипирование, тепловизор, Электроника для начинающих, метки: arduino, Raspberry Pi, прототипирование, тепловизор Привет! Это наш второй пост, он открывает серию технических публикаций. Мы решили рассказать подробнее про архитектуру CamIRa, используемые компоненты и технологии, а так же про то, как мы к этому пришли. Настала пора чем-то поделиться с сообществом, тем более уже много всего накопилось, с чем пришлось столкнуться в ходе реализации нашего первого прототипа. В этой статье мы расскажем, как прошли путь от простой программы с одним ИК-изображением, до полноценной облачной системы с личным кабинетом.
Заинтересованных просим под кат!
Читать полностью »
Прототип. От идеи до опытной партии
2014-02-20 в 6:43, admin, рубрики: diy или сделай сам, идея, пластик, прототипирование, метки: model, идея, пластик, прототипирование В данной статье хочу рассказать о своем опыте создания опытной партии достаточного простого изделия — ручки для экш-камеры.
Идея родилась после посещения прекрасного горнолыжного курорта Брей-Червинья, что в Италии. Катаясь там, камеру крепили к обломанной горнолыжной палке, палка с большим рычагом очень хорошо поглощает вибрации и себя удобно снимать. Но вот для съемки в не в «боевых» условиях хотелось обычной удобной держалки (к этим требованиям потом добавилась функция поплавка). Интернет конечно же выдал кучу готовых и продающихся решений, но решено было по возвращению сделать свое.

Читать полностью »
Как я классы в Vim писал
2014-01-31 в 7:22, admin, рубрики: vim, велосипедостроение, ооп, Программирование, прототипирование, метки: vim, велосипедостроение, ооп, прототипирование 
Предисловие
Уже около четырех лет увлекаюсь языком JS, а особенно привлекает в нем прототипная реализации объектной ориентации и замыкания. Так как я большой любитель «велотренажеров» в программировании и обожаю изучать что-то новое на практических примерах, давно хотел попробовать реализовать подобное самостоятельно, и совсем недавно шанс выпал. Одним холодным зимним днем я увлекся редактором Vim и, изучая его скриптовый язык, обратил внимание на некоторые важные особенности, а именно ассоциативные массивы и передача функций по ссылки. Я не смог пройти мимо и реализовал свою прототипную объектную ориентацию в Vim с наследованием и полиморфностью.
Хочу сразу обрадовать тех, кто не знаком с синтаксисом скриптового языка Vim, я постараюсь сопровождать код подробными комментариями. Оговорюсь, что целью этой работы было не создание полноценной объектной ориентации в Vim, а практика в реализации объектной парадигмы через прототипирование. Я, конечно, пытался сделать реализацию максимально легковесной и быстрой, но все равно сомневаюсь, что полученный результат можно эффективно применять в «боевых» скриптах, потому, прошу относится к этому соответственно.
Обзор трафарет+блокнот для прототипирования
2014-01-14 в 6:43, admin, рубрики: prototype, prototyping, prototyping tool, stencil, интерфейсы, прототип, прототипирование, метки: prototype, prototyping, prototyping tool, stencil, прототип, прототипированиеНекоторое время были у меня в руках предметы, интересные в первую разработчикам интерфейсов сайтов/программ, а именно трафарет и блокнот для iOS-интерфейсов. Когда-то в комментариях упоминали об этой продукции компании «UI Stencils», но информации было мало и решено было взять на пробу.

Ниже мое субъективное мнение, которое может не совпадать с вашим.
Читать полностью »
Проектируем удобный почтовый клиент
2013-12-19 в 10:43, admin, рубрики: usability, Дизайн в IT, интерфейсы, почтовые клиенты, прототипирование, юзабилити, метки: почтовые клиенты, прототипирование, юзабилити 
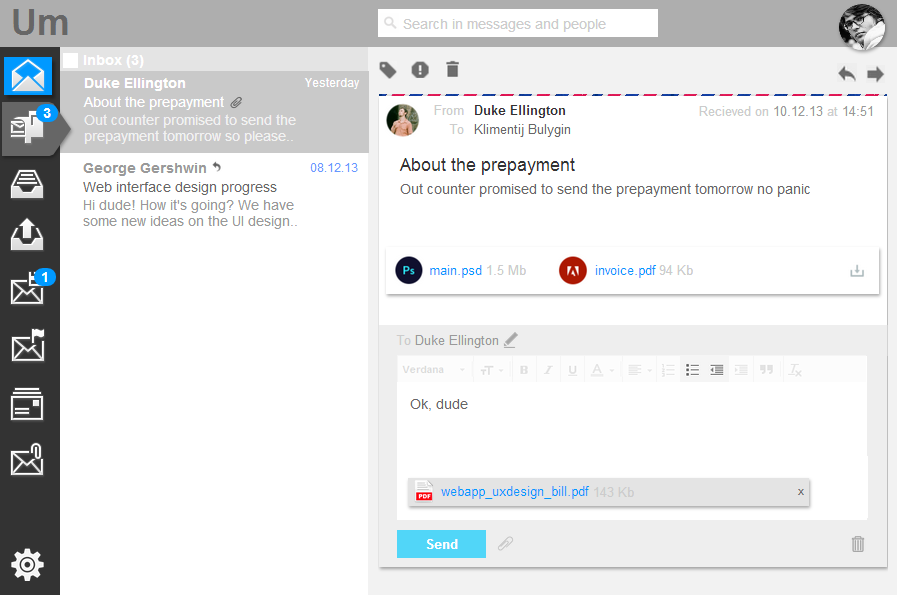
Недавно, просматривая старые статьи Хабра, наткнулся на опрос о почтовых клиентах, который показал, что подавляющее большинство читателей предпочитает Gmail. Я сам пользуюсь им много лет, хотя пару раз в год безрезультатно пытаюсь “пересесть” на что-то поудобнее. С тех пор я стал думать о том, как можно было бы сделать Gmail лучше. Идей накопилось столько, что я решил создать собственный почтовый клиент. Любителей почитать про интерфейсы прошу под кат. И да поможет мне Фиттс.
Читать полностью »

